本文主要是介绍Echarts14--虚实线结合图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
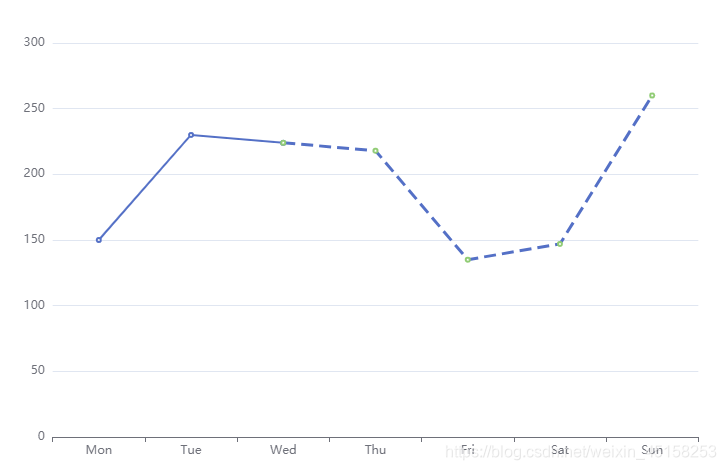
1、最简单的虚实结合图:

详细代码
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, '', '', ''],type: 'line',},{data: ['', '', 224, 218, 135, 147, 260],type: 'line',lineStyle: {color: '#5470C6',width: 3,type: 'dashed'},}]
};
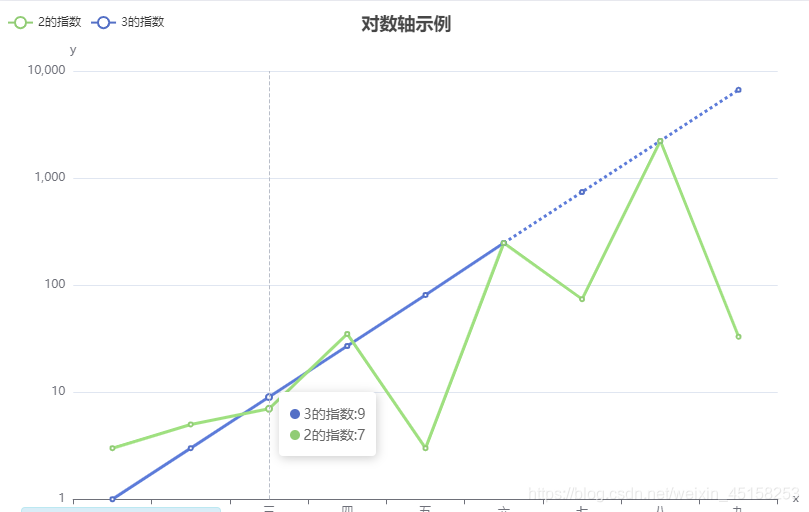
2、完整的虚实结合图
示例原地址:https://blog.csdn.net/weixin_35794321/article/details/73608920

详细代码
option = { title: {text: '对数轴示例',left: 'center'},tooltip: {trigger: 'axis',formatter:function (params) {var str="";var n = []; //一个新的临时数组var m=[];for(var i=0;i<params这篇关于Echarts14--虚实线结合图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






