本文主要是介绍【单片机】19-TFT彩屏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、背景知识--显示器
1.什么是TFT

(1)LCD显示器的构成:液晶面板+驱动器【电压驱动】+控制器【逻辑控制】
(2)液晶面板大致分为:TN,TFT,IPS等
(3)驱动器是跟随面板的【带动液晶分子运动】,和面板更相关,跟编程无关
(4)控制器的逻辑部分,和编程严重相关
2.LCD和LCM
(1)LCM就是LCD module(LCD模组),就是液晶面板+驱动器(+控制器)的一套硬件模板
(2)LCD侠义仅仅指液晶面板,广义指LCM
(3)商业组成:面板厂家,驱动器厂家1,控制器IC厂家,LCM厂家,SoC厂家
3.LCD控制器
(1)显示器编程时控制器是关键,至少80%精力在研究控制器手册上
(2)有些LCM自带控制器【自带显存】,控制器提供解开和外部SoC对接(I80接口或者RGB接口或其他接口)
(3)有些LCM本身不带控制器,需要外部SoC或者GPU【显卡】来提供控制器(和显存)。
一般是小屏幕(2.4存或者更小)给单片机用的,显示内容简单,刷新率低都是自带控制器的;---》自带控制器
而大屏幕的(比如4.3寸,7寸或者更大)给嵌入式设备使用,显示内容复杂,刷新率高的都是不带控制器的,需要外部来提供控制器驱动信号。--》不带控制器
二、背景知识---颜色
1.颜色基础知识
(1)自然界的颜色有无限种
(2)计算机中只能显示出有限种,所以有6万色【65536】,24位色(真彩色),黑白,1位色等多种图像
(3)人眼是并不精确的颜色识别设备,分辨率不高,还要视觉暂留
(4)所有颜色可以由RGB三原色叠加组成【256*256*256】
(5)图像简单分为2种:黑白图像又称为灰度图,彩色图像
2.计算机中颜色的表示方法
(1)计算机中颜色显示的单位是像素
(2)每一个像素由1/4/8/16/24【RGB】/32等个二进制位来表示【24位:RGB,32位:ARGB--》A:表示透明度】
(3)常用:LCD1602/12864【1位色】,RGB565【16位--》6万色】,RGB888【24位--》真彩色】
3.LCD显示器编程的一般规律
(1)低层硬件接好
(2)LCD控制器一通初始化
(3)显存(framebuffer,GRAM【图像RAM】)是关键,编程的核心就是如何正确填充显存
(4)显存由LCM或者SoC一侧提供
三、本章的学习方式
1.搞清楚自己的LCD是什么类型的
本次使用的是ILI9325D


2.对比参照着看资料
1.原理图

2.LCD数据手册
ILI9325 pdf, ILI9325 Description, ILI9325 Datasheet, ILI9325 view ::: ALLDATASHEET :::
3.学会抓和放
(1)抓低层时序
(2)抓显存操作
(3)抓数据手册解读
(4)抓显存填充函数编写与调试
(5)放控制器初始化序列
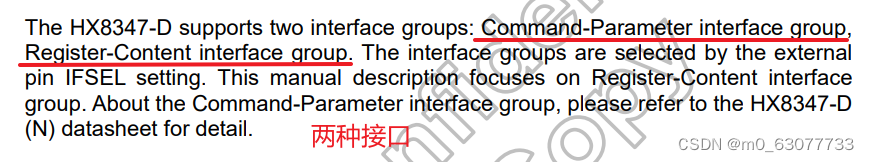
四、控制器数据手册【HX8347-D】
ILI9325 pdf, ILI9325 Description, ILI9325 Datasheet, ILI9325 view ::: ALLDATASHEET :::
HX8347-D datasheet

1.基本信息
1)RGB565模式:65,536(R(5),G(6),B(5))colors
2)接口: i80 system interface with 16-bit bus w【使用16bit的接口】
3)内部的bit:240*320*18bit=1382400bit【按照显示18位最大位来计算】
实际用了240*320*16bit
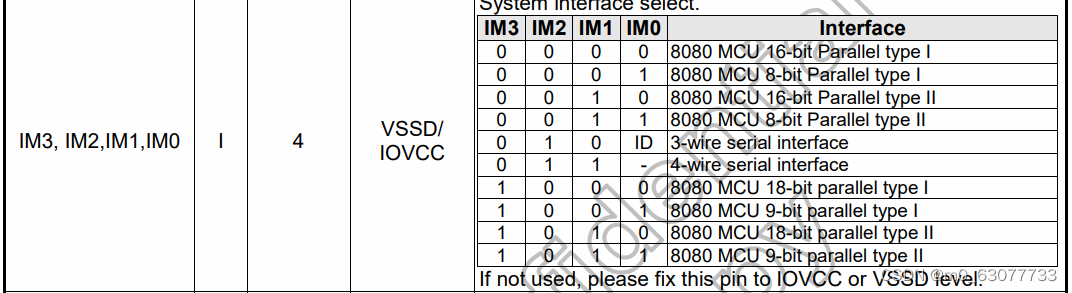
2.引脚定义
1.IM:接线类型:16bit

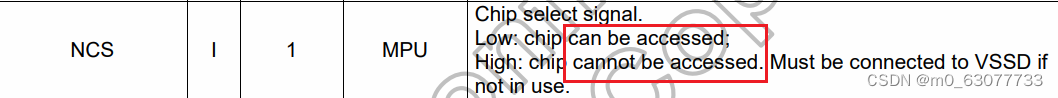
2.NCS(chip select):片选--引脚电平【负逻辑】
负逻辑的CS【0表示选中,1表示未选中】


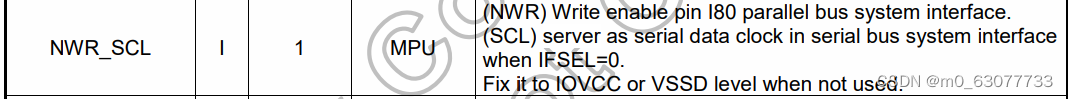
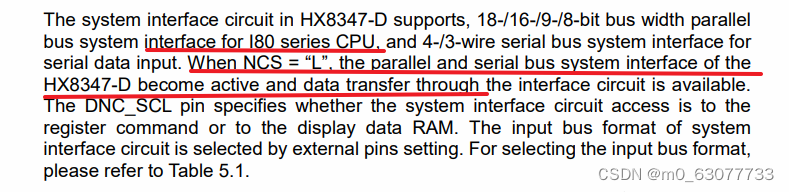
3.NWR/SCL:写入数据【选中数据传输方式】
NWR:并行传输
SCL:串行传输

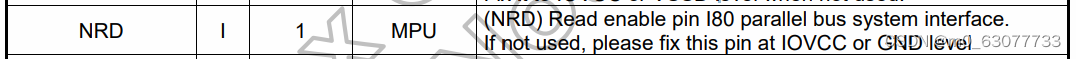
4.NRD:读取数据

5.nRESET:软件复位
初始化时候给ILI9325一个低电平

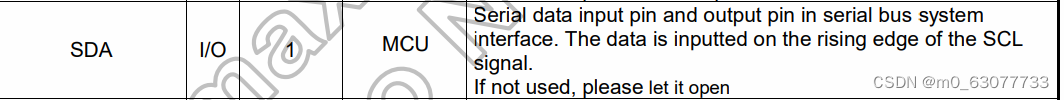
6.SDA:数据传输线

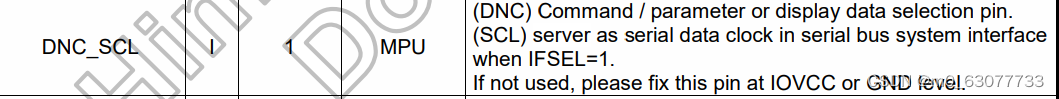
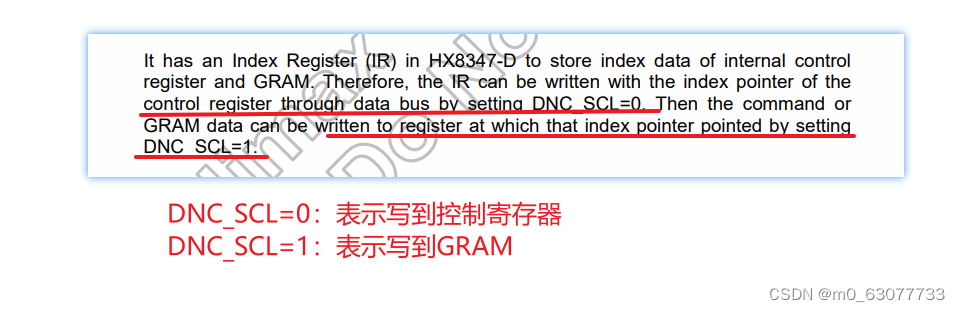
7.DNC_SCL:选择传输数据/命令

DNC:表示传输命令/数据
SCL:时钟周期
8.DB17-0:传输数据线

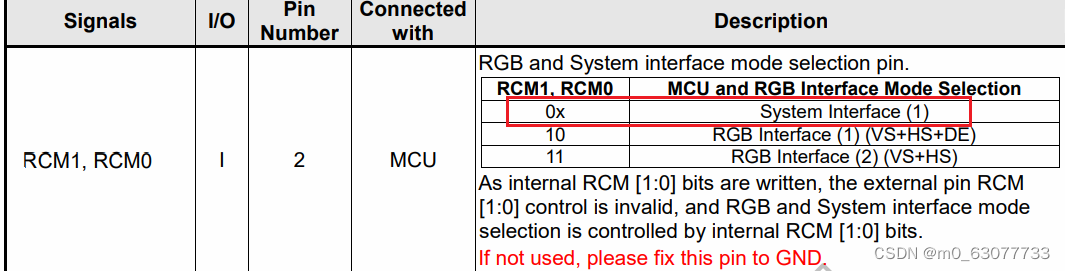
9.RCM1, RCM0
0x:x表示1或者0都可以

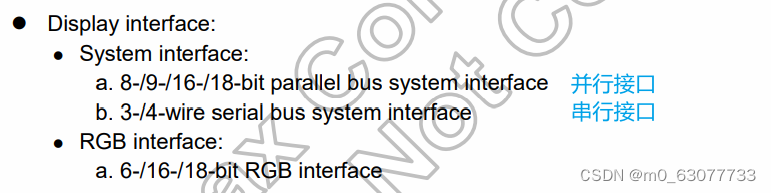
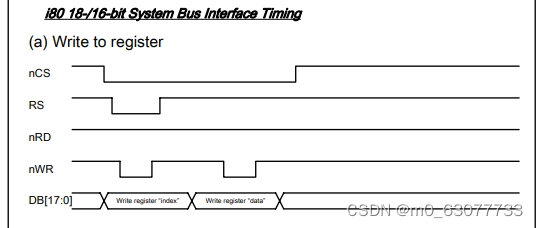
3.System interface circuit


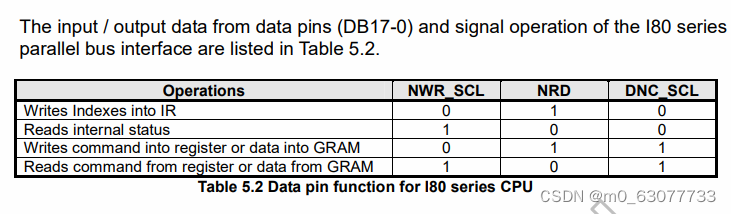
4.Parallel bus system interface

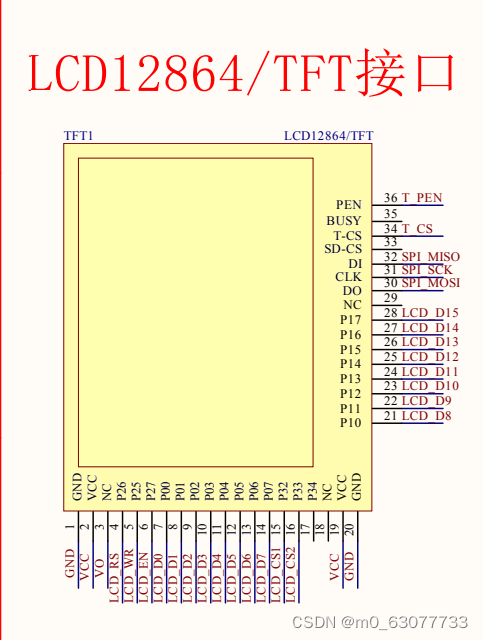
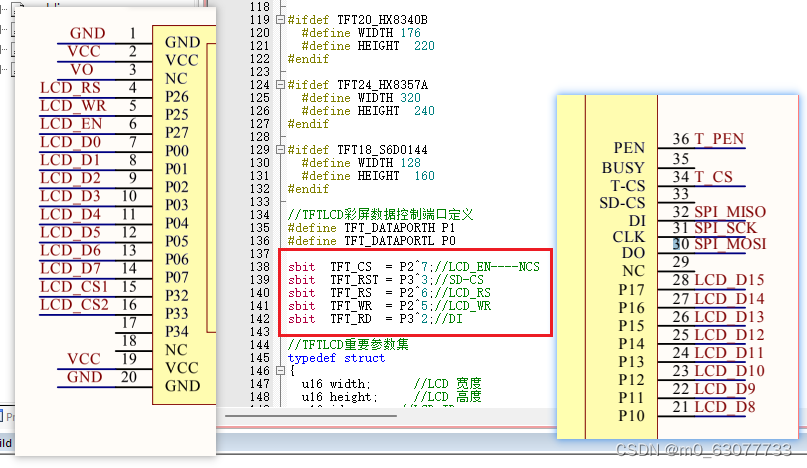
5.定义引脚
如果我们不知道对应的线应该对应原理图的那一条,则对应相关代码去找

NCS【复位】--》原理图:LCD_EN--》CS【0表示未选中,1表示选中】
DNC_SCL【选择DNC还是SCL】:原理图:LCD_RS【1表示传输cmd,0表示传输数据】
NRD_E【可读接口】:原理图:LCD_CS1
NWR_RNW【可写接口】:原理图LCD_WR
DB7-0:数据传输

//TFTLCD彩屏数据控制端口定义
#define TFT_DATAPORTH P1
#define TFT_DATAPORTL P0sbit TFT_CS = P2^7;//LCD_EN----NCS
sbit TFT_RST = P3^3;//SD-CS
sbit TFT_RS = P2^6;//LCD_RS
sbit TFT_WR = P2^5;//LCD_WR
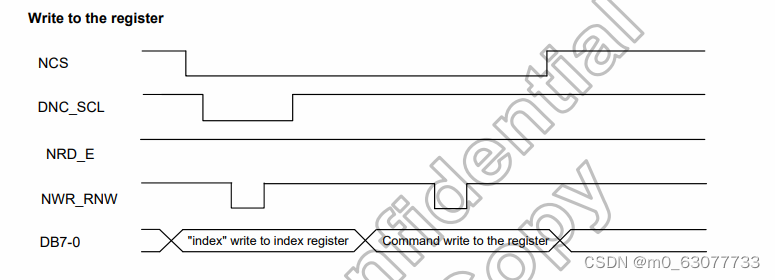
sbit TFT_RD = P3^2;//DI6.Write to the register:写命令


void TFT_WriteRegister(unsigned char cmd){TFT_CS=0;//原来状态为0TFT_RD=1;//因为此时是写寄存器,所以读用不上TFT_RS=0;//表示此时读取的是命令(cmd)TFT_DATAPORTH=cmd>>8;//高8位TFT_DATAPORTL=cmd;//低八位TFT_WR=0;//准备读取数据TFT_WR=1;//读取结束TFT_CS=1;//记得读完后将CS拉高
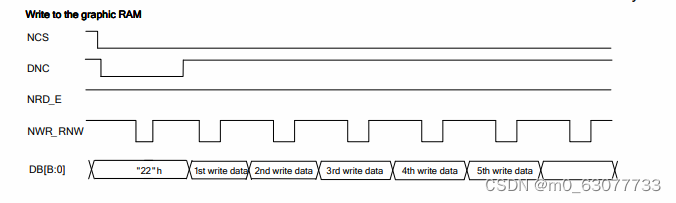
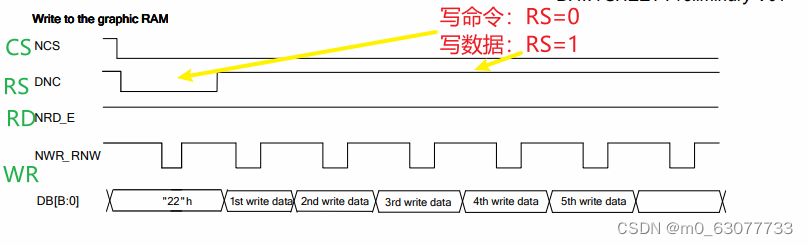
}7.Write to the graphic RAM:写数据


void TFT_WriteRegister(unsigned char dat){TFT_CS=0;//原来状态为0TFT_RD=1;//因为此时是写寄存器,所以读用不上TFT_RS=1;//表示此时读取的是数据TFT_DATAPORTH=dat>>8;//高8位TFT_DATAPORTL=dat;//低八位TFT_WR=0;//准备读取数据TFT_WR=1;//读取结束TFT_CS=1;//记得读完后将CS拉高
}8.将写命令和写数据函数合并
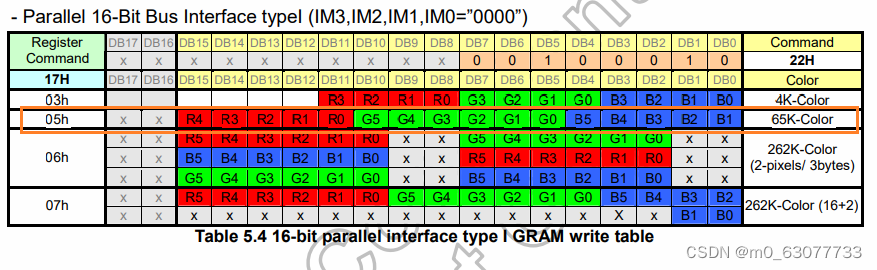
void TFT_WriteReg(unsigned int reg,unsigned int dat){TFT_CS=0;//原来状态为0//写寄存器地址到IRTFT_RD=1;//因为此时是写寄存器,所以读用不上TFT_RS=0;//表示此时读取的是命令(cmd)TFT_DATAPORTH=reg>>8;//高8位TFT_DATAPORTL=reg;//低八位TFT_WR=0;//准备读取数据TFT_WR=1;//读取结束//写寄存器值到该寄存器地址TFT_RD=1;//因为此时是写寄存器,所以读用不上TFT_RS=1;//表示此时读取的是数据TFT_DATAPORTH=dat>>8;//高8位TFT_DATAPORTL=dat;//低八位TFT_WR=0;//准备读取数据TFT_WR=1;//读取结束TFT_CS=1;//记得读完后将CS拉高}9.颜色数据的编码
我们采用16bit

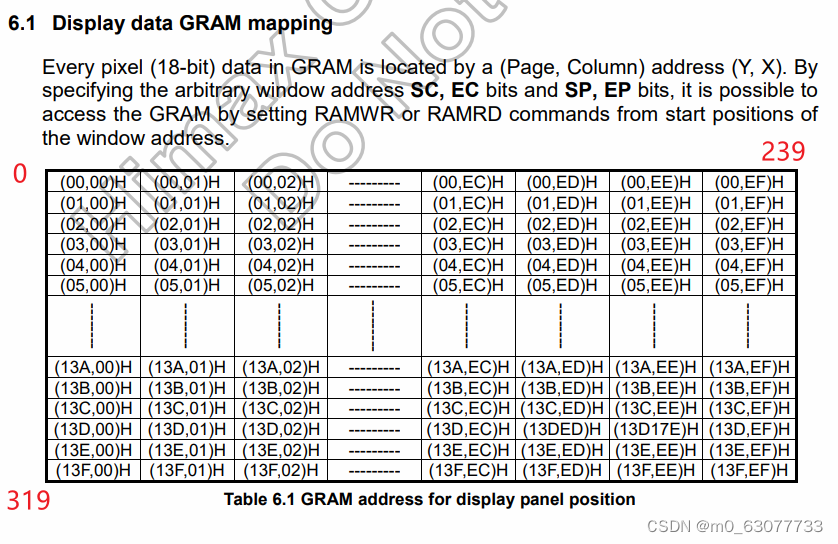
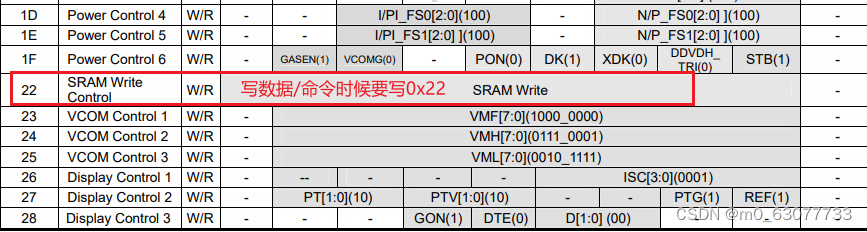
set_TFT_8B_REG(0x17,0x05);10.Display Data GRAM;显存


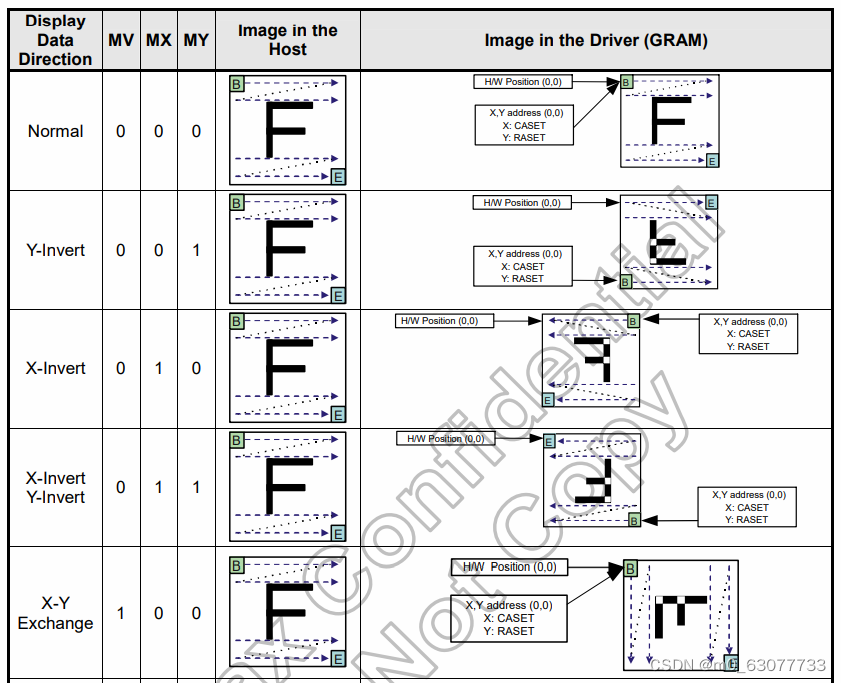
1.地址计数器

2.显示模式

11.Command set:命令集

五、应用层代码分析和移植
1.写指令
//写命令
void TFT_WriteCmd(unsigned int cmd)
{TFT_CS=0;TFT_RD=1;TFT_RS=0;TFT_DATAPORTH=cmd>>8; // 高8位TFT_DATAPORTL=cmd; // 低8位TFT_WR=0;TFT_WR=1;TFT_CS=1;
}
//写数据
void TFT_WriteData(unsigned int dat)
{TFT_CS=0;TFT_RD=1;TFT_RS=1; TFT_DATAPORTH=dat>>8; // 数据高8位TFT_DATAPORTL=dat; // 数据低8位TFT_WR=0;;TFT_WR=1;TFT_CS=1;
}2.初始化
// LCD模组的初始化时序--官方代码
void TFT_Init(void)
{TFT_RST = 1;Delay(100);TFT_RST = 0;Delay(800);TFT_RST = 1;Delay(800);TFT_CS = 0;//************* Start Initial Sequence **********//TFT_WriteCmd(0x002e);TFT_WriteData(0x0079); TFT_WriteCmd(0x00ee);TFT_WriteData(0x000c); //Driving ability Setting TFT_WriteCmd(0x00ea);TFT_WriteData(0x0000); TFT_WriteCmd(0x00eb);TFT_WriteData(0x0020); TFT_WriteCmd(0x00ec);TFT_WriteData(0x0008); TFT_WriteCmd(0x00ed);TFT_WriteData(0x00c4); TFT_WriteCmd(0x00e8);TFT_WriteData(0x0040); TFT_WriteCmd(0x00e9);TFT_WriteData(0x0038); TFT_WriteCmd(0x00f1);TFT_WriteData(0x0001); TFT_WriteCmd(0x00f2);TFT_WriteData(0x0010);TFT_WriteCmd(0x0027);TFT_WriteData(0x00a3);//Gamma 2.2 Setting TFT_WriteCmd(0x0040);TFT_WriteData(0x0001); TFT_WriteCmd(0x0041);TFT_WriteData(0x0007); TFT_WriteCmd(0x0042);TFT_WriteData(0x0007); TFT_WriteCmd(0x0043);TFT_WriteData(0x0013); TFT_WriteCmd(0x0044);TFT_WriteData(0x0011); TFT_WriteCmd(0x0045);TFT_WriteData(0x0024); TFT_WriteCmd(0x0046);TFT_WriteData(0x0010); TFT_WriteCmd(0x0047);TFT_WriteData(0x0057); TFT_WriteCmd(0x0048);TFT_WriteData(0x0009); TFT_WriteCmd(0x0049);TFT_WriteData(0x0014);TFT_WriteCmd(0x004a);TFT_WriteData(0x0019); TFT_WriteCmd(0x004b);TFT_WriteData(0x0019); TFT_WriteCmd(0x004c);TFT_WriteData(0x0016); TFT_WriteCmd(0x0050);TFT_WriteData(0x001b); TFT_WriteCmd(0x0051);TFT_WriteData(0x002e); TFT_WriteCmd(0x0052);TFT_WriteData(0x002c);TFT_WriteCmd(0x0053);TFT_WriteData(0x0038); TFT_WriteCmd(0x0054);TFT_WriteData(0x0038); TFT_WriteCmd(0x0055);TFT_WriteData(0x003e); TFT_WriteCmd(0x0056);TFT_WriteData(0x002a); TFT_WriteCmd(0x0057);TFT_WriteData(0x006f); TFT_WriteCmd(0x0058);TFT_WriteData(0x0009); TFT_WriteCmd(0x0059);TFT_WriteData(0x0006); TFT_WriteCmd(0x005a);TFT_WriteData(0x0006); TFT_WriteCmd(0x005b);TFT_WriteData(0x000b); TFT_WriteCmd(0x005c);TFT_WriteData(0x0016);TFT_WriteCmd(0x005d);TFT_WriteData(0x00cc); //Power Voltage Setting TFT_WriteCmd(0x001b);TFT_WriteData(0x001b); TFT_WriteCmd(0x001a);TFT_WriteData(0x0001); TFT_WriteCmd(0x0024);TFT_WriteData(0x0029);TFT_WriteCmd(0x0025);TFT_WriteData(0x0057); //****VCOM offset**/// TFT_WriteCmd(0x0023);TFT_WriteData(0x008a);//Power on Setting TFT_WriteCmd(0x0018);TFT_WriteData(0x0036); TFT_WriteCmd(0x0019);TFT_WriteData(0x0001); TFT_WriteCmd(0x0001);TFT_WriteData(0x0000);TFT_WriteCmd(0x001f);TFT_WriteData(0x0088); Delay(5); TFT_WriteCmd(0x001f);TFT_WriteData(0x0080); Delay(5); TFT_WriteCmd(0x001f);TFT_WriteData(0x0090); Delay(5);TFT_WriteCmd(0x001f);TFT_WriteData(0x00d0); Delay(5);//262k/65k color selection TFT_WriteCmd(0x0017);TFT_WriteData(0x0005); //SET PANELTFT_WriteCmd(0x0036);TFT_WriteData(0x0000); //Display ON Setting TFT_WriteCmd(0x0028);TFT_WriteData(0x0038); Delay(40); TFT_WriteCmd(0x0028);TFT_WriteData(0x003c); //Set GRAM Area TFT_WriteCmd(0x0002);TFT_WriteData(0x0000); TFT_WriteCmd(0x0003);TFT_WriteData(0x0000);TFT_WriteCmd(0x0004);TFT_WriteData(0x0000); TFT_WriteCmd(0x0005);TFT_WriteData(0x00ef); TFT_WriteCmd(0x0006);TFT_WriteData(0x0000); TFT_WriteCmd(0x0007);TFT_WriteData(0x0000); TFT_WriteCmd(0x0008);TFT_WriteData(0x0001); TFT_WriteCmd(0x0009);TFT_WriteData(0x003f); TFT_WriteCmd(0x22);
}
3.颜色显示的位置
// 本函数用来告诉内部的显存偏移量指针,我们当前要操作的颜色数据是对应哪一个像素的
void TFT_SetWindow(unsigned int xStart,unsigned int yStart,unsigned int xEnd,unsigned int yEnd)
{//HX8347-D//起始x位TFT_WriteCmd(0x02);TFT_WriteData(xStart>>8); //高8位 TFT_WriteCmd(0x03);TFT_WriteData(xStart); //低8位//起始y位TFT_WriteCmd(0x04);TFT_WriteData(xEnd>>8); TFT_WriteCmd(0x05);TFT_WriteData(xEnd); //结束x位TFT_WriteCmd(0x06);TFT_WriteData(yStart>>8); TFT_WriteCmd(0x07);TFT_WriteData(yStart);//结束y位TFT_WriteCmd(0x08);TFT_WriteData(yEnd>>8); TFT_WriteCmd(0x09);TFT_WriteData(yEnd); // 最后这个0x22是为了配合SetWindow之后 TFT_WriteData传输的那些个【相当于将显示器的开关打开】// 颜色数据来显示的。TFT_WriteCmd(0x22);
}4.填充入颜色(清屏)
void TFT_ClearScreen(unsigned char color){unsigned int x,y;//设置屏幕将来要显示的范围TFT_SetWindow(0,0,TFT_XMAX,TFT_YMAX);for(y=0;y<TFT_YMAX+1;y++){for(x=0;x<TFT_XMAX+1;x++){TFT_WriteData(color);}}}
5.颜色定义
// 颜色定义
#define WHITE 0xffff
#define BLACK 0x0000
#define RED 0xF800//R(5)G(6)B(5)-->R为1,G和B为0
#define GREEN 0x07e0
#define BLUE 0x001f
6.简单显存操纵之画点/线
1.画一个点
//往(x,y)坐标位置画一个点
void GUI_DrawDot(uint x,uint y,uint color){uchar i=0;//起始和终止位置一样,表示一个点//初始化要开始画的位置TFT_SetWindow(x,y,x,y);//将颜色填入TFT_WriteData(color);//点的大小是3*3TFT_SetWindow(x-1,y-1,x+1,y+1);for(i=0;i<9;i++){TFT_WriteData(color);}//点的大小是5*5TFT_SetWindow(x-2,y-2,x+2,y+2);for(i=0;i<25;i++){TFT_WriteData(color);}}2.画一条横线
//横线
//往(x,y)坐标位置画一条横线,长度是l,颜色是color
void GUI_DrawLineX(uint x,uint y,uint l,uint color){uchar i=0;//一条线TFT_SetWindow(x,y,x+l,y);//三条线TFT_SetWindow(x,y+1,x+l,y+1);for(i=0;i<l+1;i++){//注意点:是l+1TFT_WriteData(color);}}3.画一条竖线
//竖线
//往(x,y)坐标位置画一条竖线,长度是l,颜色是color
void GUI_DrawLineY(uint x,uint y,uint l,uint color){uchar i=0;//一条线TFT_SetWindow(x,y,x,y+l);for(i=0;i<l+1;i++){//注意点:是l+1TFT_WriteData(color);}}4.画一个十字架
//往(x,y)坐标为中心点画一个十字,长度为1,颜色为color
void GUI_DrawShiZi(uint x,uint y,uint l,uint color){uchar i=0;//先画横线TFT_SetWindow(x-l/2,y,x+l/2,y);for(i=0;i<l+1;i++){//注意点:是l+1TFT_WriteData(color);}//先画竖线TFT_SetWindow(x,y-l/2,x,y+l/2);for(i=0;i<l+1;i++){//注意点:是l+1TFT_WriteData(color);}}7.LCD显示之写字
注意点:
1)一个汉字对应2个字节,所以我们设置
// ------------------ 汉字字模的数据结构定义 ------------------------ //
struct Cn32CharTypeDef // 汉字字模数据结构
{unsigned char Index[2]; // 汉字内码索引,一个汉字占两个字节 unsigned char Msk[116]; // 点阵码数据(32*29/8)
};/
// 汉字字模表,大小为:32*29 //
// 汉字库: 宋体二号,横向取模左高位,数据排列:从左到右从上到下 //
/
code struct Cn32CharTypeDef const CnChar32x29[]=
{
/*-- 文字: 普 --*/
/*-- 宋体22; 此字体下对应的点阵为:宽x高=30x29 --*/
/*-- 宽度不是8的倍数,现调整为:宽度x高度=32x29 --*/
"普",0x00,0x00,0x00,0x00,0x00,0xE0,0x38,0x00,0x00,0x78,0x3C,0x00,0x00,0x3C,0x78,0x00,
0x00,0x3C,0x70,0xC0,0x00,0x1C,0xE1,0xE0,0x1F,0xFF,0xFF,0xF0,0x00,0x1C,0xE3,0x00,
0x0E,0x1C,0xE7,0xC0,0x07,0x9C,0xE7,0x80,0x03,0xDC,0xEF,0x00,0x03,0xDC,0xEE,0x00,
0x01,0xDC,0xFC,0x60,0x00,0x9C,0xF9,0xF0,0x7F,0xFF,0xFF,0xF8,0x00,0x00,0x00,0x00,
0x01,0xC0,0x0E,0x00,0x01,0xFF,0xFF,0x00,0x01,0xC0,0x0E,0x00,0x01,0xC0,0x0E,0x00,
0x01,0xC0,0x0E,0x00,0x01,0xFF,0xFE,0x00,0x01,0xC0,0x0E,0x00,0x01,0xC0,0x0E,0x00,
0x01,0xC0,0x0E,0x00,0x01,0xFF,0xFE,0x00,0x01,0xC0,0x0E,0x00,0x01,0xC0,0x0E,0x00,
0x00,0x00,0x00,0x00,/*-- 文字: 中 --*/
/*-- 宋体22; 此字体下对应的点阵为:宽x高=30x29 --*/
/*-- 宽度不是8的倍数,现调整为:宽度x高度=32x29 --*/
"中",0x00,0x00,0x00,0x00,0x00,0x07,0x00,0x00,0x00,0x07,0x80,0x00,0x00,0x07,0x00,0x00,
0x00,0x07,0x00,0x00,0x00,0x07,0x00,0x00,0x00,0x07,0x01,0x80,0x1F,0xFF,0xFF,0xE0,
0x1F,0xFF,0xFF,0xE0,0x1E,0x07,0x01,0xC0,0x1E,0x07,0x01,0xC0,0x1E,0x07,0x01,0xC0,
0x1E,0x07,0x01,0xC0,0x1E,0x07,0x01,0xC0,0x1E,0x07,0x01,0xC0,0x1F,0xFF,0xFF,0xC0,
0x1F,0xFF,0xFF,0xC0,0x1E,0x07,0x01,0xC0,0x1C,0x07,0x01,0x80,0x00,0x07,0x00,0x00,
0x00,0x07,0x00,0x00,0x00,0x07,0x00,0x00,0x00,0x07,0x00,0x00,0x00,0x07,0x00,0x00,
0x00,0x07,0x00,0x00,0x00,0x07,0x00,0x00,0x00,0x07,0x00,0x00,0x00,0x07,0x00,0x00,
0x00,0x00,0x00,0x00,
}//写出汉字大小为:32*29
void GUI_Write32CnChar(uint x, uint y, uchar *p, uint wordColor, uint backColor){unsigned char i,j,wordNum;//wordNum:表示一共要显示的数字个数unsigned int color;while(*p!='\0'){//先确定要写的位置TFT_SetWindow(x,y,x+31,y+28);for(wordNum=0;wordNum<20;wordNum++){//因为一个汉字对应两个编码,我们要确定这个编码和字是否可以对应上if((CnChar32x29[wordNum].Index[0]==*p)&&(CnChar32x29[wordNum].Index[1]==*(p+1))){//表示此时对应上,则可以开始读取116个字模for(i=0;i<116;i++){//读取每一位字模(一位8bit)color=CnChar32x29[wordNum].Msk[i];//将这一位数据读出来,然后判断8位bit是1还是0for(j=0;i<8;j++){if(color&0x80){//进入,则表示此为bit为1,则这个位置是有汉字要显示TFT_WriteData(wordColor);}else{//表示这个位置没有汉字显示,则设置为背景色TFT_WriteData(backColor);}//因为我们是从高位开始读取,所以要将数据向左移动一位color<<=1;}}}}}}8.LCD显示图像
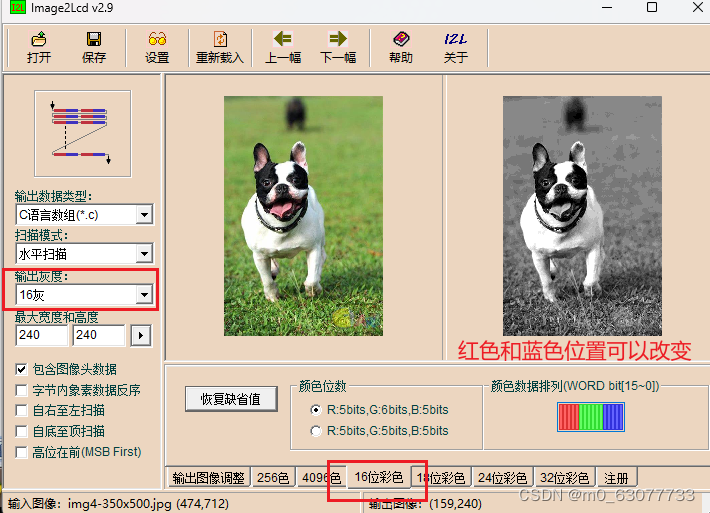
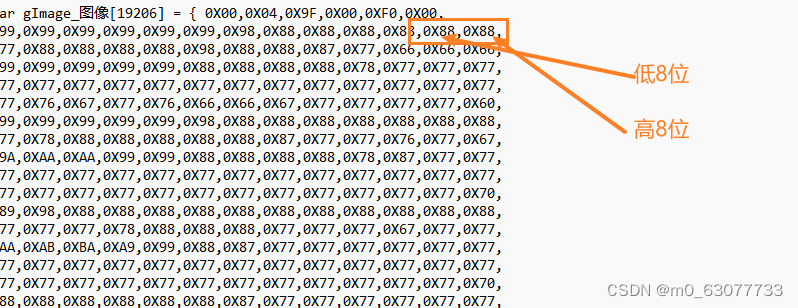
1.用Image2LCD获取图像头文件
Image to LCD
选择:320*240

PC机上图片默认32位:8位R,8位G,8位B,8位透明



2.写绘图函数
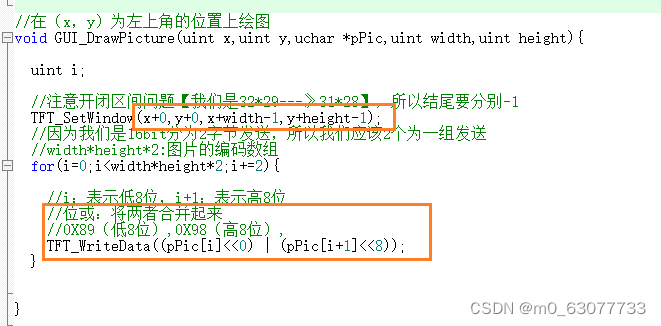
1)图像出来的编码,i是低8位,i+1是高8位
2)设置显示范围的时候,注意左闭右开

//在(x,y)为左上角的位置上绘图
void GUI_DrawPicture(uint x,uint y,uchar *pPic,uint width,uint height){uint i;//注意开闭区间问题【我们是32*29---》31*28】,所以结尾要分别-1TFT_SetWindow(x+0,y+0,x+width-1,y+height-1);//因为我们是16bit分为2字节发送,所以我们应该2个为一组发送//width*height*2:图片的编码数组for(i=0;i<width*height*2;i+=2){//i:表示低8位,i+1:表示高8位//位或:将两者合并起来//0X89(低8位),0X98(高8位),TFT_WriteData((pPic[i]<<0) | (pPic[i+1]<<8)); }}6.ILI9325数据手册
1.基本信息
1)i80 系统接口,具有 8 位/9 位/16 位/18 位总线宽度
2)240RGBx320 点分辨率,具有真正的 262,144 显示颜色
2.引脚
1.IM:串行外设接口

2.NCS:片选
NCS=1:表示未选中
NCS=0:表示选中

3.RS: 寄存器选择信号
选中寄存器类型
RS=1:表示要进行写数据
RS=0:表示要进行写命令

4.nWR/SCL:选中写状态
nWR/SCL=0:表示此时要进入写状态
nWR/SCL=1:表示此时不进入写状态

5.nRD:选择读状态
nRD=0:表示此时要进入读状态
nRD=1:表示此时不进入读状态

6.nRESET
初始状态为0

7.DB[17:0]:数据传输线


3.块描述
IR:索引寄存器(index register)---》IR 是存储来自控制寄存器和内部GRAM 的索引信息的寄存器。
WDR:是临时存储要写入控制寄存器和内部GRAM 的数据的寄存器。



4.寄存器

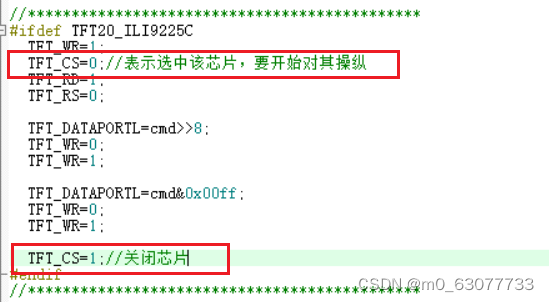
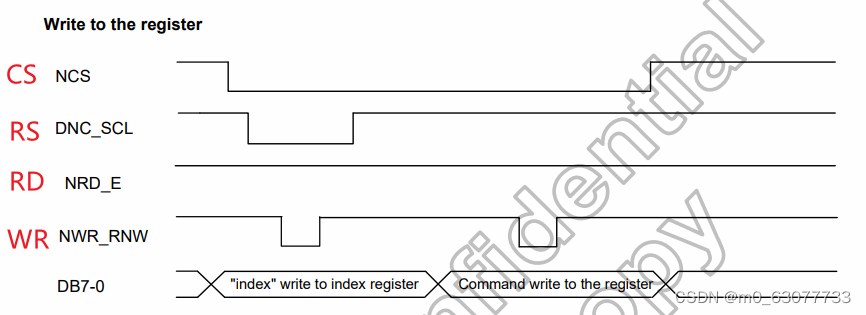
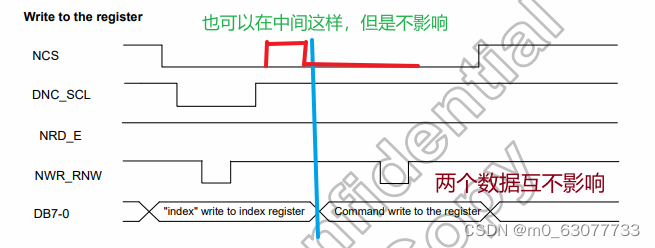
6.Write to register:写寄存器(命令)

//写命令
void LIL9325_Write_Cmd(unsigned int cmd){//表示此函数要进行的操作是:写TFT_WR=1;//打开片选TFT_CS=0;//表示此时写命令【1】or数据【0】TFT_RS=0;//此时是写命令,读不用使用到,所以一直为高电平TFT_RD=1;//打开写命令TFT_WR=0;TFT_WR=1;TFT_DATAPORTL=cmd>>8;TFT_DATAPORTL=dat&0x00ff;TFT_WR=0;TFT_WR=1;//关闭片选TFT_CS=1;}7.Read from Data:写数据
//写数据
void LIL9325_Write_Data(unsigned int dat){//表示此函数要进行的操作是:写TFT_WR=1;//打开片选TFT_CS=0;//表示此时写命令【1】or数据【0】TFT_RS=1;//此时是写命令,读不用使用到,所以一直为高电平TFT_RD=1;//打开写命令TFT_WR=0;TFT_WR=1;TFT_DATAPORTL=dat>>8;TFT_DATAPORTL=dat&0x00ff;TFT_WR=0;TFT_WR=1;//关闭片选TFT_CS=1;}8.读取数据
//读取数据
void LIL_Read_Data(unsigned int dat){//打开片选TFT_CS=0;//此时是读数据【1】TFT_RS=1;//此时是要进行读操作TFT_RD=0;//则此时读操作要拉为低电平_nop_();dat=TFT_DATAPORTL;dat<<=8;dat|=TFT_DATAPORTL;//关闭读操作,拉为高电平TFT_RD=1;//关闭片选TFT_CS=1;}这篇关于【单片机】19-TFT彩屏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!