本文主要是介绍AT2401C 功率放大器(PA)射频前端集成芯片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
AT2401C 功率放大器(PA)射频前端集成芯片,它是一款面向Zigbee,无线传感网络以及其他2.4GHz 频段无线系统的全集成射频功能的射频前端单芯片。AT2401C 内部集成了功率放大器(PA),低噪声放大器(LNA),芯片收发开关控制电路,输入输出匹配电路以及谐波滤波电路。

该芯片的常规应用主要包括工业控制自动化,智N家居和符合RF4CE 协议的射频系统中。由于该芯片性能G灵敏度和效率,低噪声,产品尺寸小以及低成B,使得AT2401C 对于频率带宽内的应用方案。
AT2401C 的功能控制逻辑电路简单,而且使用了少量的W围器件,可以方便系统的整体集成设计。

特性:
1、2.4 GHz ZigBee G效单芯片射频前端集成芯片
2、集成 TX/RX 收发器端口和天线端口
3、带谐波抑Z的 2.4GHz 功率放大器
4、低噪声放大器
5、发射/接收开关切换电路
6、满足发射符合 OQPSK 调制标准的G线性信号的应用要求
7、低电Y CMOS 逻辑控制
8、端口的 ESD 保护电路
9、RF 端口均有 DC 隔直电路
10、电源信号 VDD 与射频信号有良好地内部隔离电路
11、接收通道有低的噪声系数
12、直流功耗低
13、集成匹配以及隔离电路
14、仅需少量的外部器件
15、输入输出匹配到 50-Ohm
16、采用性能稳定的 CMOS 工艺
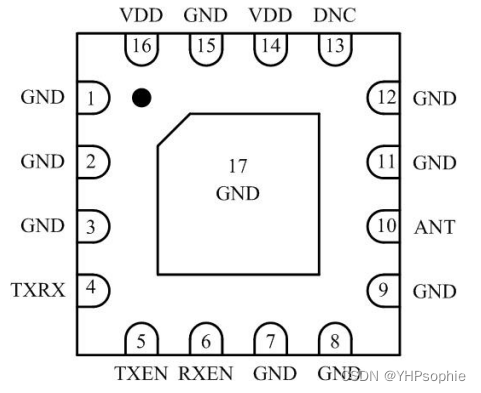
17、采用 QFN 3╳3╳0.55 mm 的下J板接地的小封装

主要应用:
1、ZigBee 及其相关应用
2、ZigBee 智N电源方案
3、无线音频系统
4、智N家居和工业自动化
5、无线传感网络
6、2.4 GHz 射频系统
#AT2401C芯片 #射频前端集成芯片 #单芯片 #收发芯片
这篇关于AT2401C 功率放大器(PA)射频前端集成芯片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






