本文主要是介绍Iwfu-GitHub--BottomBar组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
组件来源于GitHub。
地址: https://github.com/roughike/BottomBar
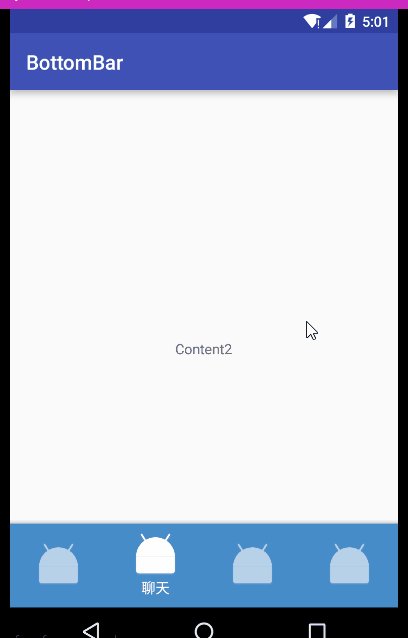
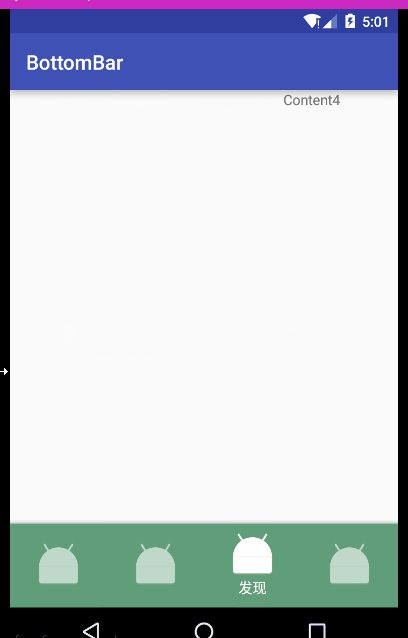
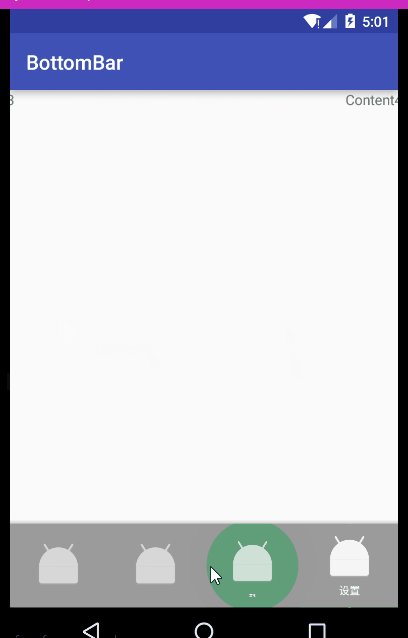
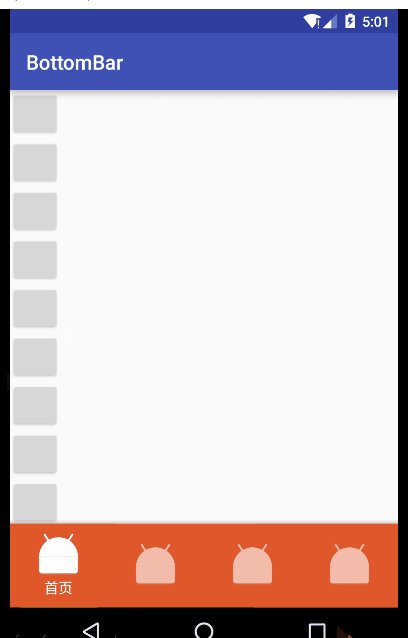
效果:


以下是我自己的学习使用BottomBar过程。
添加依赖
compile 'com.roughike:bottom-bar:1.3.1'添加完后我的.gralde文件:
dependencies {compile fileTree(dir: 'libs', include: ['*.jar'])testCompile 'junit:junit:4.12'compile 'com.android.support:appcompat-v7:23.2.1'compile 'com.roughike:bottom-bar:1.3.1'
}编译报错,提示无法编译appcompat-v7:23.2.1和design:23.2.1(原因在BottomBar中要用到这两个支持包)。
根据提示信息发现sdk支持库版本太低,打开sdk Manager后更新Extra里Android Support Library和Google Repository即可。
更新后build.gradle:
dependencies {compile fileTree(dir: 'libs', include: ['*.jar'])testCompile 'junit:junit:4.12'compile 'com.roughike:bottom-bar:1.3.1'compile 'com.android.support:appcompat-v7:23.2.1'compile 'com.android.support:design:23.2.1'
}创建BottomBar
BottomBar暂不支持在xml文件创建,只能在Java代码中创建.
先创建tab的菜单项文件,在res文件夹下新建menu文件夹,在menu中新建bottombar_menu菜单文件.
<itemandroid:id="@+id/bm1"android:icon="@mipmap/ic_launcher"android:title="首页"/><itemandroid:id="@+id/bm2"android:icon="@mipmap/ic_launcher"android:title="聊天"/>
<itemandroid:id="@+id/bm3"android:icon="@mipmap/ic_launcher"android:title="发现"/>
<itemandroid:id="@+id/bm4"android:icon="@mipmap/ic_launcher"android:title="设置"/>
因为BottomBar支持图标文字动画效果的,创建菜单时给tab项要加上图标。不然会出现文字不显示的问题。
在onCreate()中:
//将bottomBar依附到Activity中
bottomBar = BottomBar.attach(this, savedInstanceState);bottomBar.setItemsFromMenu(R.menu.bottombar_menu,new OnMenuTabClickListener() {//tab被选择时触发@Overridepublic void onMenuTabSelected(int menuItemId) {// 给不同的tab设置颜色bottomBar.mapColorForTab(0, "#E0572A");bottomBar.mapColorForTab(1, "#468CC9");bottomBar.mapColorForTab(2, "#609E79");bottomBar.mapColorForTab(3, "#9B9B9B");}//tab被重复选择时触发@Overridepublic void onMenuTabReSelected(int menuItemId) {}});加上未读消息标志
// 设置tab上徽章标记(类似于未读信息)
unreadMessage = bottomBar.makeBadgeForTabAt(1, "#FF0000", 13);
unreadMessage.show();// 改变标记值
unreadMessage.setCount(3);// 设置标记在tab未被选择时也显示
unreadMessage.setAutoShowAfterUnSelection(true);在监听tab滑动处可以改变未读消息标志的状态:
@Override
public void onMenuTabSelected(int menuItemId) {// 给不同的tab设置颜色bottomBar.mapColorForTab(0, "#E0572A");bottomBar.mapColorForTab(1, "#468CC9");bottomBar.mapColorForTab(2, "#609E79");bottomBar.mapColorForTab(3, "#9B9B9B");switch (menuItemId){case R.id.bm1:break;case R.id.bm2://一旦进入这个页面则隐藏未读消息提示unreadMessage.hide();unreadMessage.setAutoShowAfterUnSelection(false);break;case R.id.bm3:break;case R.id.bm4:break;}
}保存BottomBar状态
// 保存退出界面时的bottombar状态@Overrideprotected void onSaveInstanceState(Bundle outState) {// super.onSaveInstanceState (outState);bottomBar.onSaveInstanceState(outState);}设置滑动时隐藏BottomBar
要达到类似图一的效果,其实很简单,主要用到Design包的协调布局(CoordinatorLayout)和嵌入式滑动布局(NestedScrollView)。
修改activity_main:
<android.support.design.widget.CoordinatorLayoutandroid:id="@+id/myCoordinatorLayout"xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"tools:context="com.demo.customview.MainActivity"><android.support.v4.widget.NestedScrollViewandroid:id="@+id/myScrollView"android:layout_width="match_parent"android:layout_height="match_parent"></android.support.v4.widget.NestedScrollView></android.support.design.widget.CoordinatorLayout>然后在MainActivity中修改:
//先find到CoordinatorLayout和NestedScrollView
// 添加到Activitiy中并使其可以随着向下滑动隐藏(调皮的原作者把方法名起的很贴切)
bottomBar = BottomBar.attachShy(myCoordinatorLayout, myScrollView,savedInstanceState);实现ViewPager配合BottomBar使用
这是我的实验,让ViewPager加载Fragment配合BottomBar使用
初始化Viewpager和Fragment集合直接贴代码:
activitiy_main.xml:
<android.support.design.widget.CoordinatorLayoutandroid:id="@+id/myCoordinatorLayout"xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"tools:context="com.demo.customview.MainActivity"><android.support.v4.view.ViewPagerandroid:id="@+id/viewPager"android:layout_width="match_parent"android:layout_height="match_parent"></android.support.v4.view.ViewPager></android.support.design.widget.CoordinatorLayout>与CoordinatorLayout配合使用的NestedScrollView放在Fragment对应的xml文件根布局。若fragment不需要实现隐藏bottombar功能,则不需要使用NestedScrollView
MainActivity:
//初始化ViewPager
private void initViewPager() {fragmentList = new ArrayList<> ();fragmentList.add (new bmFrag1 ());fragmentList.add (new bmFrag2 ());fragmentList.add (new bmFrag3 ());fragmentList.add (new bmFrag4 ());viewPager = (ViewPager) findViewById(R.id.viewPager);viewPager.addOnPageChangeListener (new ViewPager.OnPageChangeListener () {@Overridepublic void onPageScrolled (int position, float positionOffset, int positionOffsetPixels) {}@Overridepublic void onPageSelected (int position) {//设置滑动viewpager,底部bottombar也随着改变bottomBar.selectTabAtPosition (position,true);}@Overridepublic void onPageScrollStateChanged (int state) {}});viewPager.setAdapter (new FragmentStatePagerAdapter (getSupportFragmentManager ()) {@Overridepublic Fragment getItem (int position) {return fragmentList.get (position);}@Overridepublic int getCount () {return fragmentList.size ();}});}在bottombar的滑动监听中修改:
bottomBar.setItemsFromMenu(R.menu.bottombar_menu,new OnMenuTabClickListener() {@Overridepublic void onMenuTabSelected(int menuItemId) {// 给不同的tab设置颜色bottomBar.mapColorForTab(0, "#E0572A");bottomBar.mapColorForTab(1, "#468CC9");bottomBar.mapColorForTab(2, "#609E79");bottomBar.mapColorForTab(3, "#9B9B9B");//设置viewpager随bottombar而变化switch (menuItemId){case R.id.bm1:viewPager.setCurrentItem (0);break;case R.id.bm2:viewPager.setCurrentItem (1);//一旦进入这个页面则隐藏未读消息提示unreadMessage.hide();unreadMessage.setAutoShowAfterUnSelection(false);break;case R.id.bm3:viewPager.setCurrentItem (2);break;case R.id.bm4:viewPager.setCurrentItem (3);break;}}@Overridepublic void onMenuTabReSelected(int menuItemId) {}});此时完成效果如下:
发现当滑动viewpager时,下面的bottombar的tab指示器会随之改变,但是缺少tab移动的动画效果。而由bottombar改变viewpager显示是正常的。所以在用viewpager时,最好设置不改变tab大小。
// 设置每个切换标签其大小不变
bottomBar.noResizeGoodness ();此时效果:
另外,使用viewpager时若使用bottombar的隐藏模式会产生操作冲突,所以不建议viewpager和bottombar隐藏模式一起使用.
其他方法
// 使用夜间模式
bottomBar.useDarkTheme ();//如果只有三个或以下数量的Tab,可以设置选中的那个tab的颜色,tab数量大于3则无效
bottomBar.setActiveTabColor ("#000000");// 设置字体样式bottomBar.setTypeFace ();....以上就是我对于这个GitHub上轮子的学习,仅代表个人理解,有不足之处欢迎指正 : )
附:BottomBar练习源码
http://download.csdn.net/detail/rosechan/9484015
这篇关于Iwfu-GitHub--BottomBar组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!