本文主要是介绍认准这几条Web设计规范,做好Web不在话下!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在当今数字化的世界中,Web设计的重要性愈发凸显。无论是企业网站、电子商务平台还是个人博客,用户对网站的外观和体验要求越来越高。为了确保用户能够轻松访问和使用网站,遵循Web设计规范是至关重要的。本文将探讨一些关键的Web设计规范,以帮助您构建一致而优雅的Web界面。
1. 色彩和品牌
在Web设计规范中,色彩是一个强大的传达信息和塑造品牌形象的工具。选择适当的色彩方案,与品牌一致,并考虑用户的情感反应是至关重要的。使用品牌主色调,并搭配合适的辅助色,以确保整体视觉效果的统一和协调。同时,遵循无障碍设计原则,确保色彩对所有用户可见,并提供足够的对比度。

梯度渐变调色板 - 免费下载
2. 布局和导航
清晰的布局和导航是Web设计规范中不可或缺的组成部分。一个良好的布局能够使用户快速理解和浏览网站的内容。使用网格系统和对齐工具来创建一致的布局,并确保元素之间的间距合适。导航应简单明了,易于使用,并保持在页面的可见位置。使用易于理解的标签和图标,帮助用户迅速找到所需的信息。

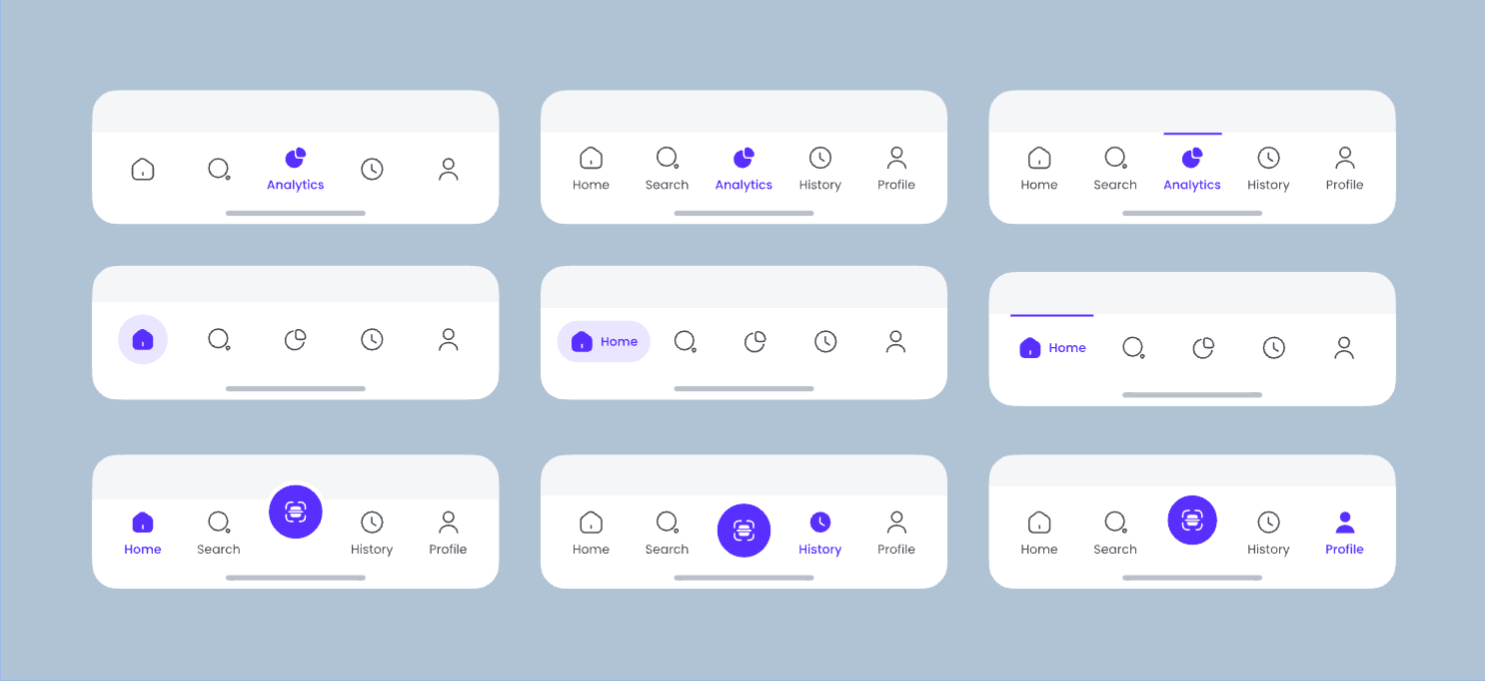
底部导航栏设计模板 - 免费下载
3. 响应式设计
随着移动设备的普及,响应式设计已成为现Web设计规范。确保您的网站在各种屏幕尺寸和设备上都能够自适应展现,为用户提供一致的体验。使用流体布局、媒体查询和弹性图片,确保内容和功能在不同设备上都能够良好地展示和操作。

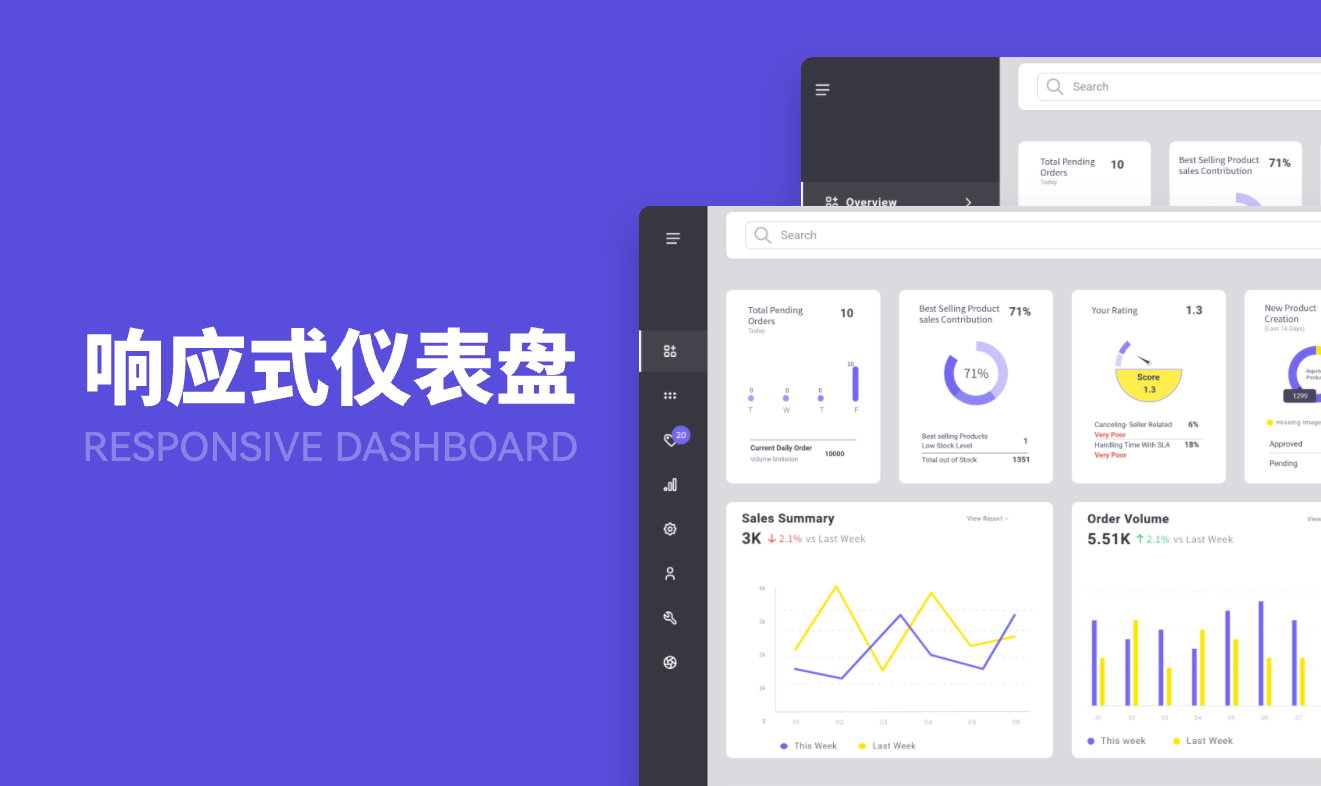
响应式仪表盘设计模板 - 免费下载
4. 字体和排版
选择适当的字体和排版风格对于Web设计规范来说至关重要。使用易于阅读的字体,确保在不同设备和屏幕尺寸上都能清晰可辨。考虑字体的大小、行高和间距,以提供良好的阅读体验。同时,合理运用标题、段落和列表等排版元素,使页面结构清晰,并提高可读性。

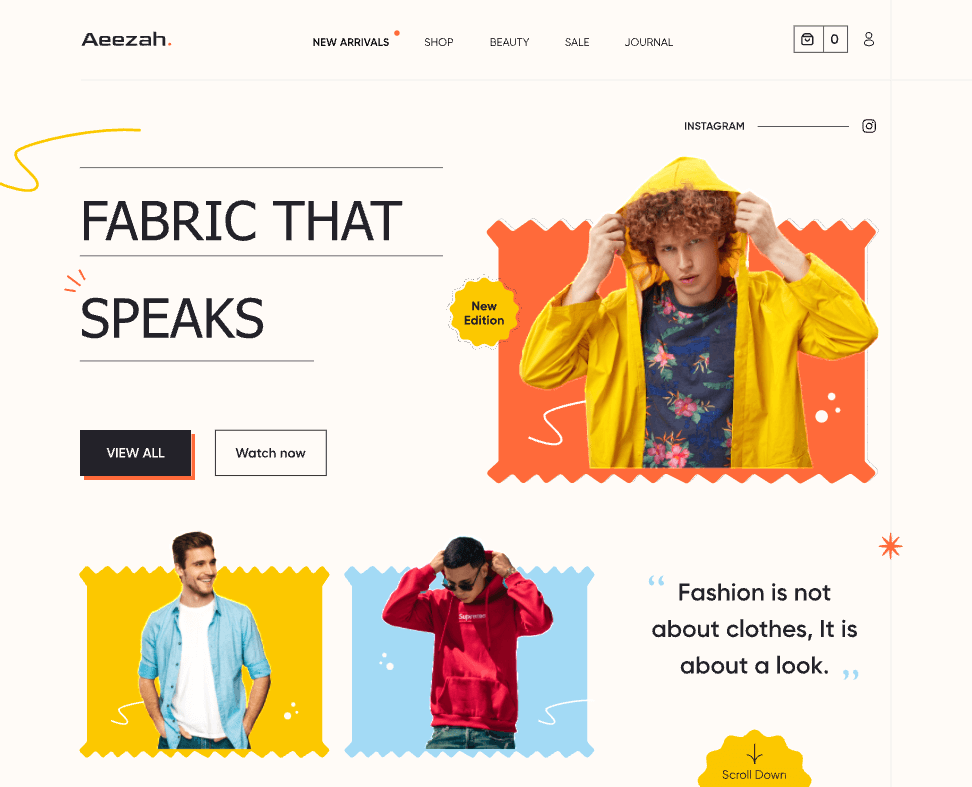
电商网站设计模板 - 免费下载
5. 可访问性和可用性
Web设计应注重可访问性和可用性,以确保所有用户都能够获得无障碍的体验。使用有意义的标签和描述性的ALT文本,使内容对于视力障碍用户和辅助技术来说更易理解。确保键盘导航和焦点管理,以支持使用辅助技术的用户。另外,进行用户测试和反馈收集,以改进和优化用户体验。

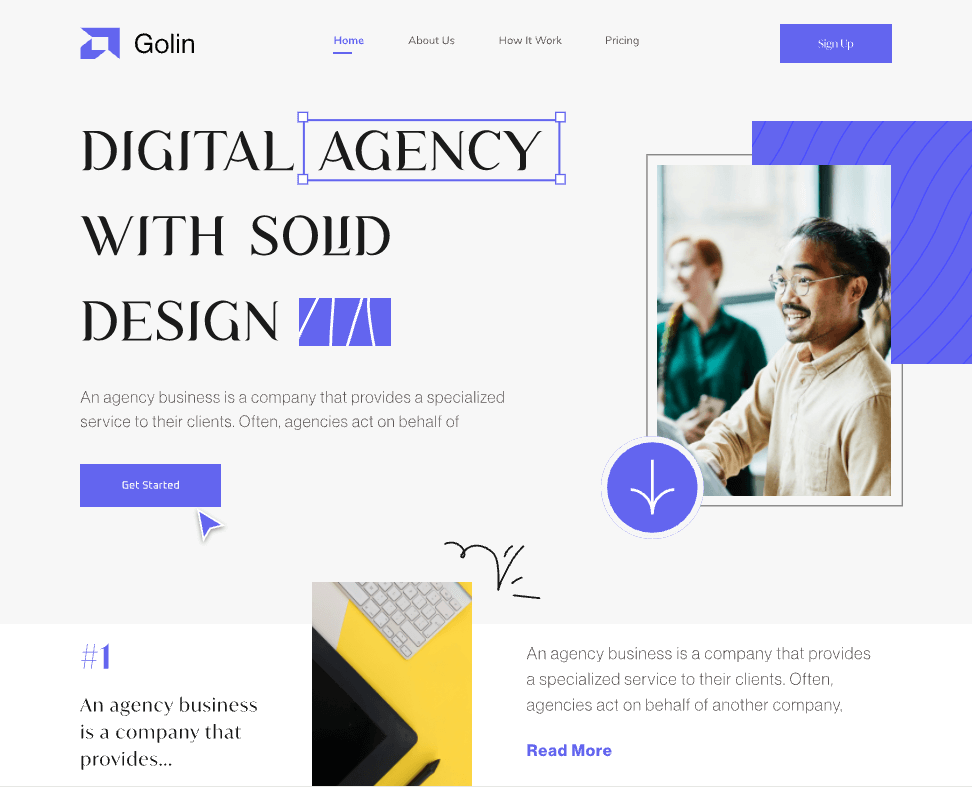
创意数字机构网站设计模板 - 免费下载
6. 图像和多媒体
在Web设计规范中,图像和多媒体元素是吸引用户注意力和增强用户体验的重要组成部分。确保使用高质量、清晰的图像,并选择适当的文件格式以保持页面加载速度。优化图像大小和压缩,以确保在各种设备和网络环境下都能以高效的方式加载。另外,提供替代文本和标题,以便于无法加载图像的用户理解图像内容。

计算机技术网站设计模板 - 免费下载
7. 交互和反馈
良好的交互和即时的反馈对于用户体验至关重要。设计交互元素,如按钮、链接和表单,使其易于识别和操作。使用合适的过渡效果和动画,以增强页面的流畅性和可用性。同时,为用户提供清晰的反馈,例如表单提交成功的提示或错误信息的提示,以便他们能够明确了解他们的操作结果。

博客网站设计模板 - 免费下载
8. 页面加载速度
用户对Web页面的加载速度非常敏感,因此确保您的设计能够在最短的时间内加载完成是至关重要的Web设计规范。优化图像、使用浏览器缓存和压缩文件,以减少页面的加载时间。另外,避免使用过多的第三方脚本和插件,以免影响页面性能和加载速度。

元宇宙网站登录页 - 免费下载
9. 浏览器兼容性
确保您的设计在主流的Web浏览器上都能够正常显示和运行。进行跨浏览器测试的Web设计规范,以确保您的设计在不同浏览器(如Chrome、Firefox、Safari、Edge等)和版本上都能够保持一致。了解各种浏览器的差异和支持的Web标准,以避免出现显示错误或功能不兼容的问题。

简约风作品集网站模板 - 免费下载
10. 安全性
在Web设计中考虑安全性的Web设计规范非常重要。确保使用安全的身份验证和数据传输方法,以保护用户的隐私和敏感信息。采取适当的安全措施,如防火墙和安全证书,以防止恶意攻击和数据泄露。

旅游网站登录页模板 - 免费下载
遵循Web设计规范是打造一致而优雅的Web界面的关键。通过遵循这些Web设计规范,您可以提供令用户满意的网站体验,并塑造出符合品牌形象的设计。时刻关注Web设计的最新趋势和技术,并与用户保持紧密互动,不断改进和优化您的设计。让我们共同构建美丽而功能强大的Web界面,为用户带来卓越的体验。
这篇关于认准这几条Web设计规范,做好Web不在话下!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![BUUCTF靶场[web][极客大挑战 2019]Http、[HCTF 2018]admin](https://i-blog.csdnimg.cn/direct/ed45c0efd0ac40c68b2c1bc7b6d90ebc.png)