本文主要是介绍【winform】一个简单的桌面版聊天工具,支持远程授权,以及自定义API,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
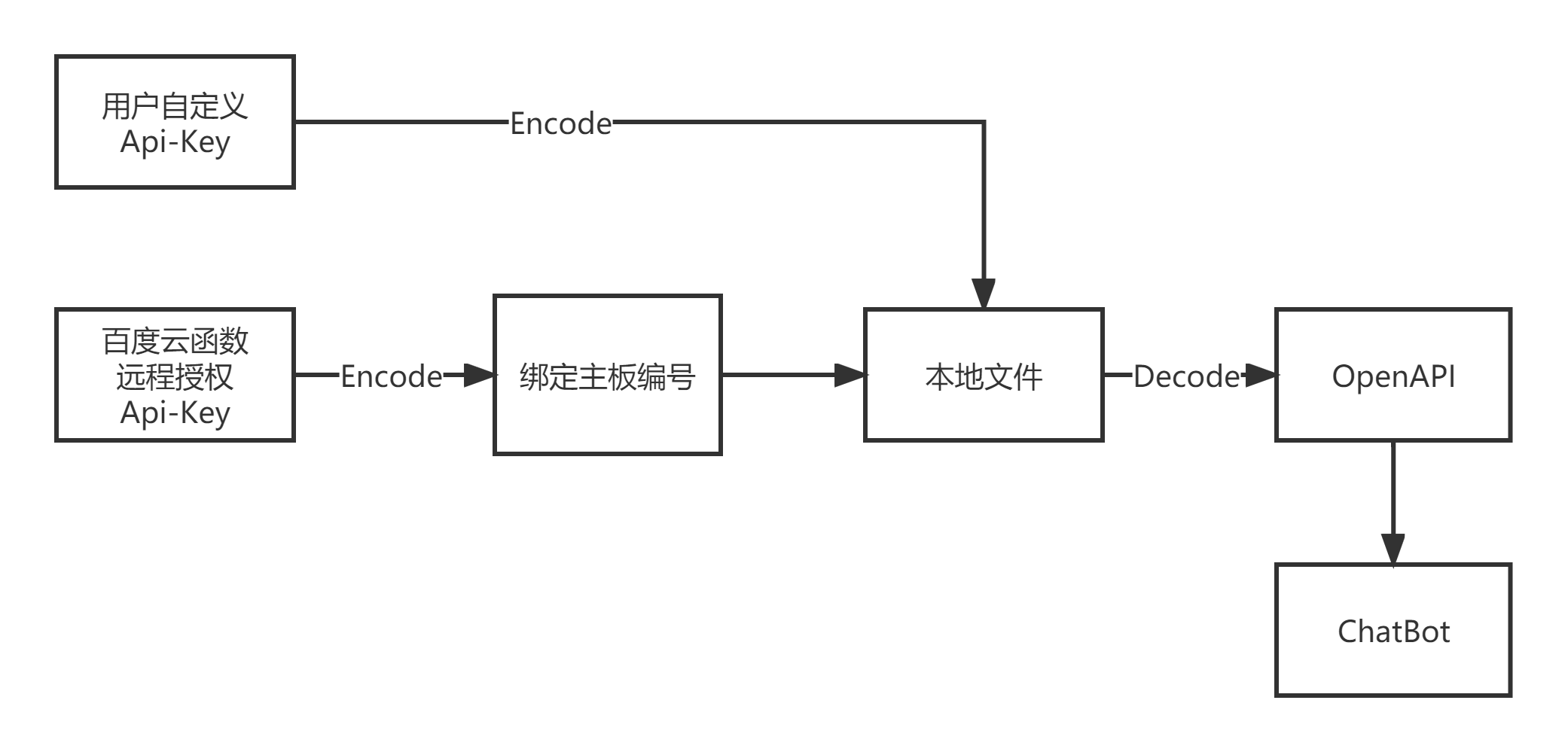
一、程序结构
程序主要结构如下:

二、 程序源码
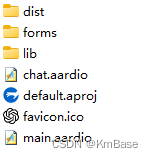
源码包括:

其中dist中为打包发布后的exe文件,授权后会自动生成temp文件。aproj为工程文件,点击后可使用aardio进行修改,重新发布
使用ChatUI的核心代码如下,全部源码见源代码下载:
import web.view;
var wb = web.view(winform);
import web.rest.jsonClient;
var http = web.rest.jsonClient();
http.setAuthToken(web_api);
var ai = http.api("https://api.openai.com/v1/");
var conversation = {};
var chatGptName = "chatty";
var chatGptInfo = "一个人工智能";
wb.external = {ask = function(q){table.push(conversation,"用户:"+q);var prompt;do{prompt = "提示:你叫"+chatGptName+","+chatGptInfo+"。<|endoftext|>" +"当前时间:"+tostring(time())+"。<|endoftext|>" + ..string.join(conversation,"<|endoftext|>") + "<|endoftext|>"+chatGptName+":";}while(#prompt > 2000);var ret,err = ai.completions({"prompt": prompt,//发送提示"model": "text-davinci-003",//模型 "temperature": 0.8,//热度,0~1 之间。"max_tokens": 2048,//最大允许的字符数量 "stop": {"<|endoftext|>"} })if(ret){var a = ret.choices[1].text; table.push(conversation,chatGptName+":"+a);return a;}else {if(err[1]=='{'#){var json = web.json.tryParse(err);if(json[["error"]][["message"]]) return json[["error"]][["message"]];}return err;}};
}
wb.html = /**
<!DOCTYPE html><html>
<head><meta charset="utf-8" /><title>WebView2</title> <script src="https://lib.baomitu.com/react/17.0.2/umd/react.development.js"></script><script src="https://lib.baomitu.com/react-dom/17.0.2/umd/react-dom.development.js"></script><script src="https://lib.baomitu.com/chatui-core/2.4.2/index.min.js"></script> <link rel="stylesheet" href="https://lib.baomitu.com/chatui-core/2.4.2/index.min.css"> <script src="https://lib.baomitu.com/babel-standalone/7.18.13/babel.min.js"></script><script src="https://g.alicdn.com/chatui/icons/0.3.0/index.js"></script><style type="text/css">html,body,#app{height:100%}</style><script type="text/javascript">
window.onload = function () {
document.onkeydown = function() {var e = window.event || arguments[0];if (e.keyCode == 123) {return false;} else if ((e.ctrlKey) && (e.shiftKey) && (e.keyCode == 73)) {return false;} else if ((e.shiftKey) && (e.keyCode == 121)) {return false;} else if ((e.ctrlKey) && (e.keyCode == 85)) {return false;}};document.oncontextmenu = function() {return false;}
}
</script>
</head>
<body>
<script type="text/babel"> const { useState,useEffect,useCallback,useRef } = React; const { default: Chat, Bubble, useMessages } = ChatUI; const App = () => {const { messages, appendMsg, setTyping } = useMessages([{type: 'text',content: { text: 'Hello,我是 ai~' },user: { avatar: 'https://openaiapi-site.azureedge.net/public-assets/d/a95be687ff/favicon.svg' },}]);// 默认快捷短语,可选const defaultQuickReplies = [{name: '讲个笑话',isHighlight: true,},{name: '将hello翻译为中文',},{name: '用Python帮我写个Hello World!',},];// 快捷短语回调,可根据 item 数据做出不同的操作,这里以发送文本消息为例function handleQuickReplyClick(item) {handleSend('text', item.name);}function handleSend(type, val) {if (type === 'text' && val.trim()) {appendMsg({type: 'text',content: { text: val },position: 'right',});setTyping(true);aardio.ask(val).then( text=>{appendMsg({type: 'text',content: { text: text },}); }) }}function renderMessageContent(msg) {const { content } = msg;return <Bubble content={content.text.trim()} />;}return (<Chatnavbar={null}messages={messages}renderMessageContent={renderMessageContent}quickReplies={defaultQuickReplies}onQuickReplyClick={handleQuickReplyClick}onSend={handleSend}/>);};ReactDOM.render(<App />, document.querySelector('#app'));
</script>
<div id="app"></div>
**/winform.show();
return win.loopMessage();
四、 参考
chatui官方文档
百度云函数
这篇关于【winform】一个简单的桌面版聊天工具,支持远程授权,以及自定义API的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








