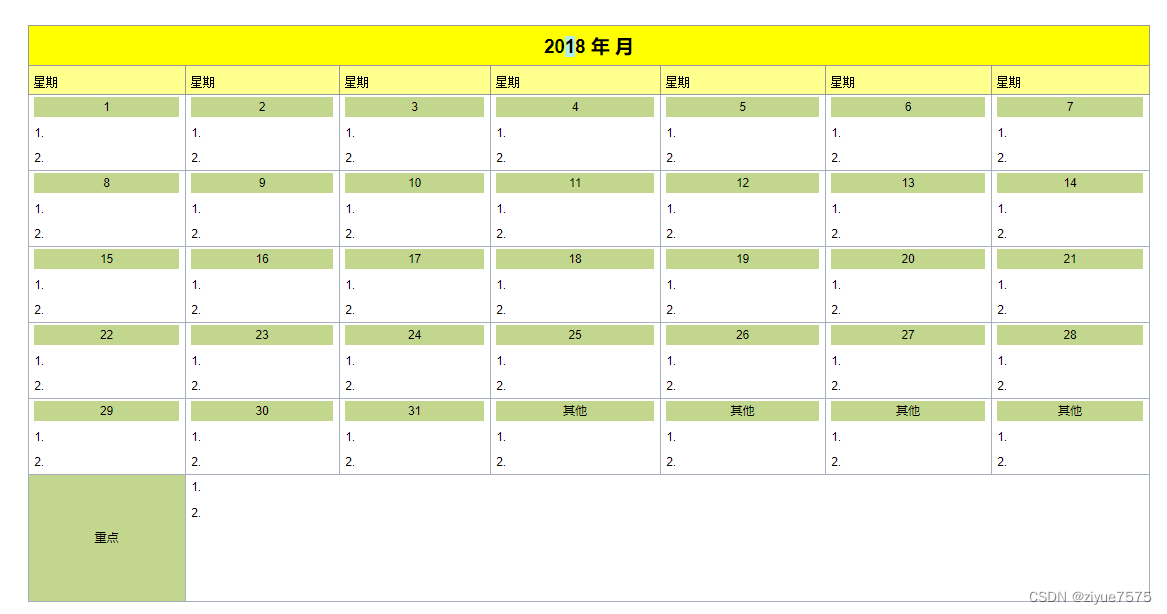
本文主要是介绍为知笔记一个日记模板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<!DOCTYPE HTML><html><head>
<meta http-equiv="Content-Type" content="text/html; charset=unicode">
<title>日记:</title><style id="wiz_custom_css">html, .wiz-editor-body {font-size: 12pt;}.wiz-editor-body {font-family: Helvetica, 'Hiragino Sans GB', '微软雅黑', 'Microsoft YaHei UI', SimSun, SimHei, arial, sans-serif;line-height: 1.7;margin: 0 auto;position:relative;padding: 20px 16px;}.wiz-editor-body h1,.wiz-editor-body h2,.wiz-editor-body h3,.wiz-editor-body h4,.wiz-editor-body h5,.wiz-editor-body h6 {margin:20px 0 10px;margin:1.25rem 0 0.625rem;padding: 0;font-weight: bold;}.wiz-editor-body h1 {font-size:20pt;font-size:1.67rem;}.wiz-editor-body h2 {font-size:18pt;font-size:1.5rem;}.wiz-editor-body h3 {font-size:15pt;font-size:1.25rem;}.wiz-editor-body h4 {font-size:14pt;font-size:1.17rem;}.wiz-editor-body h5 {font-size:12pt;font-size:1rem;}.wiz-editor-body h6 {font-size:12pt;font-size:1rem;color: #777777;margin: 1rem 0;}.wiz-editor-body div,.wiz-editor-body p,.wiz-editor-body ul,.wiz-editor-body ol,.wiz-editor-body dl,.wiz-editor-body li {margin:8px 0 0;}.wiz-editor-body blockquote,.wiz-editor-body table,.wiz-editor-body pre,.wiz-editor-body code {margin:8px 0;}.wiz-editor-body .CodeMirror pre {margin:0;}.wiz-editor-body a {word-wrap: break-word;text-decoration-skip-ink: none;}.wiz-editor-body ul,.wiz-editor-body ol {padding-left:32px;padding-left:2rem;}.wiz-editor-body ol.wiz-list-level1 > li {list-style-type:decimal;}.wiz-editor-body ol.wiz-list-level2 > li {list-style-type:lower-latin;}.wiz-editor-body ol.wiz-list-level3 > li {list-style-type:lower-roman;}.wiz-editor-body li.wiz-list-align-style {list-style-position: inside; margin-left: -1em;}.wiz-editor-body blockquote {padding: 0 12px;}.wiz-editor-body blockquote > :first-child {margin-top:0;}.wiz-editor-body blockquote > :last-child {margin-bottom:0;}.wiz-editor-body img {border:0;max-width:100%;height:auto !important;margin:2px 0;padding: 2px;vertical-align:bottom;}.wiz-editor-body table {border-collapse:collapse;border:1px solid #a7afbc;}.wiz-editor-body td,.wiz-editor-body th {padding:4px 8px;border-collapse:collapse;border:1px solid #a7afbc;min-height:28px;word-break:break-word;box-sizing: border-box;}.wiz-editor-body td > div:first-child {margin-top:0;}.wiz-editor-body td > div:last-child {margin-bottom:0;}.wiz-editor-body img.wiz-svg-image {box-shadow:1px 1px 4px #E8E8E8;}.wiz-editor-body .wiz-image-container {margin:0;max-width: 100%;display: inline-flex;flex-direction: column;}.wiz-editor-body .wiz-image-container .wiz-image-title {display:inline-block;text-align: center;color: #a7afbc;line-height: 18px;font-size: 12px;min-height: 18px;width: 100%;white-space: normal;}.wiz-hide {display:none !important;}.wiz-editor-body.wiz-editor-outline {padding-right:0; padding-left:0;}.wiz-editor-body.wiz-editor-outline .outline-container {margin:0; padding:0; line-height:1.5;}.wiz-editor-body.wiz-editor-outline .outline-container div {margin:0;}.wiz-editor-body.wiz-editor-outline .node {margin:0; padding: 0;}.wiz-editor-body.wiz-editor-outline .outline-container > .node {margin-right:24px; margin-left:30px;}.wiz-editor-body.wiz-editor-outline .node.collapsed .children {display:none;}.wiz-editor-body.wiz-editor-outline .node .row {position:relative; padding-left:26px;}.wiz-editor-body.wiz-editor-outline .node .operator-container {width:36px;position:absolute; top:4px; left:-18px;}.wiz-editor-body.wiz-editor-outline .node .operator-bar {position:absolute; top:0; left:0; right:0; bottom:0; display:flex; align-items:center; justify-content:center;}.wiz-editor-body.wiz-editor-outline .node .switch {width:18px; height:18px;display:flex;flex-direction: column;align-items: center;overflow: hidden;}.wiz-editor-body.wiz-editor-outline .node .switch i {font-size:20px;position:relative;left:-1px;top:-1px;}.wiz-editor-body.wiz-editor-outline .node .switch.active {cursor:pointer;color:transparent; transition:transform 200ms ease 0s;}.wiz-editor-body.wiz-editor-outline .node.collapsed .switch.active {transform:rotateZ(-90deg);}.wiz-editor-body.wiz-editor-outline .node .row:hover .switch.active {color:#505F79}.wiz-editor-body.wiz-editor-outline .node .dot {display:flex; align-items:center; justify-content:center; border-radius:100%; width:18px; height:18px;}.wiz-editor-body.wiz-editor-outline .node.collapsed .dot {background-color:rgba(80, 95, 121, .15);}.wiz-editor-body.wiz-editor-outline .node .dot-icon {background-color:#505F79; border-radius:100%; width:6px; height:6px;}.wiz-editor-body.wiz-editor-outline .node .child {margin-left:8px; border-left:1px solid #E6E9ED; padding-left:17px;}.wiz-editor-body.wiz-editor-outline .node .content {flex:1;outline:none; padding:4px 0;}.wiz-editor-body.wiz-editor-outline .node div.content {font-size:1rem;}.wiz-editor-body.wiz-editor-outline .node.complete > .row .content {text-decoration:line-through;color:#A7AFBC;}.wiz-editor-body.wiz-editor-outline .node .notes {outline:none; font-size:.8rem; color:#A7AFBC;}.wiz-editor-body.wiz-editor-outline .node .image {outline:none; padding-top:4px; padding-bottom:4px;}.wiz-editor-body.wiz-editor-outline .outline-container h1,.wiz-editor-body.wiz-editor-outline .outline-container h2,.wiz-editor-body.wiz-editor-outline .outline-container h3,.wiz-editor-body.wiz-editor-outline .outline-container h4,.wiz-editor-body.wiz-editor-outline .outline-container h5,.wiz-editor-body.wiz-editor-outline .outline-container h6 {margin:0;}body, .wiz-editor-body { padding-left: 48px; padding-right: 48px;}</style></head><body class="wiz-editor-body " spellcheck="false" data-wiz-document-type="common" style="opacity: 1;"><div><div><div class="wiz-table-container" style="position: relative; padding: 0px;" ><div class="wiz-table-body" ><table class="MsoNormalTable" border="1" width="1140" style="border-collapse: collapse; border: none; width: 1604px;"><tbody><tr bgcolor="#ffff00"><td width="1140" colspan="7" style="width: 1602px; border: 1pt solid rgb(153, 153, 153); padding: 0cm 5.75pt 4.3pt;" class=""><p class="MonthNames" style="text-align: center;"><span style="font-size: 1.667rem; line-height: 42.6752px;"><b><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span data-wiz-span="data-wiz-span">20</span></span></span></b></span><span style="font-size: 1.667rem; line-height: 42.6752px; background-color: rgb(175, 238, 238);"><b><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span data-wiz-span="data-wiz-span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span">1</span></span></span></span></span></span></span></span></span></span></span></b></span><span style="font-size: 1.667rem; line-height: 42.6752px;"><b><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span data-wiz-span="data-wiz-span">8 年 月</span></span></span></b></span></p></td> </tr><tr bgcolor="ffff8d"><td width="163" valign="bottom" style="width: 225px; border-style: none solid solid; border-right-color: rgb(153, 153, 153); border-bottom-color: rgb(153, 153, 153); border-left-color: rgb(153, 153, 153); border-right-width: 1pt; border-bottom-width: 1pt; border-left-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> <td width="163" valign="bottom" style="width: 220px; border-style: none solid solid none; border-bottom-color: rgb(153, 153, 153); border-bottom-width: 1pt; border-right-color: rgb(153, 153, 153); border-right-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> <td width="163" valign="bottom" style="width: 216px; border-style: none solid solid none; border-bottom-color: rgb(153, 153, 153); border-bottom-width: 1pt; border-right-color: rgb(153, 153, 153); border-right-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> <td width="163" valign="bottom" style="width: 244px; border-style: none solid solid none; border-bottom-color: rgb(153, 153, 153); border-bottom-width: 1pt; border-right-color: rgb(153, 153, 153); border-right-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> <td width="163" valign="bottom" style="width: 236px; border-style: none solid solid none; border-bottom-color: rgb(153, 153, 153); border-bottom-width: 1pt; border-right-color: rgb(153, 153, 153); border-right-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> <td width="163" valign="bottom" style="width: 236px; border-style: none solid solid none; border-bottom-color: rgb(153, 153, 153); border-bottom-width: 1pt; border-right-color: rgb(153, 153, 153); border-right-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> <td width="163" valign="bottom" style="width: 225px; border-style: none solid solid none; border-bottom-color: rgb(153, 153, 153); border-bottom-width: 1pt; border-right-color: rgb(153, 153, 153); border-right-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> </tr><tr><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">1</div><div>1.</div><div>2.</div></td><td class="" style="width: 220px;"><div align="center" style="background-color:rgb(195, 214, 142);">2</div><div>1.</div><div>2.</div></td><td class="" style="width: 216px;"><div align="center" style="background-color:rgb(195, 214, 142);">3</div><div>1.</div><div>2.</div></td><td class="" style="width: 244px;"><div align="center" style="background-color:rgb(195, 214, 142);">4</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">5</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">6</div><div>1.</div><div>2.</div></td><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">7</div><div>1.</div><div>2.</div></td></tr><tr><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">8</div><div>1.</div><div>2.</div></td><td class="" style="width: 220px;"><div align="center" style="background-color:rgb(195, 214, 142);">9</div><div>1.</div><div>2.</div></td><td class="" style="width: 216px;"><div align="center" style="background-color:rgb(195, 214, 142);">10</div><div>1.</div><div>2.</div></td><td class="" style="width: 244px;"><div align="center" style="background-color:rgb(195, 214, 142);">11</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">12</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">13</div><div>1.</div><div>2.</div></td><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">14</div><div>1.</div><div>2.</div></td></tr><tr><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">15</div><div>1.</div><div>2.</div></td><td class="" style="width: 220px;"><div align="center" style="background-color:rgb(195, 214, 142);">16</div><div>1.</div><div>2.</div></td><td class="" style="width: 216px;"><div align="center" style="background-color:rgb(195, 214, 142);">17</div><div>1.</div><div>2.</div></td><td class="" style="width: 244px;"><div align="center" style="background-color:rgb(195, 214, 142);">18</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">19</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">20</div><div>1.</div><div>2.</div></td><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">21</div><div>1.</div><div>2.</div></td></tr><tr><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">22</div><div>1.</div><div>2.</div></td><td class="" style="width: 220px;"><div align="center" style="background-color:rgb(195, 214, 142);">23</div><div>1.</div><div>2.</div></td><td class="" style="width: 216px;"><div align="center" style="background-color:rgb(195, 214, 142);">24</div><div>1.</div><div>2.</div></td><td class="" style="width: 244px;"><div align="center" style="background-color:rgb(195, 214, 142);">25</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">26</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">27</div><div>1.</div><div>2.</div></td><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">28</div><div>1.</div><div>2.</div></td></tr><tr><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">29</div><div>1.</div><div>2.</div></td><td class="" style="width: 220px;"><div align="center" style="background-color:rgb(195, 214, 142);">30</div><div>1.</div><div>2.</div></td><td class="" style="width: 216px;"><div align="center" style="background-color:rgb(195, 214, 142);">31</div><div>1.</div><div>2.</div></td><td class="" style="width: 244px;"><div align="center" style="background-color:rgb(195, 214, 142);">其他</div><div>1.</div><div>2.</div></td><td style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">其他</div><div>1.</div><div>2.</div></td><td style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">其他</div><div>1.</div><div>2.</div></td><td style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">其他</div><div>1.</div><div>2.</div></td></tr><tr><td style="width: 225px; background-color: rgb(195, 214, 142);"><div align="center">重点</div></td><td colspan="6" class="" style="width: 1378px;"><div>1.</div><div>2.</div><div><br></div><div><br></div><div><br></div></td></tr></tbody></table></div></div></div><div><br></div></div><div><span><o:p> </o:p></span></div><div><br></div></body></html>

这篇关于为知笔记一个日记模板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






