参考网址:http://v3.bootcss.com/(能抄不写)
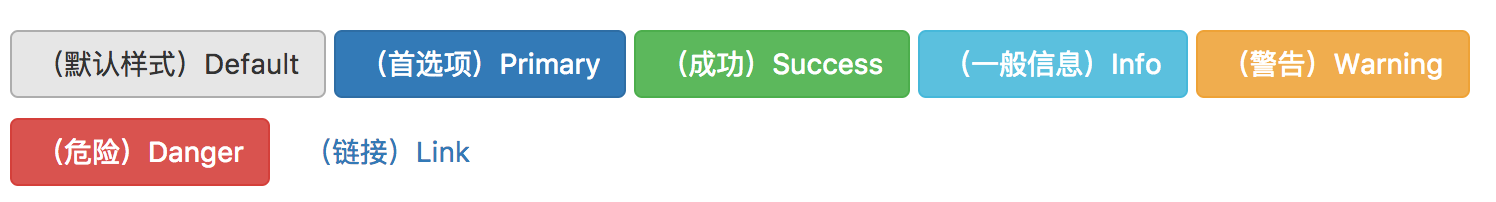
1、按钮颜色样式:

对应代码:(主要体现在class内容:btn-default,btn-primary...)
<button type="button" class="btn btn-default">(默认样式)Default</button>
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<button type="button" class="btn btn-success">(成功)Success</button>
<button type="button" class="btn btn-info">(一般信息)Info</button>
<button type="button" class="btn btn-warning">(警告)Warning</button>
<button type="button" class="btn btn-danger">(危险)Danger</button>
<button type="button" class="btn btn-link">(链接)Link</button>
<a href="#" class="btn btn-primary" role="button">Primary link</a>
2、按钮大小样式

对应代码:(主要体现在class内容:btn-lg,btn-sm,btn-xs...)
<p>
<button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button>
<button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button>
</p>
<p>
<button type="button" class="btn btn-primary">(默认尺寸)Default button</button>
<button type="button" class="btn btn-default">(默认尺寸)Default button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button>
<button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button>
<button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button>
</p>
3、禁用btn

对应代码:(主要体现在class内容:disabled="disabled" ; disabled)
<button class="btn btn-lg btn-primary" type="button" disabled="disabled">Primary button</button>
<a href="#" class="btn btn-primary btn-lg disabled" role="button">Primary link</a>





