本文主要是介绍为什么不能加个狗狗专用的接口呢?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
博主某日在github闲逛的时候, 发现了一个有意思的网站推荐: https://shibe.online/ (你每次打开, 都会看到不一样的狗狗图片), 可以把它看做是DogBook
这个网站提供了一个接口, http://shibe.online/api/shibes , 最有用的参数是count,取值是1-100(可以返回1-100张图片)
最近博主的狗子表情包, 比较欠缺, 所以正好用这个接口补一补!
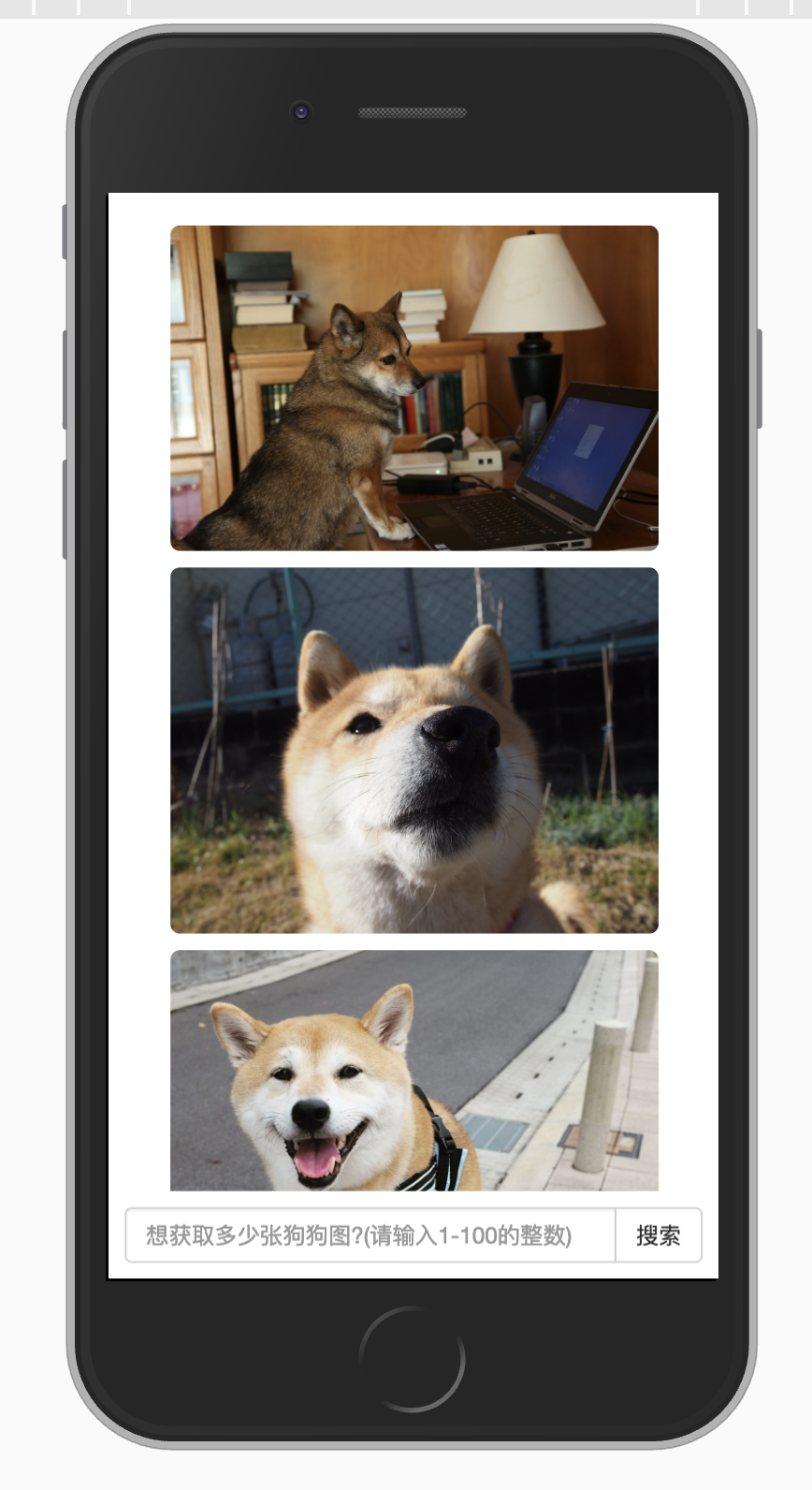
成品页面如图所示: http://fangyuanxiaozhan.com/demo/dog

进入页面后默认请求20张狗图, 你也可以在底部输入框输入100, 然后点击搜索按钮, 获取100张狗图(小心流量~)
关于api
- 网站提供的api是不允许跨域请求的, 这就很蛋疼, 所以我在自己的服务器转发了一下, 生成了新的api
http://fangyuanxiaozhan.com/get_dog_json,- 如果需要请求100张图片,直接
http://fangyuanxiaozhan.com/get_dog_json?count=100
源码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="keywords" content="方圆小站,木子昭,工具癖, 程序员, 前端"><meta name="description" content="方圆小站,专注极客体验,享受效率生活,让程序去做呗,程序又不会累"><meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=0,minimum-scale=1.0,maximum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><meta http-equiv="Access-Control-Allow-Origin" content="*"><script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"><title>狗党福利</title>
</head>
<body><div class="input-group" style="position: fixed; bottom: 0; padding: 10px;background-color: #ffffff"><input type="text" class="form-control" placeholder="想获取多少张狗狗图?(请输入1-100的整数)" id="dog_num"><span class="input-group-btn"><button class="btn btn-default" type="button" onclick="get_dog()">搜索</button></span>
</div><div id="dog" style="margin: 20px auto; text-align: center"></div>
<script>function get_dog(){var dog_images_list = [];console.log(document.getElementById("dog_num"));var num = document.getElementById("dog_num").value || 20;if((parseInt(num))){console.log((parseInt(num)));$.ajax({url: 'http://fangyuanxiaozhan.com/get_dog_json?count='+num,success: function(res){res["dog_images_list"].map(function(value, index){dog_images_list.push("<image class='img-rounded' style='width: 300px;margin-bottom: 10px' "+ "src="+value +" /><br/>");});document.getElementById("dog").innerHTML = dog_images_list.join('');}});}else{alert("请输入整数1-100");}}get_dog();
</script>
</body>
</html>
源码相关资源都使用了cdn, 源码保存到本地文件
dog.html, 双击文件即可享用~
小结:
没事儿逛逛Github, 总能有一些意外收获, 如果你不知道哪些项目值得看,那我肯定推荐星数排名靠前的项目~ 如何查看Github星数排名靠前的项目? 可以查看这篇文章查看github星数排行榜
这篇关于为什么不能加个狗狗专用的接口呢?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






