本文主要是介绍【总结】1499- 抖音支付前端自动化监控,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
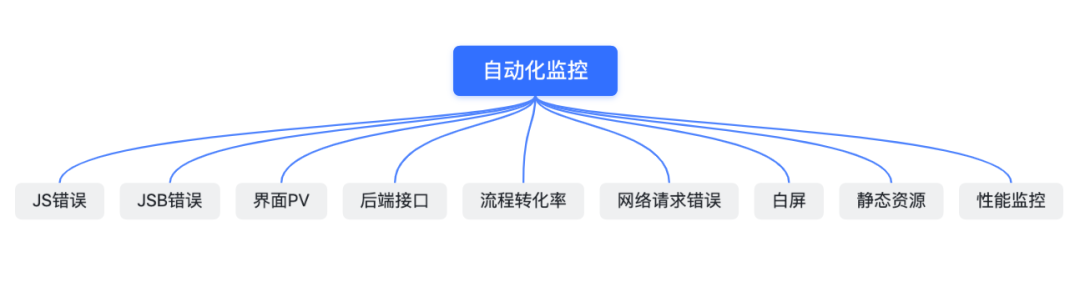
集 AI 预测,业务流程看板,实时报警等功能为一体的自动化监控报警平台,面向业务提供 App,Web,Lynx,PC,Server 等多场景实时,可靠,全面的自动监控方案,保障业务的稳定性。
理念:让监控变得很简单
打破传统,通过自动化的方式,让原先几个月都解决不好的事情,现在只需要几分钟就可以了。

天网恢恢 疏而不漏
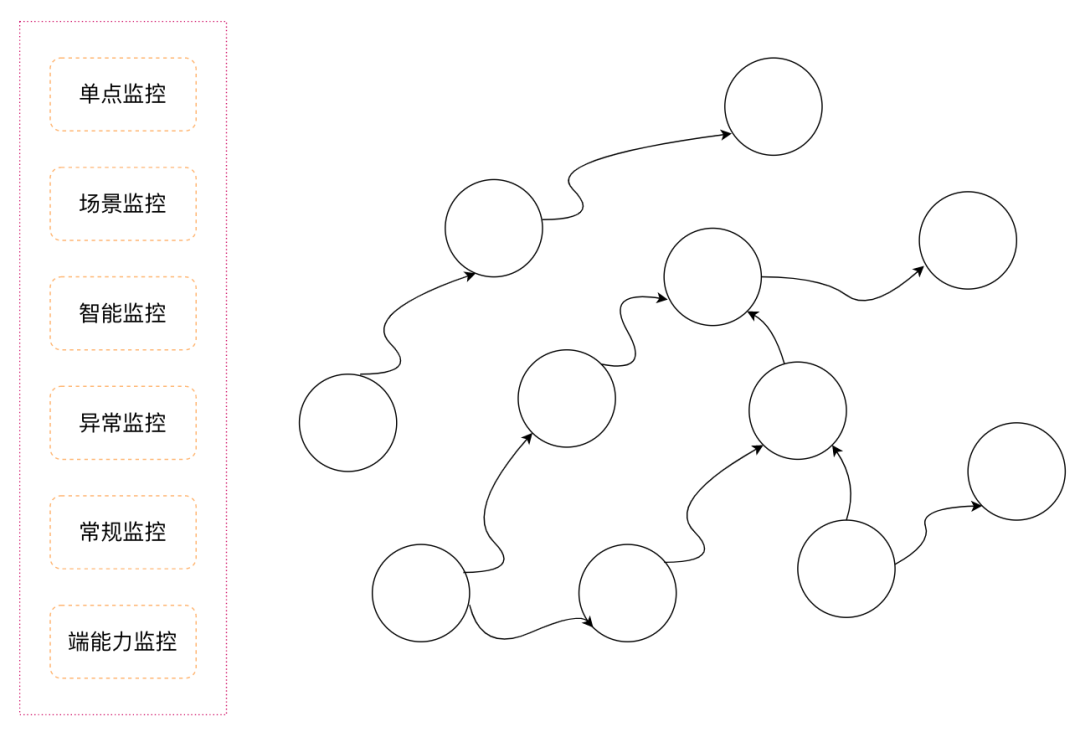
我们不希望做“亡羊补牢”式的监控,当问题发生时,才想到去补某个场景的监控,而是要做到预判式的监控,我们尽可能的去覆盖所有场景,这样才能提高我们的线上问题召回率。
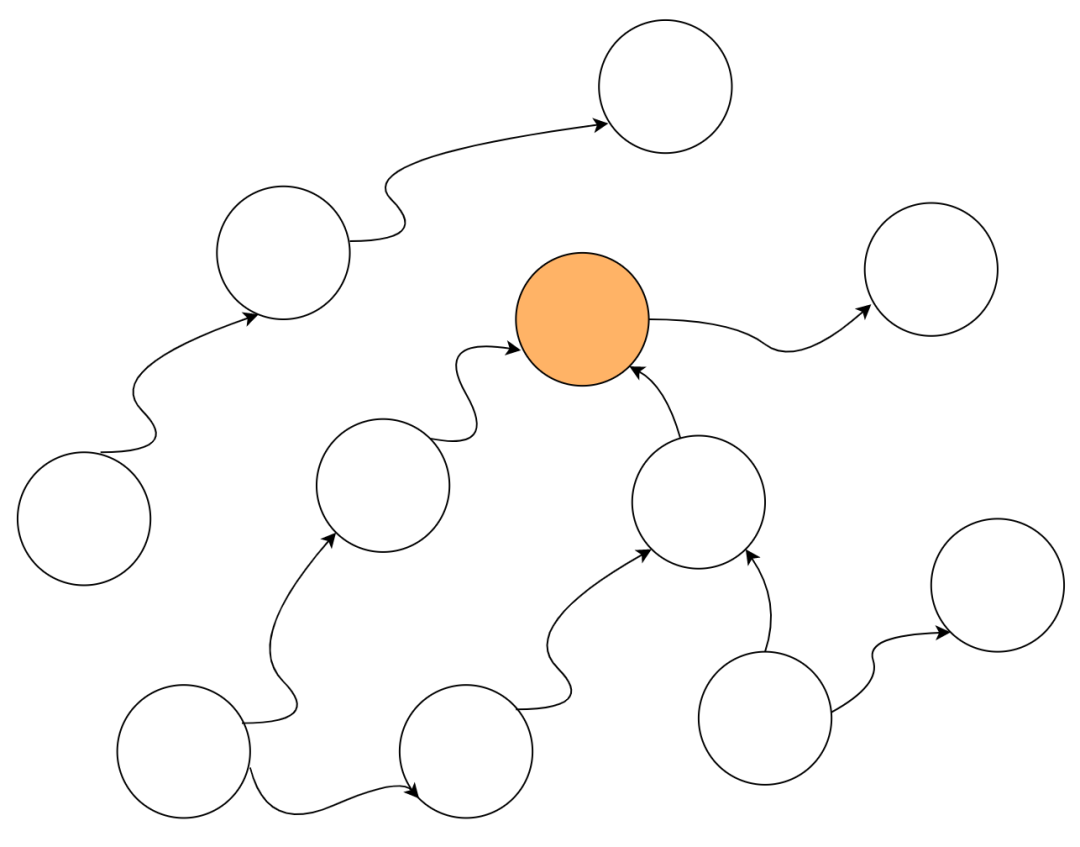
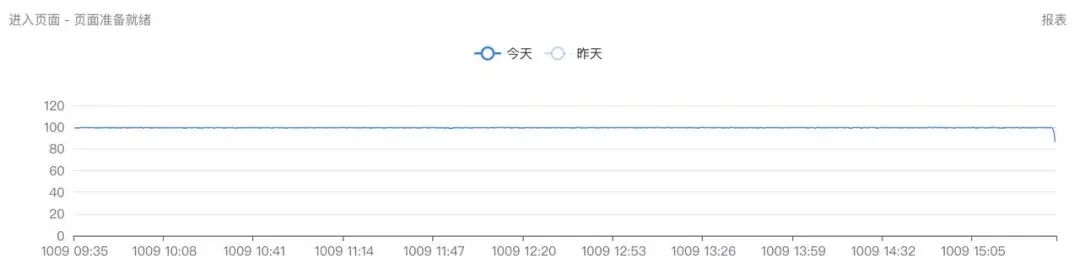
通过场景监控,智能监控,异常监控等监控能力,来全面监控业务所有节点

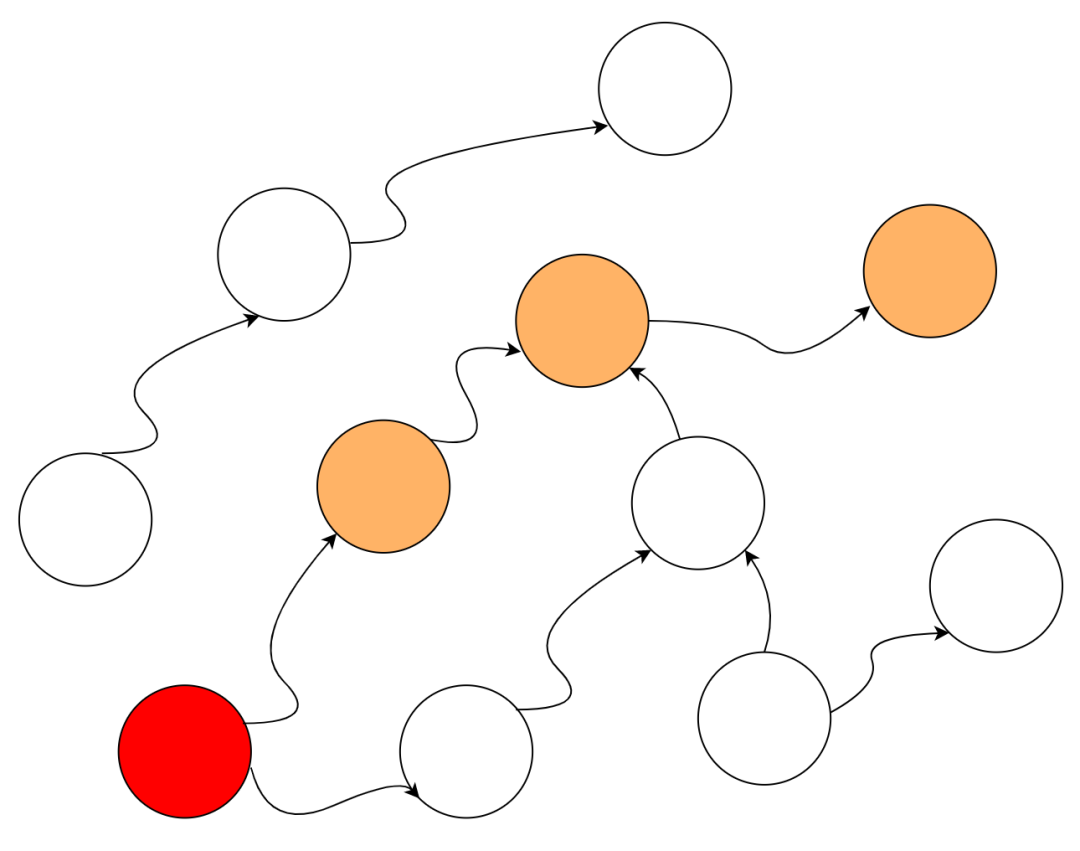
当某个节点触发报警

自动识别出有问题的流程链路,以及问题源头

天下武功 唯快不破
通过单点监控,让线上问题在一分钟内报警出来。
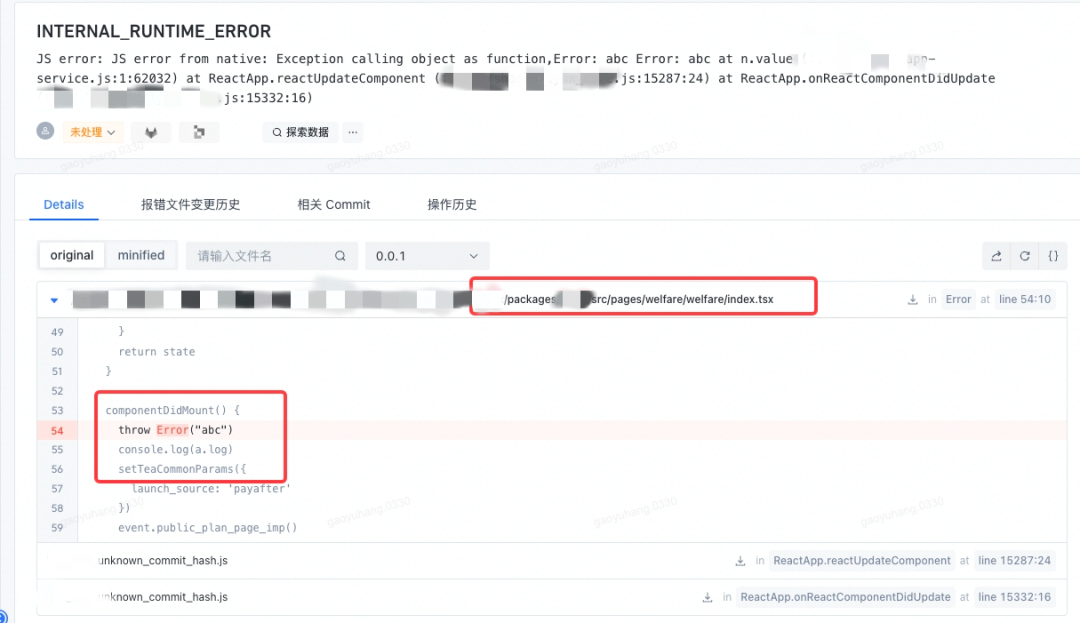
不光报警要快,定位问题也要快。
一分钟内定位问题在哪个文件、哪行代码

降噪:拨开云雾见本质
监控天然伴随着噪音,噪音的增多导致监控能力失效。
通过数据特征分析,在屏蔽噪音的过程中,也可以让监控变得很有趣。
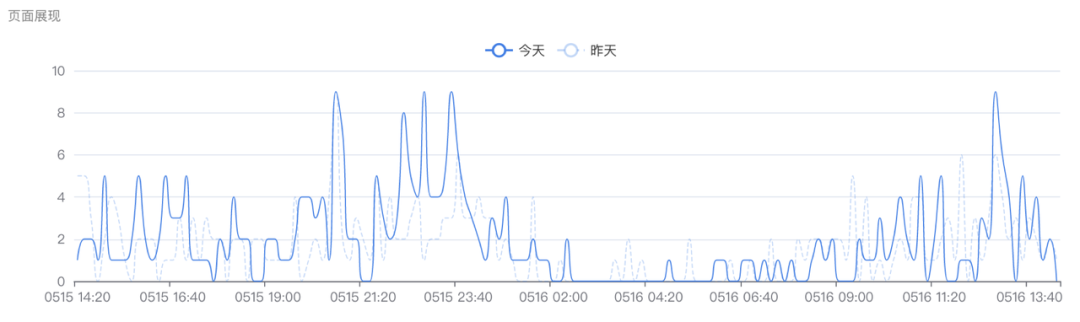
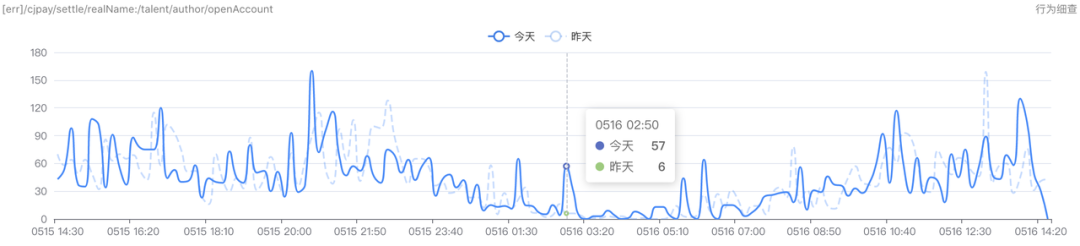
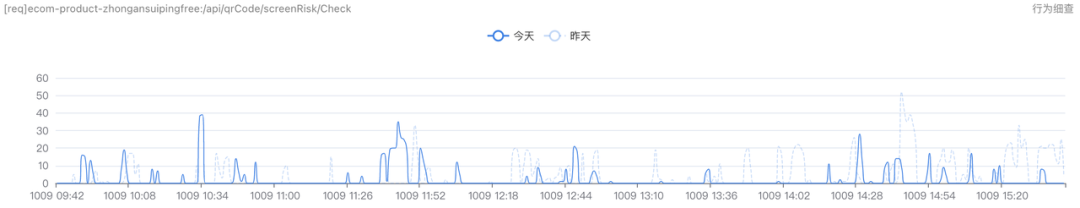
自动屏蔽极小流量不稳定波动导致的噪音

把时间拉长,事物从杂乱无章变得有规律,从而监控极小流量场景
分钟级

小时级

6 小时级

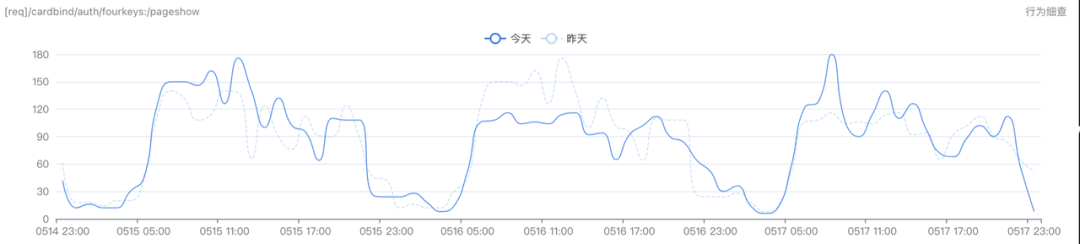
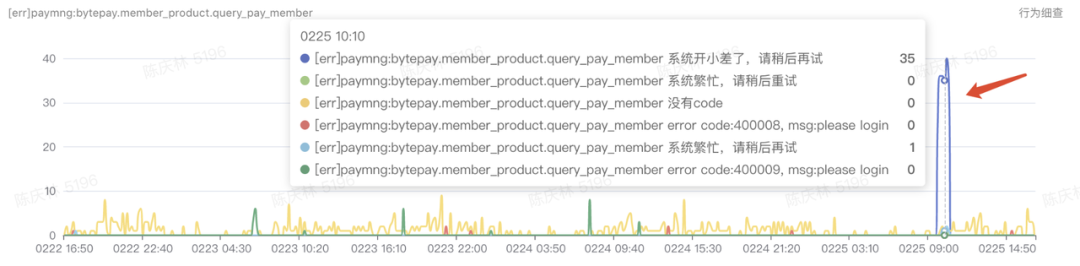
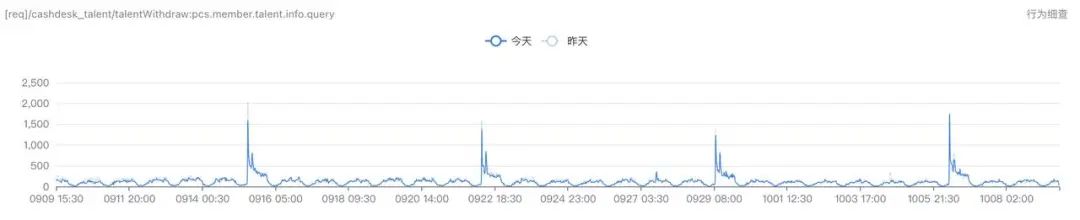
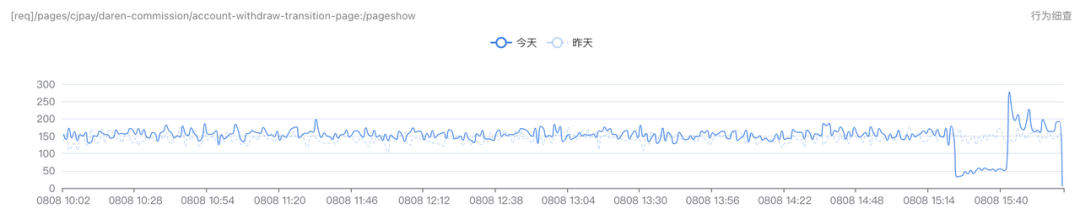
都是波峰,寻找真正的问题
常规波峰

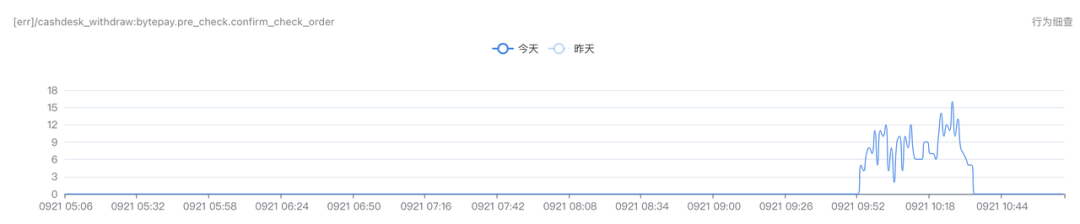
异常波峰(线上问题)

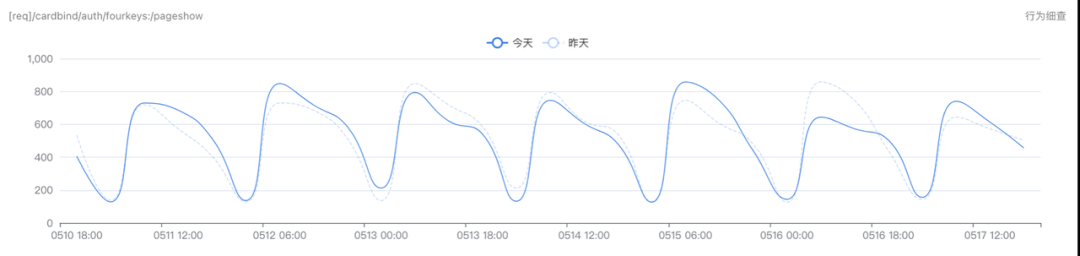
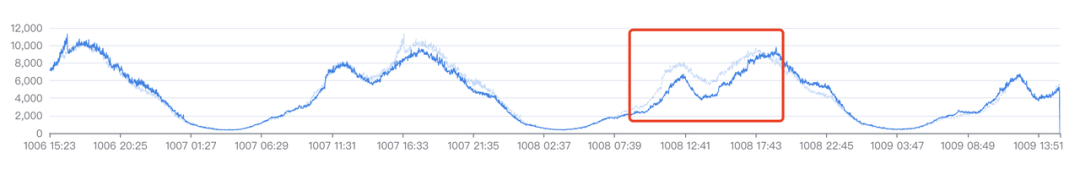
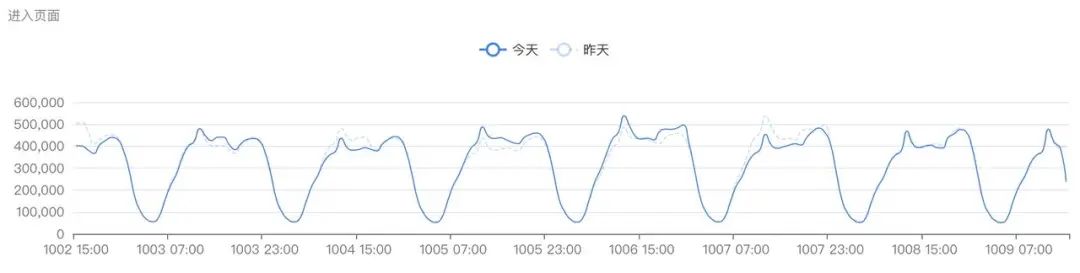
都是波谷,自动过滤活动大促,节假日,周期性波动等流量下降的报警

做监控,就是做有挑战的事,不光要监控千万级别的流量,还要监控单个用户的异常。并通过业务属性,流量特点,筛选出真正有用的信息。
不同业务,不同场景,不同的流量趋势




透过重重迷雾,找出真正的线上问题


便捷:把监控装进口袋
秉承着线上问题为第一优先级的宗旨,提供一站式的解决方案,做到随时随地跟进、排查线上问题,让业务及时止损。




收益:有品质才会被深爱,有诚信才会被信赖,所有的美好,都不如刚刚好
解放人力
通过自动化创建报警规则、自动化匹配报警策略、自动化屏蔽噪音、自动化关联流程看板、自动化关联上下游节点等核心能力,让原先几个月都解决不好的事情,现在只需要几分钟就完成了,真正做到了解放人力成本。
效果显著
传统监控方案,因为各种原因,线上问题召回率在 40% 左右,而我们的自动化监控方案可以让线上问题召回率达到 90%+,降噪幅度达到 95%+。
好评如潮











未来:360 度无死角监控,“光速”报警,箭无虚发
把自己正在做的事做到极致,向下生根,向上开花,不负生活,不负自己,新的一天,全力以赴。
这篇关于【总结】1499- 抖音支付前端自动化监控的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






