本文主要是介绍dfinity开发——使用互联网身份(internet identity)登录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
1.Internet Identity是由ICP支持的匿名区块链认证框架。用户可以创建自己的身份“锚”,将兼容的加密设备分配写入到当前设备,如笔记本电脑上的指纹传感器、手机上的面部识别系统,或便携式HSM,如YubiKey或Ledger钱包。然后,用户可以使用分配给他们的身份锚设备,注册验证ICP的dapp。这提供了很高的便利性,允许用户以极低的摩擦来验证他们感兴趣的dapp,同时受益于最高级别的加密安全性,但不需要直接管理或处理加密密钥材料。这样可以防止出错和关键材料被盗。系统对dapp进行了匿名化,每当一个锚与dapp交互时,dapp就会看到一个特别生成的假名,这可以防止用户在使用不同的dapp时被跟踪。每个用户可以创建任意数量的身份锚。
2.与大多数登录认证方法不同,Internet Identity 不需要设置和管理密码,也不需要向 dapps 或 Internet Identity 提供任何个人识别信息,这样大大的提高了安全性。
3.这里将演示如何使用Internet Identity身份,获取当前PID,使用的语言是motoko和ts。
4.工程源码地址:https://download.csdn.net/download/matt45m/85272218
项目流程
1.首先去dfinity的官网上下载编译Internet Identity,并按官方文档把Internet Identity编译成.wasm和.did文件。
2.创建项目
dfx new auth_client_demo
3.在index.html文件添加以下代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width" /><title>auth_demo</title><base href="/" /><!-- <link type="text/css" rel="stylesheet" href="main.css" /> --></head><body><form><button id="btn_login" type="button">使用互联网身份登录</button></form><form><span>当前PID:</span><input id="pid" type="text" style="width: 400px" placeholder="当前 Principal ID" /><button id="btn_pid" type="button">获取当前PID</button></form><form><span>当前CID:</span><input id="cid" type="text" style="width: 400px" placeholder="当前Canister ID" /><button id="btn_cid" type="button">获取当前CID</button></form><form><button id="btn_logout" type="button">退出登录</button></form><!-- <main id="pageContent"></main> --></body>
</html>4.在main.mo 文件添加以下代码
import Principal "mo:base/Principal";actor Self
{public shared query ({caller}) func whoami() : async Principal{caller};public shared ({caller}) func getCanister() : async Principal{Principal.fromActor(Self);};
};
5.index.ts里面添加以下代码
import { AuthClient } from "@dfinity/auth-client";
import { canisterId, createActor } from "../../declarations/whoami";
import { Actor, Identity } from "@dfinity/agent";var btn_login = document.getElementById("btn_login") as HTMLButtonElement;
var input_pid = document.getElementById("pid") as HTMLButtonElement;
var input_cid = document.getElementById("cid") as HTMLButtonElement;
var btn_pid = document.getElementById("btn_pid") as HTMLButtonElement;
var btn_cid = document.getElementById("btn_cid") as HTMLButtonElement;
var btn_logout = document.getElementById("btn_logout") as HTMLButtonElement;var login_index = 0;const init = async () =>
{const authClient = await AuthClient.create();if (await authClient.isAuthenticated()){handleAuthenticated(authClient);}const days = BigInt(1);const hours = BigInt(24);const nanoseconds = BigInt(3600000000000);//登录btn_login.onclick = async () => {await authClient.login({onSuccess: async () => {handleAuthenticated(authClient);},identityProvider:process.env.DFX_NETWORK === "ic"? "https://identity.ic0.app/#authorize": //线上internet identity canister ID"http://rrkah-fqaaa-aaaaa-aaaaq-cai.localhost:8000/#authorize",//本地internet identity canister ID//最大授权有效期为8天maxTimeToLive: days * hours * nanoseconds,});login_index = 1;};
};async function handleAuthenticated(authClient: AuthClient)
{const identity = (await authClient.getIdentity()) as unknown as Identity;const whoami_actor = createActor(canisterId as string, {agentOptions: {identity,},});authClient.idleManager?.registerCallback(() => {Actor.agentOf(whoami_actor)?.invalidateIdentity?.();});//获取当前PIDbtn_pid.onclick = async () => {if(login_index == 1){try {const response = await whoami_actor.whoami();console.log(response);input_pid.value =response.toString();} catch (error) {console.error(error);}}else{input_pid.value ="当前 Principal ID";}};//退出登录btn_logout.onclick =async () => {await authClient.logout();input_pid.value ="";input_cid.value = "";login_index = 0;};//获取当前canister IDbtn_cid.onclick = async () =>{if(login_index == 1){try {const response = await whoami_actor.getCanister();input_cid.value =response.toString();} catch (error) {console.error(error);}}else{input_cid.value ="当前 Canister ID";}};
}init();6.启动dfinity环境
dfx start --clean
7.在编译好的Internet Identity目录下创建canister.
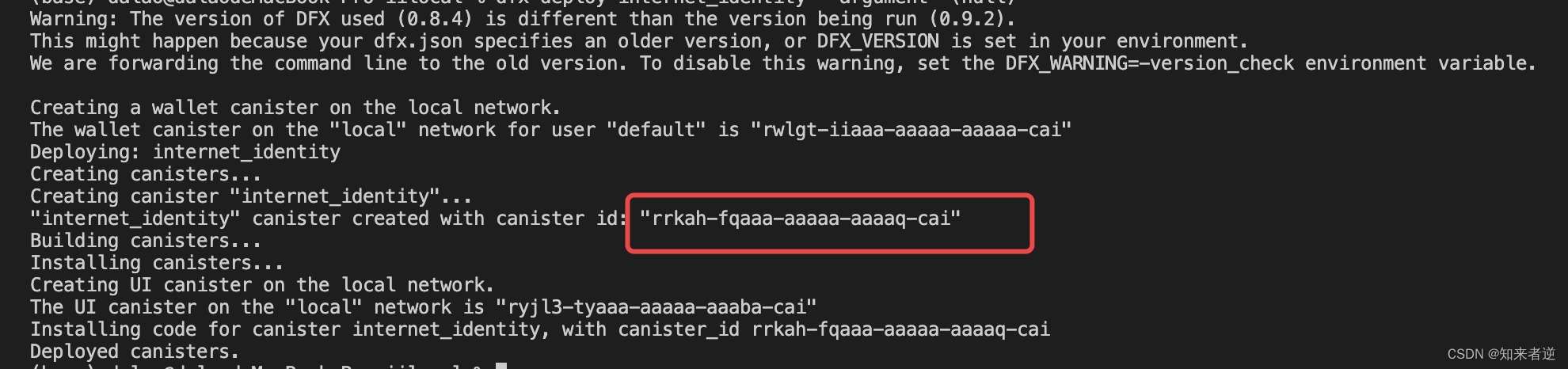
dfx deploy internet_identity --argument '(null)'

把生成的Internet Identity canister id 复制到index.ts 本地internet identity canister ID
identityProvider:process.env.DFX_NETWORK === "ic"? "https://identity.ic0.app/#authorize": //线上internet identity canister ID"http://rrkah-fqaaa-aaaaa-aaaaq-cai.localhost:8000/#authorize",//本地internet identity canister ID
8.在本地部署项目
dfx deploy
npm install
npm start
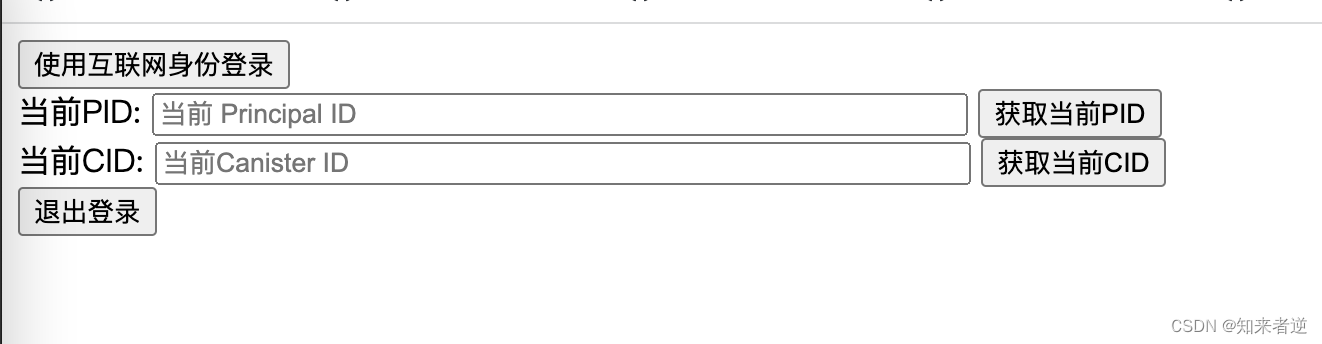
9.访问 http://localhost:8080/

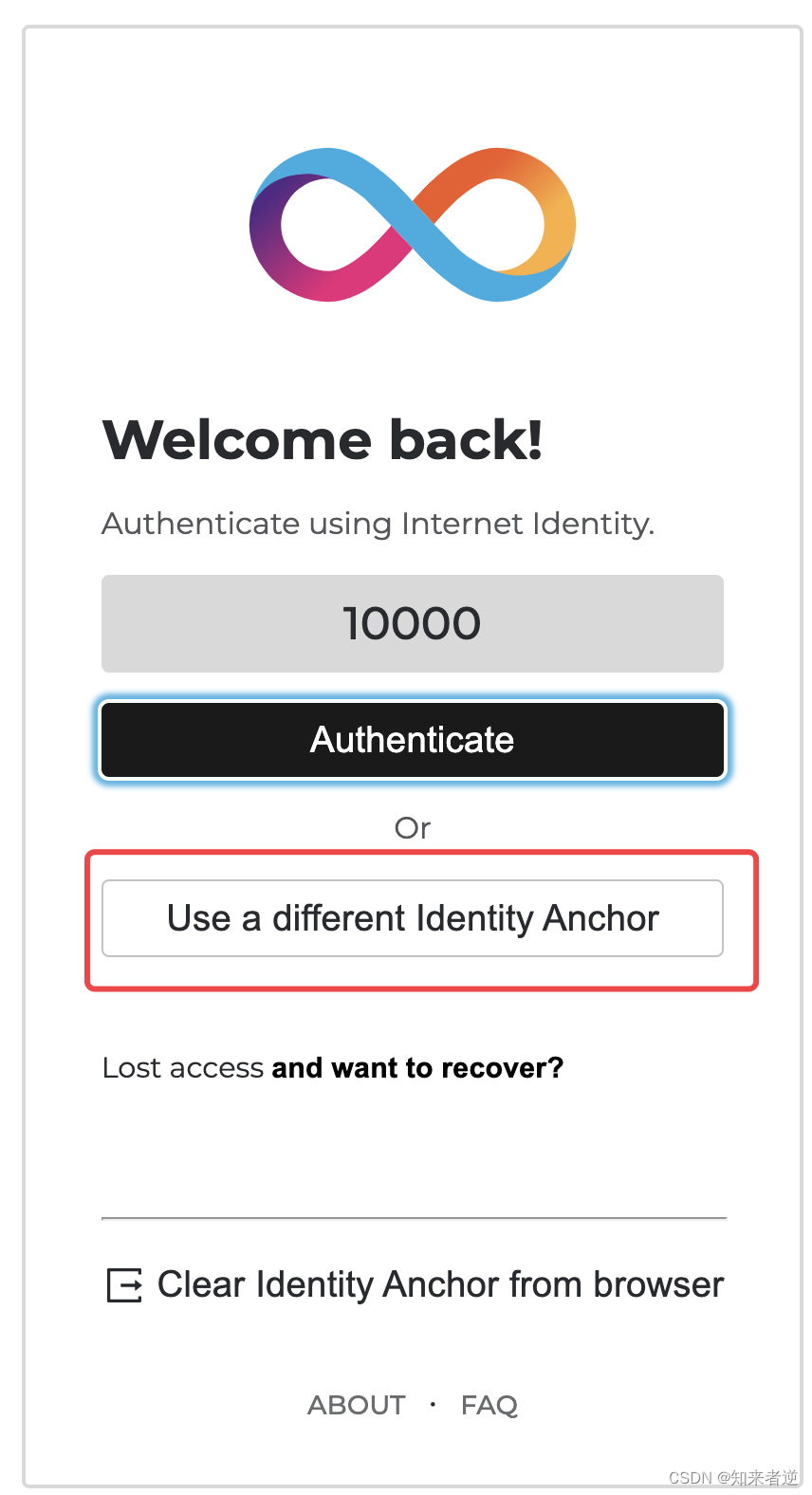
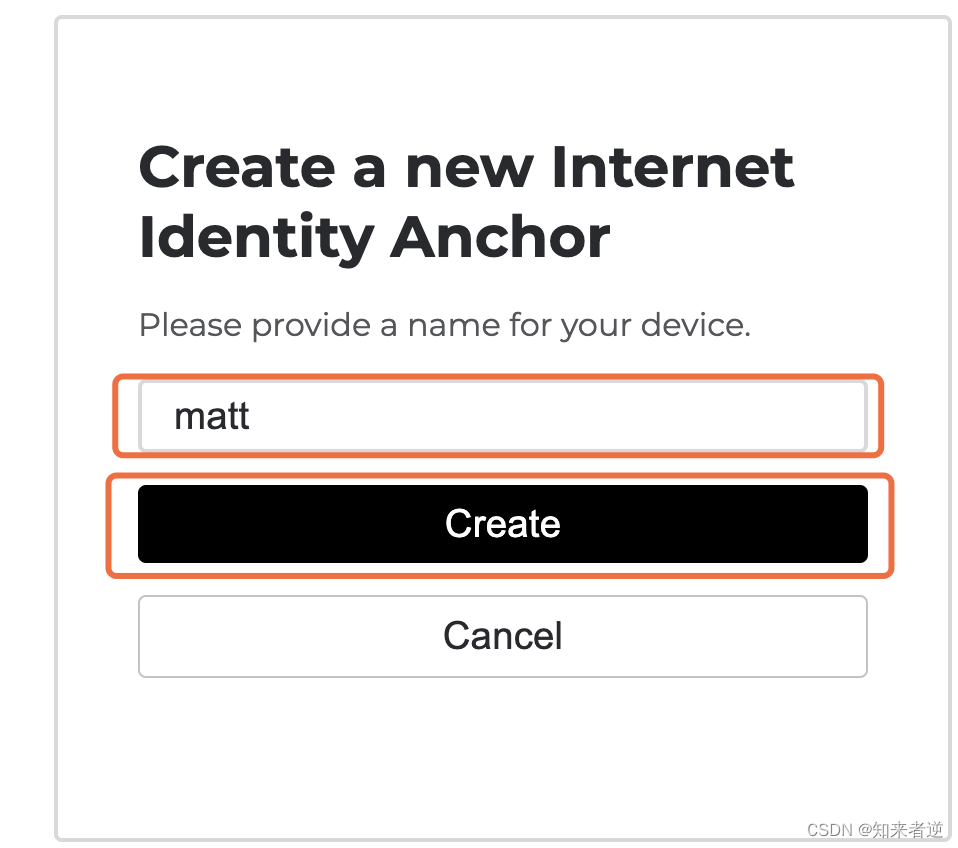
点击使用互联网身份登录


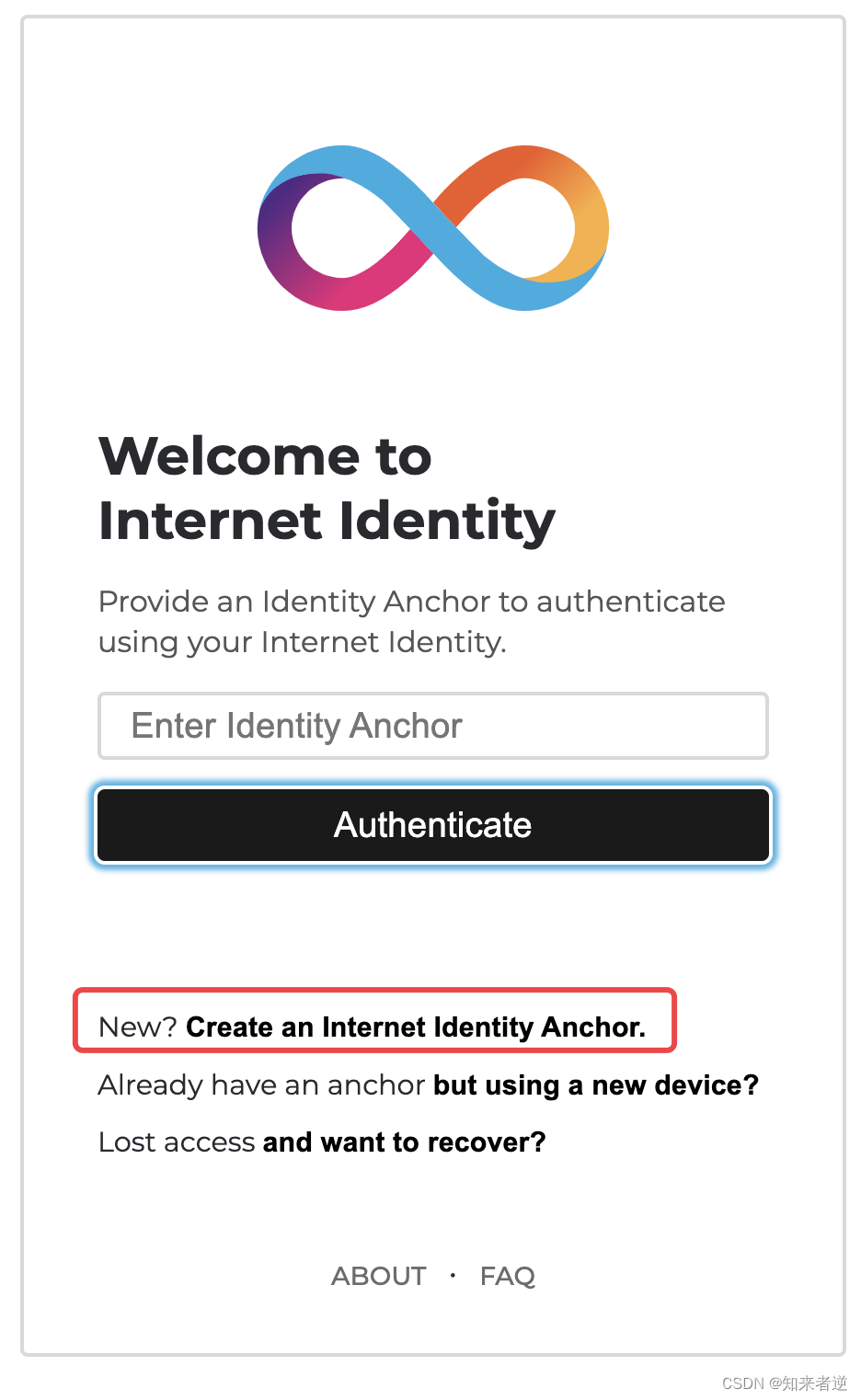
创建设备后按提前一步步注册完设备就可以了。

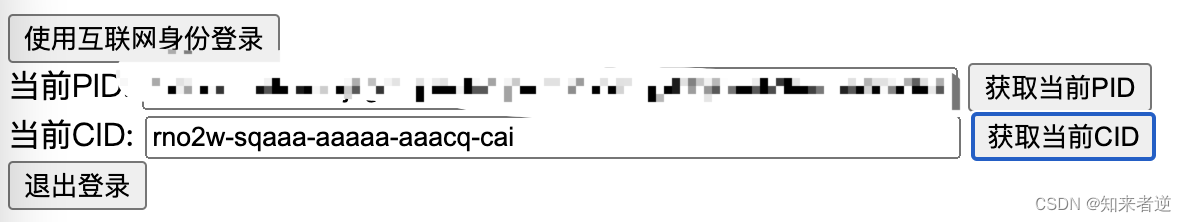
最终结果:

这篇关于dfinity开发——使用互联网身份(internet identity)登录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





