本文主要是介绍设计低保真APP原型:从布局到细节,超详细步骤指南!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
即时设计工具提供许多高效的功能,如原型起始线框、智能选择、布尔运算、事件触发器、原型跳转和批量导图等,可提高设计效率和便捷性。这些功能使设计师能够逐步迭代原型,从低保真到高保真设计,并提高工作效率和用户体验。APP原型设计怎么做?看完这篇文章你就知道了,本文还为你准备了超多免费一键套用的APP原型设计资源,一起来看看吧!
1、设计低保真app原型
当设计一个低保真的 app 原型时,我们需要逐步细化每个元素,从整体布局到具体细节。以下是一步步设计低保真 app 原型的指导,点击下载使用「【饮食类】APP低保真原型图」

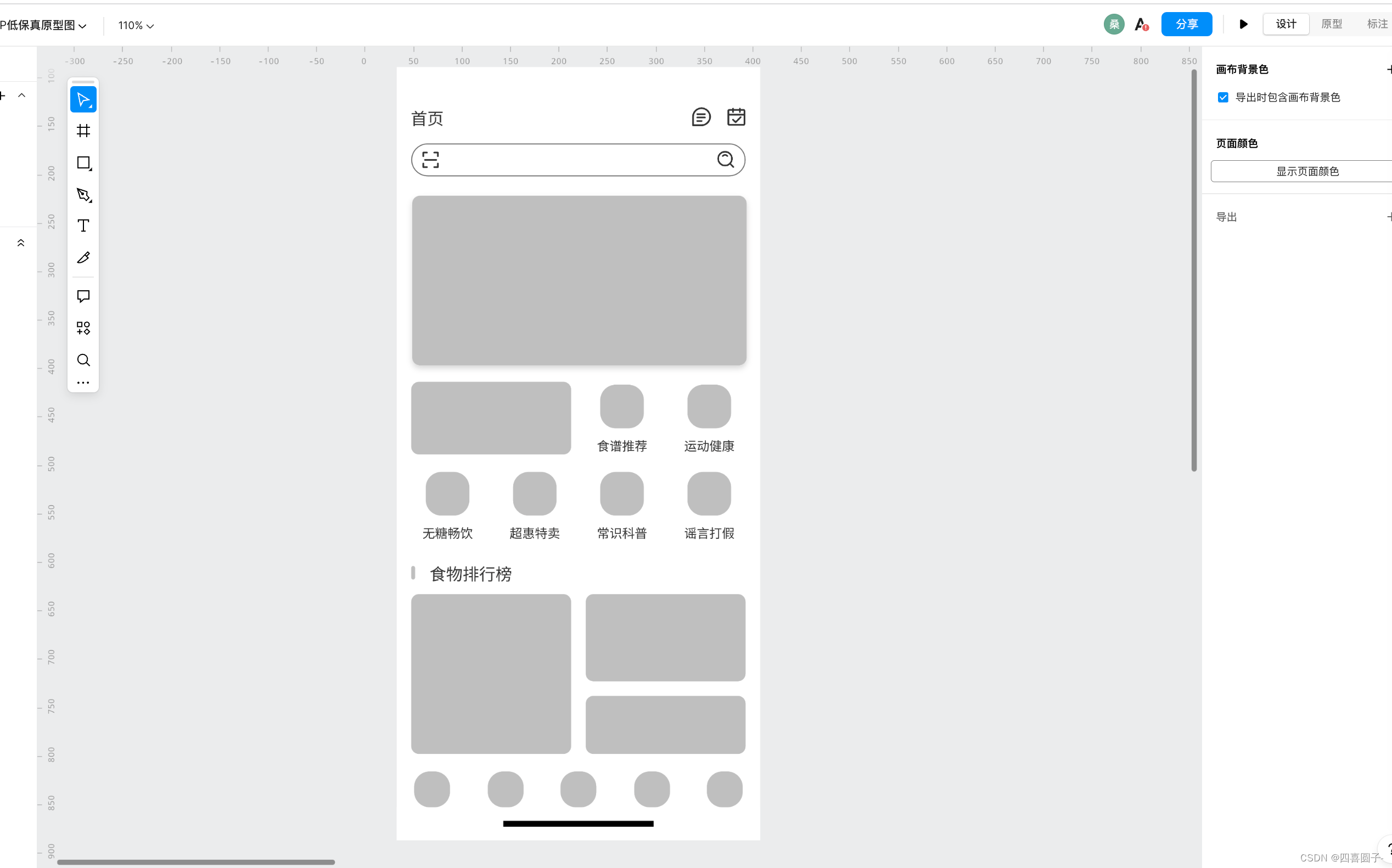
第一步:创建画布
在即时设计工具中打开一个新的画布,选择 iPhone 13 mini 的尺寸(375x812 像素)。

第二步:划分页面区域
根据饮食类 app 原型设计的需求,将页面划分为四个区域:搜索栏、标题栏、列表栏和播放栏。使用矩形工具在画布上绘制四个矩形,并将它们居中对齐,以确定它们的位置。

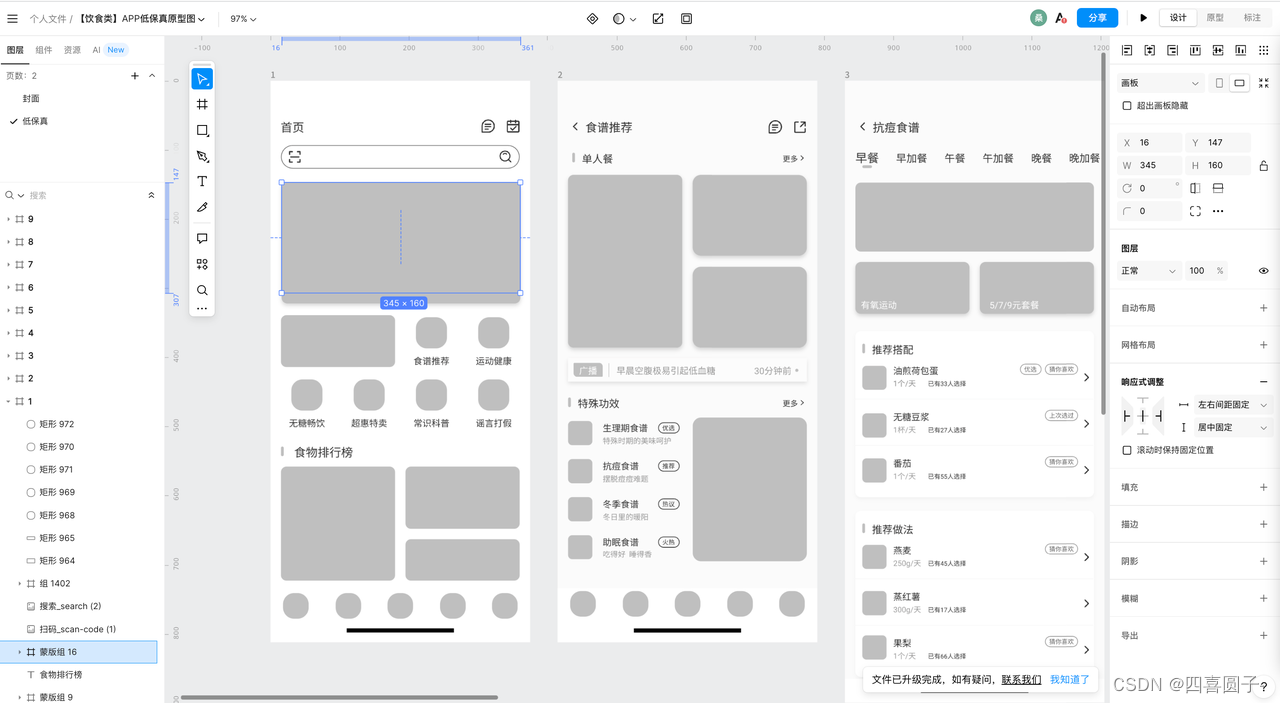
第三步:细化页面区域
在四个页面区域的基础上,进一步细化设计,控制好位置和间距。
标题栏:将标题栏划分为四个文字标题,使用矩形工具创建 40x20 像素的矩形,代表标题栏中的文字。复制这些矩形以创建其他的标题,设置它们之间的间距为 42 像素。

列表栏:每条列表包含一个头像和文字两部分。使用矩形工具创建一个 60x60 像素的矩形代表头像,再创建一个 257x60 像素的矩形代表文字。复制这些矩形以创建其他的列表,设置它们之间的间距为 24 像素。
播放栏:使用矩形工具绘制五个播放图标。将最大的播放键放置在中间,尺寸为 54x54 像素。将其他四个图标按顺序放置在两侧,尺寸为 24x24 像素,间距为 24 像素。
设计低保真 app 原型的重点是解决功能分区、元素大小和间距以及用户操作体验等方面的问题。可以注意到几乎所有元素都是使用矩形工具快速绘制完成的。需要注意每个矩形的尺寸和间距,并耐心调整它们的位置,以达到预期的效果。

2、使用高效设计工具即时设计设计原型

此外,即时设计工具还具备许多高效的功能,可以在设计 app 原型时提高工作效率和画面品质。以下是一些常用的功能:
-
原型起始线框:内置各种设备的标准尺寸,可选择手机、平板、电脑、网页、智能手机等设备尺寸,自动创建标准线框图。
-
智能选择:当有多个要对齐的对象时,智能选择功能可以将选中的对象图层均匀排布成行和列。
-
布尔运算:支持合并形状、减去顶层、区域相交、排除重叠等设计复杂高级图形的操作。
-
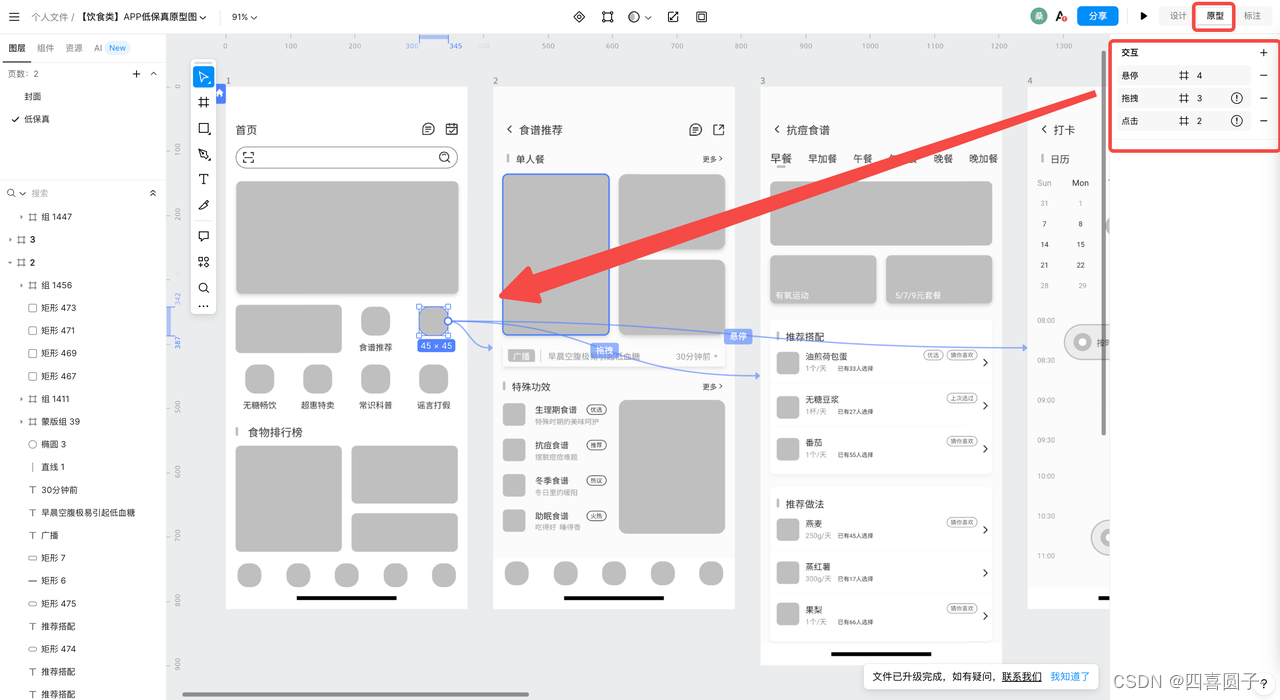
事件触发器:可选择鼠标或触摸交互,通过单击、拖拽、悬停、鼠标移入离开等触发原型交互事件。
-
原型跳转:设置原型或画板的容器滚动,以跳转到顶层框架内的任意对象,导航到另一个画板或打开一个外部链接。
-
批量导图:当设计稿中存在大量图片需求时,可以直接选择批量导入 / 导出图片,提高设计效率。
这些功能可以使你的设计过程更加高效和便捷。即时设计工具为个人用户提供永久免费,企业和团队可以免费试用体验,所有内置功能均可免费使用。对于想尝试更好的设计工具的设计师来说,这是一个非常不错的选择。设计一个 app 原型是一个逐步迭代的过程,从低保真的原型开始,逐渐转变为高保真的设计。即时设计可以用AI生成可编辑的原型设计稿,你可以更好地设计和完善你的 app 原型,提高工作效率和用户体验。试试即时设计工具,体验它为你带来的便利和创造力吧!
这篇关于设计低保真APP原型:从布局到细节,超详细步骤指南!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





