本文主要是介绍OmniGraffle应用一:从工具栏开始,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 一、OmniGraffle介绍
- 二、工具应用
- 2.1、工具栏
- 2.2、检查器
- 2.3、左侧版面
- 2.4、对象控制和样式托盘
- 2.5、编辑区的控制
- 2.6、模板选择
- 2.7、导出界面
一、OmniGraffle介绍
 OmniGraffle是由The Omni Group制作的一款绘图软件,其只能于运行在Mac OS X和iPad平台之上。它曾获得2002年的苹果设计奖。
OmniGraffle是由The Omni Group制作的一款绘图软件,其只能于运行在Mac OS X和iPad平台之上。它曾获得2002年的苹果设计奖。
是用来绘制图表,流程图,组织结构图以及插图,也可以用来组织头脑中思考的信息,组织头脑风暴的结果,绘制心智图,作为样式管理器,或设计网页或PDF文档的原型。
它具有采用拖放的所见即所得界面。所谓"Stencils":是一组用于拖放的形状,可以作为OmniGraffle的插件使用,用户也可以创建自定义的Stencils。
二、工具应用
OmniGraffle 的软件布局和大多数图形类软件类似,中间是编辑区,左边是页面和对象组织的管理,右边是参数设置和模具,顶栏有一些常用的快捷图标。从左到右由页面、对象的管理到细致的元素的定义和设置,纵深上用页(版面)来承载连续的内容,用层的堆叠将绘图过程化繁为简。
2.1、工具栏
工具栏上的每一个图标都是从大量的操作中提炼出来的,了解工具栏上的每个图标的具体作用,基本上也就知道在当前的绘图软件中,我们能干什么。
 工具也可以分为几类,创建对象的、格式化对象的、控制版面的,使用中都需要先点击或者使用快捷键来「激活」,OmniGraffle 中提供单次使用、保持状态、临时调用这三种调用工具的模式,分别对应着单击、双击、按住某个字母,从软件设计角度来说,这种设计非常方便,也是超出其他同类软件的优秀体验之一。
工具也可以分为几类,创建对象的、格式化对象的、控制版面的,使用中都需要先点击或者使用快捷键来「激活」,OmniGraffle 中提供单次使用、保持状态、临时调用这三种调用工具的模式,分别对应着单击、双击、按住某个字母,从软件设计角度来说,这种设计非常方便,也是超出其他同类软件的优秀体验之一。
- 除了「选择」图标以外,其他的项都区分是使用一次后自动回到「选择」,还是双击锁定保持被选中状态(图标会显示为深灰色);
- 10 个数字键分别对应常用的几个工具项,可以快速的激活工具,按一次和按两次数字键与用鼠标点击一次或双击效果一样,决定是使用一次后返回「选择」,还是一直处于激活状态;
- 按住字母快捷键,可以临时访问某个工具,例如当前正在图章状态快速克隆对象,按住字母v,可以将工具状态临时切换为选择状态用来移动对象,松开按键后又会回到图章操作模式继续先前的操作;
- 收藏夹中会保留最近使用和收集的模具,在选中形状、线条、文本和笔工具时,收藏夹图标会显示对应的缺省样式,能提高操作中的效率;
- 双击工具栏图标可以锁定在当前面板,不再随对象的选择自动切换。
2.2、检查器

右侧的检查器是具体设置对象的主要区域,搞清楚设置参数的分类,设置时就能有的放矢,通常选中对象,OmniGraffle 会自动跳转到常用的对应项目上
- ⌘1-⌘4 快捷键快速切换对应的检查器面板。
2.3、左侧版面
页是承载绘图内容的地方,OmniGraffle 称之为版面,也能更通俗的理解为「页」,在侧边栏会看到以页为单位的内容预览。「版面」页面的默认属性通常来自于模板的预设,如果想进行调整和修改,可以通过右侧的「检查器」面板来进行设置。
「目录」面板中提供了四种显示对象的方式:对象列表、大纲层级、对象目录、近似对象。在页面对象很多的情况下,目录面板能帮助我们迅速的选择和定位到对象。
- 「对象列表」视图按扁平方式列出所有的对象、群组及其层叠顺序,便于快速找到某个具体的对象,通过拖动或点击底部的箭头可以调整对象的层叠顺序,针对复杂的组合形状从列表视图中选择会更方便;
- 「大纲层级」按对象之间隶属关系来显示,大纲视窗中不包含线条,只包含形状或图片等元素。大纲视图中输入对象包含的文字内容会很方便,例如,创建组织结构图或者思维导图时直接在大纲视图中输入内容,最后选择自动排版,马上就能获得一个漂亮的结果;
- 「近似对象」中更可以一次选中所有相似的对象,对于批量的修改和调整非常有帮助。

页面左上角的小三角标记展开会显示页面所包含的图层,通过图层我们可以在页中更好的组织管理内容,例如平面图中墙体的建筑部分放在一个图层、尺寸标注放在另一个图层。通过锁定图层,可以避免误操作,「眼睛」图标隐藏或显示图层,「打印机」图标决定打印输出时是否包含这个图层。
激活「共享图层」图标(呈黄色显示),可以将共享图层的内容显示在其他页面,从而实现特定内容的共用,例如页面的页眉页脚和边框等元素可以通过共享图层显示在所有采用同一个共享图层的页中。
图层和页一样,通过拖移可以调整顺序,按住Option可以复制,按住Command可以选择多个页面或图层。
辅助线是 OmniGraffle 6 新增的功能,辅助线的设置面板中可以定义辅助线的颜色,精确的用像素来控制辅助线的位置。按住辅助线图标可以将当前页的所有辅助线设定拖拽复制到其他页面。
2.4、对象控制和样式托盘
工具栏上的前移后移用的机会并不多,多数时候快捷键的方式更便捷,前移对象「⌥⌘F」,后移对象「⌥⌘B」。还可以多记一组经常会用到的移到最前「⇧⌘F」和置于最后「⇧⌘B」,F 和 B 取的是英文单词的 Front和 Back 的首字母,用这类助记单词可以自己推算出其他快捷方式。
锁定/解锁同样有对应的快捷键,锁定「⌘L」(Lock),解锁「⌥⌘L」。群组和解散群组的快捷键分别是「⇧⌘G」(Group)和「⇧⌘U」(ungroup)。
 检查器底栏的「样式托盘」是 OmniGraffle 中一个非常值得称道的设计,当你选中对象时,「样式托盘」中会分解出当前对象采用的各种格式,和工具栏中的「格式刷」作用一样,不过操作交互上,「样式托盘」更直观和方便,你可以按住托盘中的某一个格式拖拽到其他对象,也可以按住第一个图标拖拽将当前对象的所有格式应用到其他对象。
检查器底栏的「样式托盘」是 OmniGraffle 中一个非常值得称道的设计,当你选中对象时,「样式托盘」中会分解出当前对象采用的各种格式,和工具栏中的「格式刷」作用一样,不过操作交互上,「样式托盘」更直观和方便,你可以按住托盘中的某一个格式拖拽到其他对象,也可以按住第一个图标拖拽将当前对象的所有格式应用到其他对象。
按住 command 键,你可以在「样式托盘」中选择多个格式然后拖拽到其他对象,被选中的格式项背景会显示为浅灰色。
2.5、编辑区的控制
选择对象: 单击选择对象,按住 Shift 键或 Command 键可以将对象添加到选择或者从选择集合去掉。
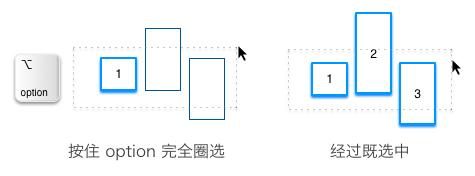
圈选对象: 从画布空白处三指滑动可以圈选对象,如果按住 Option 键,只有完全被圈选的对象才会被选中。 移动对象或页面: 空格+鼠标拖动:拖动版面;b+鼠标拖动:拖动对象。
移动对象或页面: 空格+鼠标拖动:拖动版面;b+鼠标拖动:拖动对象。
对象旋转: 选中形状后,按住 Command 键,移动鼠标指针到形状的句柄上时会出现旋转的指针,按住句柄移动就能旋转对象。
对齐对象: 拖动对象的过程中 OmniGraffle 会自动显示对齐辅助线和尺寸辅助线,这为绘制统一协调的图形提供了方便,手动对齐多个对象可以通过「检查器」「版面:对齐」来完成,「版面对齐」会以页面为对齐基准,另外还可以在选中对象上右键菜单「对齐」。
页面缩放: 放大和缩小使用的是最频繁的,配合 Command 键,鼠标滚轮向上或向下滑动可以实现对页面的缩放。
2.6、模板选择

新建 OmniGraffle 文件的模板选择中提供了几种类型的模板,一种是以图例为主的模板,包含简单的流程图、思维导图、组织结构等图例,一种是以绘图目的划分的模板,例如 Mac 程序设计、iOS 原型设计、iOS App 图标设计等,还有一类是基于页面的尺寸和比例尺的模板, 自动版面(Auto-Resizing)和纸张尺寸平时用的比较多,绘制办公室或者厂区等大面积规划的平面图时,则需要选择比例尺的模板。
2.7、导出界面
 导出 OmniGraffle 绘图内容时,因为提供了「导出区域」的选择,所以我们可以导出当前页面的选择的「所有对象」,也可以只导出特定区域或当前版面,非常灵活。
导出 OmniGraffle 绘图内容时,因为提供了「导出区域」的选择,所以我们可以导出当前页面的选择的「所有对象」,也可以只导出特定区域或当前版面,非常灵活。
支持导出的格式很多,矢量格式有 pdf、 svg、eps,位图格式有 jpg、png、gif,输出时还可以设定页边空白区域的大小。如果要保证在其他软件中使用位图格式的清晰度,可以将输出比例调高一点,例如 150% 或者 200%。
参考:
1、OmniGraffle 基础入门(一):从工具栏开始
延伸:
2、OmniGraffle 基础入门(二):对象的控制
3、OmniGraffle 基础入门(三):基础绘图和模具
4、OmniGraffle 基础入门(四):化繁为简
5、官方文档
这篇关于OmniGraffle应用一:从工具栏开始的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




