本文主要是介绍APICloud分享功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
app中经常会有分享的功能,不管是分享商品还是文字还是图片或者是发送给微信好友扣扣好友,一下做一总结。
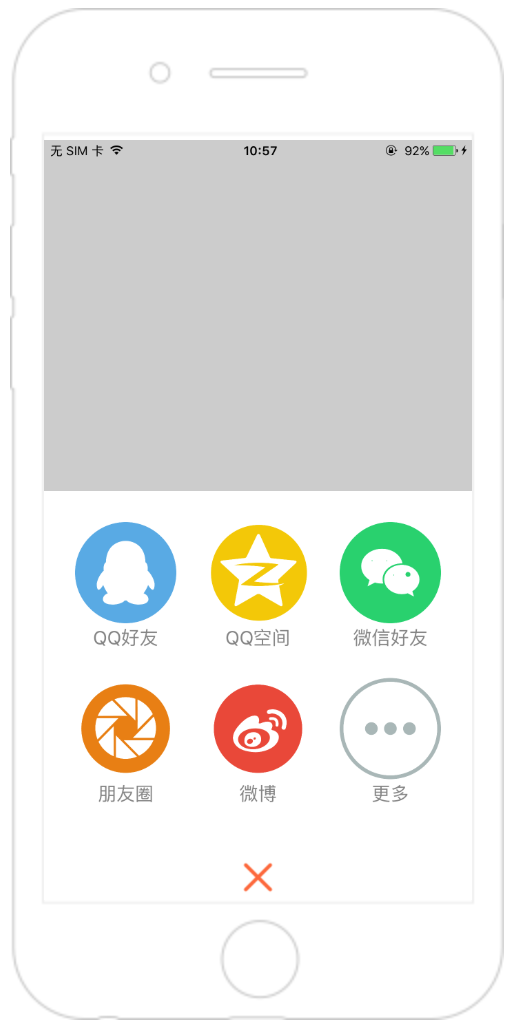
分享的样式(分享所有的样式模块):MNActionButton。
在apicloud 中添加这个模块,不需要再config 中配置这个模块,但是如果是真机调试需要自定义云编译一下。
效果图展示:此模块综合效果还是比较好的,建议使用此模块

一、使用方法
<span tapmode onclick="fnOpen()"> Open</span>
<span tapmode onclick="fnClose()"> Close </span>
<span tapmode onclick="fnHide()"> Hide </span>
<span tapmode onclick="fnShow()"> Show </span>// widget://image/btn/iconfont-cancel.png 路径解释,实际就是文件根目录下image文件夹下的 btn 文件夹下的图片var MNActionButton;apiready = function() {MNActionButton = api.require('MNActionButton');};function fnOpen() {MNActionButton.open({layout : {row : 2, //(可选项)数字类型;每屏显示菜单按钮的行数;默认:2col : 3, //(可选项)数字类型;每屏显示菜单按钮的列数;默认:3rowSpacing : 10, //(可选项)数字类型;行与行之间的距离;默认:10colSpacing : 10, //(可选项)数字类型;列与列之间的距离;默认:10offset : 0 //(可选项)数字类型;整个菜单底部距离所属 window 底部的距离,只能为正整数;默认:0},animation : true, //(可选项)布尔类型;弹出和隐藏菜单时是否带弹出动画效果,true|false;默认:trueautoHide : true, //(可选项)布尔类型;点击菜单按钮后是否自动隐藏菜单,true|false;默认:truestyles : {maskBg : 'rgba(0,0,0,0.2)', //(可选项)字符串类型;遮罩层背景,支持 rgb,rgba,#,img;默认:rgba(0,0,0,0.2)bg : '#fff', //(可选项)字符串类型;菜单有效区域背景,支持 rgb,rgba,#,img;默认:#fffcancelButton : {//(可选项)JSON 对象类型,取消按钮设置size : 44, //(可选项)数字类型;底部取消按钮的高和宽;默认:44bg : '#fff', //(可选项)字符串类型;取消按钮的 100% 宽度的背景,支持rgb,rgba,#,img;默认:'#fff'icon : 'widget://image/btn/iconfont-cancel.png', //(可选项)字符串类型:取消按钮的图标,要求本地路径(widget://、fs://);默认:默认X型图标},item : {//(可选项)JSON 对象类型,菜单按钮设置titleColor : '#848484', //(可选项)字符串类型;菜单按钮文字颜色,支持 rgb,rgba,#;默认:#848484titleHighlight : 'dd2727', //(可选项)字符串类型;菜单按钮文字高亮颜色,支持 rgb,rgba,#;默认:同 titleColortitleSize : 12, //(可选项)数字类型;菜单按钮文字大小,同时也是文字栏所占高度,值为 0 时不显示文字栏;默认:12},indicator : {//(可选项)JSON 对象类型;页标指示器样式,若不传则不显示该指示器color : '#c4c4c4', //(可选项)字符串类型;其它页指示器颜色;支持rgb、rgba、#;默认:'#c4c4c4'highlight : '#9e9e9e' //(可选项)字符串类型;当前页指示器颜色;支持rgb、rgba、#;默认:'#9e9e9e'}},items : [{//JSON 对象类型;一个菜单项的设置信息icon : 'widget://image/iconfont-qq.png', //(可选项)字符串类型;一个菜单按钮的图标,支持 rgb,rgba,#,img;默认:#ffftitle : 'QQ好友' //字符串类型;菜单按钮的文字;默认:未设置时不显示,但文字栏仍按 titleSize 设置显示高度}, {icon : 'widget://image/iconfont-kongjian.png',highlight : 'widget://image/iconfont-kongjian.png',title : 'QQ空间'}, {icon : 'widget://image/iconfont-weixin.png',highlight : 'widget://image/iconfont-weixin.png',title : '微信好友'}, {icon : 'widget://image/iconfont-pengyouquan.png',highlight : 'widget://image/iconfont-pengyouquan.png',title : '朋友圈'}, {icon : 'widget://image/iconfont-weibo.png',highlight : 'widget://image/iconfont-weibo.png',title : '微博'}, {icon : 'widget://image/iconfont-qitagengduoe1e4e5.png',highlight : 'widget://image/iconfont-qitagengduoe1e4e5.png',title : '更多'}]}, function(ret, err) {if (ret) {alert(JSON.stringify(ret));} else {alert(JSON.stringify(err));}});}function fnClose() {MNActionButton.close();};function fnHide() {MNActionButton.hide();};function fnShow() {MNActionButton.show();};
二、分享(以微信距离)
<span tapmode onclick="isInstalled()"> isInstalled() </span><span tapmode onclick="shareText()"> shareText() </span><span tapmode onclick="shareImage('session')"> shareImage('session') </span><span tapmode onclick="shareImage('timeline')"> shareImage('timeline') </span><span tapmode onclick="shareImage('favorite')"> shareImage('favorite') </span><span tapmode onclick="shareMusic('session')"> shareMusic('session') </span><span tapmode onclick="shareMusic('timeline')"> shareMusic('timeline') </span><span tapmode onclick="shareMusic('favorite')"> shareMusic('favorite') </span><span tapmode onclick="shareVideo('session')"> shareVideo('session') </span><span tapmode onclick="shareVideo('timeline')"> shareVideo('timeline') </span><span tapmode onclick="shareVideo('favorite')"> shareVideo('favorite') </span><span tapmode onclick="shareWebpage('session')"> shareWebpage('session') </span><span tapmode onclick="shareWebpage('timeline')"> shareWebpage('timeline') </span><span tapmode onclick="shareWebpage('favorite')"> shareWebpage('favorite') </span><span tapmode onclick="shareMutableImg()"> shareMutableImg (此接口仅Android可用)</span>
function isInstalled() {wx.isInstalled(function(ret, err) {if (ret.installed) {alert(JSON.stringify(ret))} else {alert(JSON.stringify(err))}});}function shareText() {wx.shareText({apiKey : '',scene : 'timeline',text : '我分享的文本'}, function(ret, err) {if (ret.status) {alert(JSON.stringify(ret))} else {alert(JSON.stringify(err))}});}function shareImage(Vscene) {wx.shareImage({apiKey : '',scene : Vscene,thumb : 'widget://res/iconfont-touxiang.png',contentUrl : "widget://res/8.jpg"}, function(ret, err) {if (ret.status) {alert(JSON.stringify(ret))} else {alert(JSON.stringify(err))}});}function shareMusic(Vscene) {wx.shareMusic({apiKey : '',scene : Vscene,title : '分享音乐',description : '分享音乐的描述',thumb : 'widget://res/iconfont-touxiang.png',musicDataUrl : "http://docs.apicloud.com/test/m.mp3",contentUrl : 'http://www.baidu.com'}, function(ret, err) {if (ret.status) {alert(JSON.stringify(ret))} else {alert(JSON.stringify(err))}});}function shareVideo(Vscene) {wx.shareVideo({apiKey : '',scene : Vscene,title : '分享视频',description : '分享视频的描述',thumb : 'widget://res/iconfont-touxiang.png',contentUrl : 'http://www.youku.com/'}, function(ret, err) {if (ret.status) {alert(JSON.stringify(ret))} else {alert(JSON.stringify(err))}});}function shareWebpage(Vscene) {wx.shareWebpage({apiKey : '',scene : Vscene,title : '分享网页的标题',description : '分享网页的描述',thumb : 'widget://res/iconfont-touxiang.png',contentUrl : 'http://www.apicloud.com'}, function(ret, err) {if (ret.status) {alert(JSON.stringify(ret))} else {alert(JSON.stringify(err))}});}function shareMutableImg() {wx.shareMutableImg({description : 'weixin share image test description',imgs : ['widget://res/girl.png', 'widget://res/8.jpg', 'widget://res/6.jpg']});}
以上方法包括了微信分享给朋友、朋友圈等功能。
这篇关于APICloud分享功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



