本文主要是介绍API Demos 2.3 学习笔记 (10)-- Views-WebView,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
更多精彩内容,请点击阅读:《API Demos 2.3 学习笔记》
WebView有一个辅助类叫WebSettings,它管理WebView的设置状态。该类的对象可以通过WebView.getSettings()方法获得。下面我们介绍几个常用的WebSettings设置:
- //得到WebView对象
- WebView mWebView = (WebView) findViewById(R.id.wv1);
- //通过WebView得到WebSettings对象
- WebSettings mWebSettings = mWebView.getSettings();
- //设置支持Javascript的参数
- mWebSettings.setJavaScriptEnabled(true);
- //设置可以支持缩放
- mWebSettings.setSupportZoom(true);
- //设置出现缩放工具
- mWebSettings.setBuiltInZoomControls(true);
- //设置默认缩放方式尺寸是far
- mWebSettings.setDefaultZoom(WebSettings.ZoomDensity.FAR);
- //设置允许访问文件数据
- mWebSettings.setAllowFileAccess(true);
- //设置是否保存密码
- mWebSettings.setSavePassword(true);
- //设置网页默认编码
- Settings.setDefaultTextEncodingName(encoding);
下面我们结合实例,简单介绍下通过WebView访问网页的三种常用方法:loadUrl、loadData以及loadDataWithBaseURL。
一、public void loadUrl(String url)
loadUrl方法很简单,只需要提供一个参数,即url地址,就可以进行自动加载。
该方法适用于加载网页、网页图片、本地网页以及本地图片。具体参考如下:
- WebView wv = (WebView) findViewById(R.id.wv1);
- wv.requestFocus(); //请求焦点
- wv.getSettings().setJavaScriptEnabled(true); //设置是否支持JavaScript
- wv.getSettings().setSupportZoom(true); //设置是否支持缩放
- wv.getSettings().setBuiltInZoomControls(true); //设置是否显示内建缩放工具
- wv.getSettings().setSavePassword(true); //设置是否保存密码
- wv.loadUrl("http://www.baidu.com/"); //加载在线网页
- wv.loadUrl("http://www.google.com/logos/2011/Googles_13th_Birthday-2011-hp.jpg"); //加载在线图片
- wv.loadUrl("file:///mnt/sdcard/Google.html"); //加载本地网页(SD卡根目录下)
- wv.loadUrl("file:///mnt/sdcard/Googles_13th_Birthday-2011-hp.jpg"); //加载本地图片(SD卡根目录下)
注:
1、后面四句包含“loadUrl”的语句分别对应加载在线网页/在线图片/本地网页/本地图片四中情况,每种情况下只取其一。
2、对于sdcard中的本地网页和图片等资源,一般url地址以 “file:///mnt/sdcard/”开头。3、对于android项目中assets目录下的本地网页和图片等资源, 一般url地址以 “ file:///android_asset/ "开头。
二、public void loadData(String data, String mimeType, String encoding)
loadData将指定的data加载到WebView中。由于本身机制的原因,该方法不能加载来自网络的内容。其中,data内的html代码中若含有以下四种字符'#', '%', '\', '?',则应该依次替换为%23, %25, %27, %3f 。 参数mimeType,即MIME Type,也就是该资源的媒体类型,可以取值text/html, image/jpeg等。参数 encoding为网页编码,可以取值utf-8, base64等。具体参考如下:
- final String mimeType = "text/html"; // image/jpeg etc
- final String encoding = "utf-8"; //base64 etc
- String data = null;
- WebView wv = (WebView) findViewById(R.id.wv7);
- data = "<a href ='http://www.baidu.com/'>百度</a>"; //加载本地网页Html代码
- data = "loadData方法加载本地图片<img src ='file:///mnt/sdcard/Googles_13th_Birthday-2011-hp.jpg' />"; //加载本地图片(SD卡根目录下)
- wv.requestFocus();
- wv.getSettings().setDefaultTextEncodingName(encoding); //对于data中含有中文字符的,必须加上这个设置,否则会乱码。
- wv.loadData(data, mimeType, encoding);
注:
1、中间两个data字段分别对应加载本地网页代码和本地图片的情况。
2、经过实际操作,发现前面文本超级链接的html代码可以正常显示。点击超级链接,调用外部web浏览器打开链接。3、经过实际操作,发现后面的本地图片其实加载不上来,无法显示。
4、loadData方法中,如果data含有中文字符,则需要调用 setDefaultTextEncodingName方法来设置WebView的text指定编码。详情请点击阅读:《关于WebView的loadData方法》
三、public void loadDataWithBaseURL(String baseUrl, String data, String mimeType, String encoding, String historyUrl)
loadDataWithBaseURL方法也是将指定的data加载到WebView中。由于本身机制的原因,该方法不能加载来自网络的内容。参数mimeType,即MIME Type,也就是该资源的媒体类型,可以取值text/html, image/jpeg等。参数 encoding为网页编码,可以取值utf-8, base64等。参数baseUrl为基础目录,data中的文件路径可以是相对于基础目录的相对目录。例如:文件file:///mnt/sdcard/Googles_13th_Birthday-2011-hp.jpg,baseUrl为file:///mnt/sdcard/,那么data中就可以直接引用图片 Googles_13th_Birthday-2011-hp.jpg了。参数historyUrl用作历史记录的字段,可以设置为null。具体参考如下:
- final String mimeType = "text/html"; // image/jpeg etc
- final String encoding = "utf-8"; //base64 etc
- String baseUrl = null;
- String data = null;
- WebView wv = (WebView) findViewById(R.id.wv9);
- baseUrl = "file:///mnt/sdcard/"; //网页基础目录
- data = "<a href='Google.html'>谷歌</a>"; //加载本地网页Html代码(SD卡根目录下)
- data = "<img src ='Googles_13th_Birthday-2011-hp.jpg' />"; //:加载本地图片(SD卡根目录下)
- wv.requestFocus();
- wv.loadDataWithBaseURL(baseUrl, data, mimeType, encoding, null);
下面我们进行实例代码解析:
res-layout-webview_1.xml
- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <!--一个线性垂直布局,包含十个WebView对象 -->
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- <WebView android:id="@+id/wv1"
- android:layout_height="wrap_content"
- android:layout_width="match_parent"
- />
- <WebView android:id="@+id/wv2"
- android:layout_height="wrap_content"
- android:layout_width="match_parent"
- />
- <WebView android:id="@+id/wv3"
- android:layout_height="wrap_content"
- android:layout_width="match_parent"
- />
- <WebView android:id="@+id/wv4"
- android:layout_height="wrap_content"
- android:layout_width="match_parent"
- />
- <WebView android:id="@+id/wv5"
- android:layout_height="wrap_content"
- android:layout_width="match_parent"
- />
- <WebView android:id="@+id/wv6"
- android:layout_height="wrap_content"
- android:layout_width="match_parent"
- />
- <WebView android:id="@+id/wv7"
- android:layout_height="wrap_content"
- android:layout_width="match_parent"
- />
- <WebView android:id="@+id/wv8"
- android:layout_height="wrap_content"
- android:layout_width="match_parent"
- />
- <WebView android:id="@+id/wv9"
- android:layout_height="wrap_content"
- android:layout_width="match_parent"
- />
- <WebView android:id="@+id/wv10"
- android:layout_height="wrap_content"
- android:layout_width="match_parent"
- />
- </LinearLayout>
- </ScrollView>
src-com.example.android.apis.view-WebView1.java
- package com.example.android.apis.view;
- import android.app.Activity;
- import android.os.Bundle;
- import android.webkit.WebView;
- import com.example.android.apis.R;
- /**
- *<pre>WebView组件(mWebView)有一个辅助类叫WebSettings,它管理WebView的设置状态。
- *该对象可以通过WebView.getSettings()方法获得。
- *得到WebSettings对象,设置支持Javascript的参数
- *mWebView.getSettings().setJavaScriptEnabled(true);
- *设置可以支持缩放
- *mWebView.getSettings().setSupportZoom(true);
- *设置默认缩放方式尺寸是far
- *mWebView.getSettings().setDefaultZoom(WebSettings.ZoomDensity.FAR);
- *设置允许访问文件数据
- *mWebView.getSettings().setAllowFileAccess(true);
- *设置是否保存密码
- *mWebView.getSettings().setSavePassword(true);
- *设置网页默认编码
- *mWebView.getSettings().setDefaultTextEncodingName(encoding);
- *设置出现缩放工具
- *mWebView.getSettings().setBuiltInZoomControls(true);</pre>
- *
- */
- public class WebView1 extends Activity {
- @Override
- public void onCreate(Bundle icicle) {
- super.onCreate(icicle);
- setContentView(R.layout.webview_1);
- final String mimeType = "text/html"; // image/jpeg etc
- final String encoding = "utf-8"; //base64 etc
- WebView wv = null;
- String baseUrl = null;
- String data = null;
- //加载在线网页
- wv = (WebView) findViewById(R.id.wv1);
- wv.requestFocus(); //请求焦点
- wv.getSettings().setJavaScriptEnabled(true); //设置是否支持JavaScript
- wv.getSettings().setSupportZoom(true); //设置是否支持缩放
- wv.getSettings().setBuiltInZoomControls(true); //设置是否显示内建缩放工具
- wv.getSettings().setSavePassword(true); //设置是否保存密码
- wv.loadUrl("http://www.baidu.com/");
- //加载在线图片
- wv = (WebView) findViewById(R.id.wv2);
- wv.requestFocus();
- wv.loadUrl("http://www.google.com/logos/2011/Googles_13th_Birthday-2011-hp.jpg");
- //加载本地网页(SD卡根目录下)
- wv = (WebView) findViewById(R.id.wv3);
- wv.requestFocus();
- wv.loadUrl("file:///mnt/sdcard/Google.html");
- //加载本地图片(SD卡根目录下)
- wv = (WebView) findViewById(R.id.wv4);
- wv.requestFocus();
- wv.loadUrl("file:///mnt/sdcard/Googles_13th_Birthday-2011-hp.jpg");
- //加载在线网页失败,把网页地址当作字符串处理
- wv = (WebView) findViewById(R.id.wv5);
- data = "http://www.baidu.com/";
- wv.requestFocus();
- wv.loadData(data, mimeType, encoding);
- //加载在线图片失败,只显示一个默认图片进行替换
- wv = (WebView) findViewById(R.id.wv6);
- data = "http://www.google.com/logos/2011/Googles_13th_Birthday-2011-hp.jpg";
- wv.requestFocus();
- wv.loadData(data, mimeType, encoding);
- //加载本地网页Html代码,可以显示超级链接。点击,调用外部浏览器打开该链接。
- wv = (WebView) findViewById(R.id.wv7);
- data = "<a href ='http://www.baidu.com/'>百度</a>";
- wv.requestFocus();
- wv.getSettings().setDefaultTextEncodingName(encoding); //对于data中含有中文字符的,必须加上这个设置,否则会乱码。
- wv.loadData(data, mimeType, encoding);
- //加载本地图片(SD卡根目录下)
- wv = (WebView) findViewById(R.id.wv8);
- data = "loadData方法加载本地图片<img src ='file:///mnt/sdcard/Googles_13th_Birthday-2011-hp.jpg' />";
- wv.requestFocus();
- wv.getSettings().setDefaultTextEncodingName(encoding); //对于data中含有中文字符的,必须加上这个设置,否则会乱码。
- wv.loadData(data, mimeType, encoding);
- //loadDataWithBaseURL方法:加载本地网页Html代码(SD卡根目录下),可以显示超级链接。点击直接显示本地网页内容。
- wv = (WebView) findViewById(R.id.wv9);
- baseUrl = "file:///mnt/sdcard/"; //网页基础目录
- data = "<a href='Google.html'>谷歌</a>"; //相对路径,相对基础目录而言
- wv.requestFocus();
- wv.loadDataWithBaseURL(baseUrl, data, mimeType, encoding, null);
- //loadDataWithBaseURL方法:加载本地图片(SD卡根目录下),默认直接显示该图片
- wv = (WebView) findViewById(R.id.wv10);
- baseUrl = "file:///mnt/sdcard/"; //网页基础目录
- data = "<img src ='Googles_13th_Birthday-2011-hp.jpg' />"; //相对路径,相对基础目录而言
- wv.requestFocus();
- wv.loadDataWithBaseURL(baseUrl, data, mimeType, encoding, null);
- }
- }
关于WebView更详细的用法介绍,请点击阅读:《超好的webview学习资料》
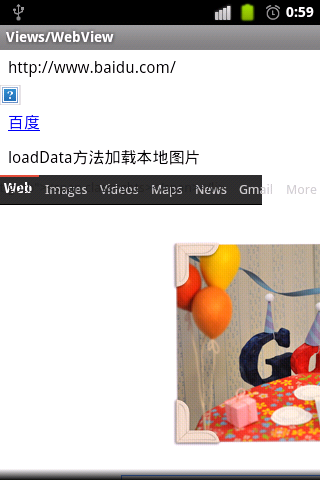
预览效果:

这篇关于API Demos 2.3 学习笔记 (10)-- Views-WebView的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





