本文主要是介绍【独家源码】ssm基于HTML5的网上跳蚤市场353i0应对计算机毕业设计困难的解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。
系统的选题背景和意义
选题背景: 随着互联网的快速发展和普及,网上购物已经成为人们日常生活中不可或缺的一部分。然而,传统的电商平台主要以全新商品为主,对于二手商品的交易并没有提供一个专门的平台。因此,开发一个基于HTML5的网上跳蚤市场具有重要的现实意义。
选题意义: 基于HTML5的网上跳蚤市场的建设对于促进二手商品的流通和资源的再利用具有积极的意义。首先,该市场可以提供一个便捷的交易平台。通过系统的搜索和分类功能,用户可以方便地找到自己需要的二手商品,并与卖家进行交流和洽谈。这样,买家可以更加方便地获取所需商品,而卖家也可以更容易地找到潜在的买家,提高商品的转手率。
其次,该市场可以促进资源的再利用和环境保护。通过二手商品的交易,许多原本闲置的物品可以得到重新利用,减少了资源的浪费和环境的负担。同时,该市场还可以鼓励人们养成良好的消费习惯,减少对于新商品的过度消费,从而降低了对于自然资源的需求。
此外,该市场还可以提供一个社交和分享的平台。通过系统的用户评论和评价功能,买家可以分享自己的购物体验和对商品的评价,帮助其他用户做出更好的选择。同时,卖家也可以通过系统的个人主页展示自己的信誉和商品质量,吸引更多的买家。这将促进用户之间的互动和交流,形成一个积极向上的社区氛围。
最后,该市场还可以提供一种经济增长的机会。通过二手商品的交易,许多人可以获得额外的收入来源,提高生活质量。同时,该市场也可以激发创业的热情,许多人可以通过在市场上开设店铺或进行代购等方式,实现自己的创业梦想。这将为社会经济的发展注入新的活力。
综上所述,基于HTML5的网上跳蚤市场的建设不仅可以提供便捷的交易平台,促进二手商品的流通和资源的再利用,还可以促进社交和分享,提供经济增长的机会。这将为用户提供更多的选择和便利,促进可持续消费和环境保护。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本作品的实际功能和技术以下列内容为准。
技术栈:
本项目的技术栈主要包括前端Vue、后端Java程序语言开发、SSM框架和MySQL5.7数据库。
Vue是一种轻量级的JavaScript框架,能够快速构建交互式的用户界面。Vue提供了易于使用的API,使得开发者可以非常容易地创建组件化、可复用的代码。
Java是一种跨平台的编程语言,拥有丰富的库和工具生态系统,广泛用于企业级应用开发。Java在后端服务开发方面拥有强大的性能和可伸缩性,并且能够很好地与其他技术栈集成,如Spring、Hibernate、MyBatis等。
SSM框架是Spring、SpringMVC和MyBatis三个框架的结合体,其整合了各自优势,形成了完整的Web开发框架。本系统客户端向服务器发送请求,SpringMVC拦截请求交给相应的控制器(Controller)处理,使用注解或配置文件定义URL和方法映射,控制器调用Service层中的业务逻辑处理方法,Service层处理完毕后将结果返回给控制器,控制器根据返回的结果选择适当的视图(View)进行展示,视图渲染完成后返回给客户端的过程。
MySQL5.7是一种开源的关系型数据库管理系统,在数据存储和管理方面表现优异。它能够轻松地集成到任何技术栈中,如Java、Python、Ruby等。除此之外,MySQL还具备高可靠性、高稳定性、易扩展性和强数据安全性等特点。
我们选择Vue、Java、SSM框架和MySQL5.7作为本作品的技术栈,具有语言间的无缝协作、代码复用性强、开发效率高、性能高等诸多优势。
功能分析
考虑到实际生活中在商品交易管理方面的需要以及对该系统认真的分析,将系统权限按管理员和会员这两类涉及用户划分。
(1)管理员功能需求
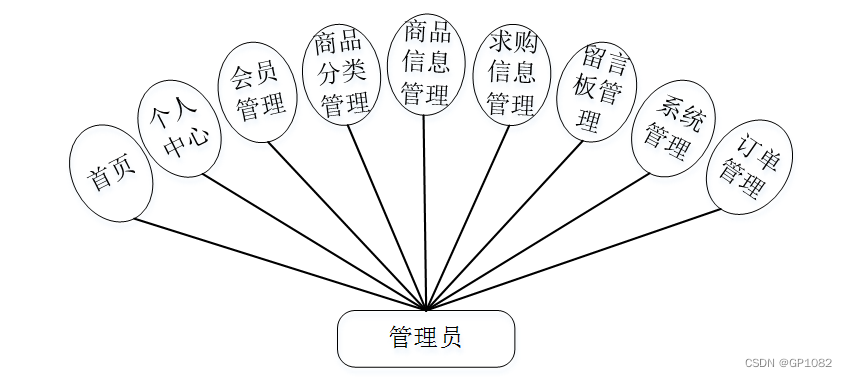
管理员登陆后,主要模块包括首页,个人中心,会员管理,商品分类管理,商品信息管理,求购信息管理,留言板管理,系统管理,订单管理等功能。管理员用例图如图3-1所示。

图3-1 管理员用例图
(2)会员功能需求
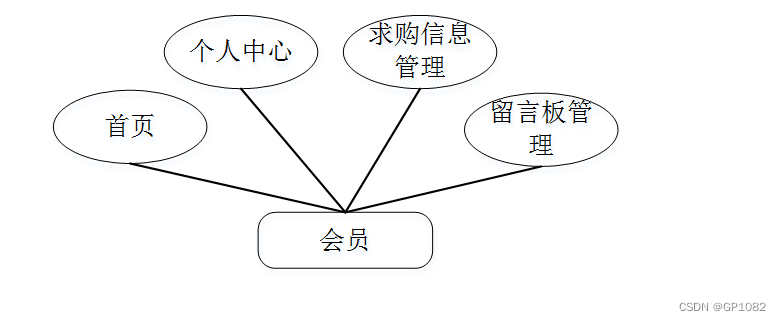
会员登陆后,主要模块包括首页,个人中心,求购信息管理,留言板管理等功能。会员用例图如图3-2所示。

图3-2会员用例图
功能结构
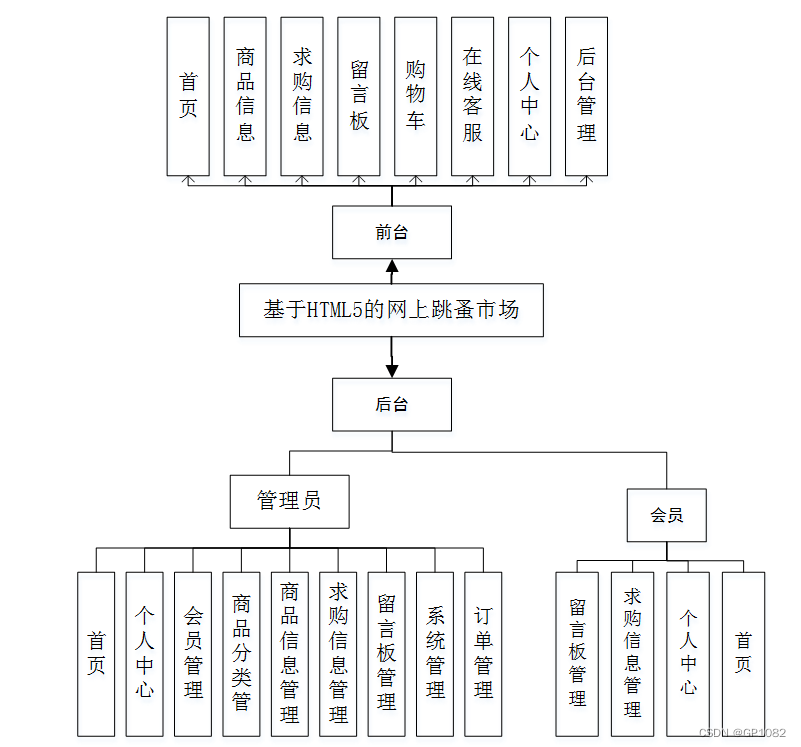
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该网上跳蚤市场的功能结构图如下所示:

图4-1 系统总体结构图
4.2 数据库设计
4.2.1 数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
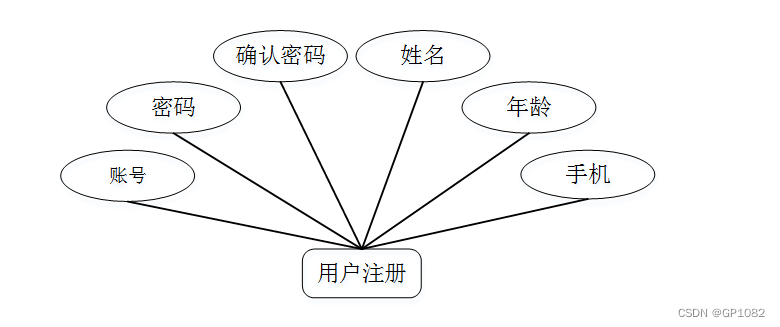
(1) 用户注册E/R图如下所示:

图4-2用户注册E/R图
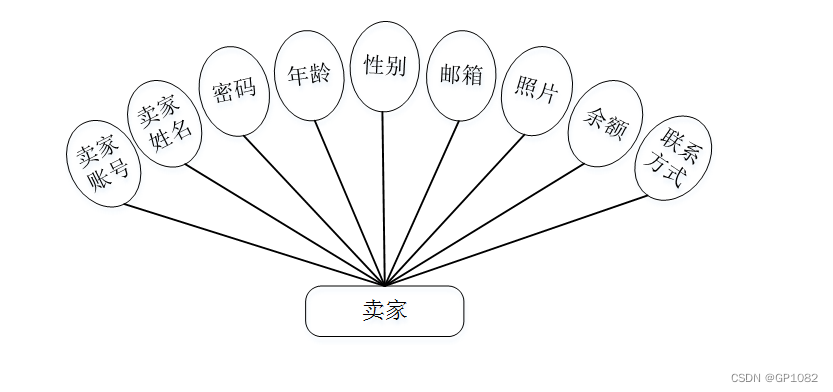
(2)卖家E/R图如下所示:

图4-3卖家E/R图
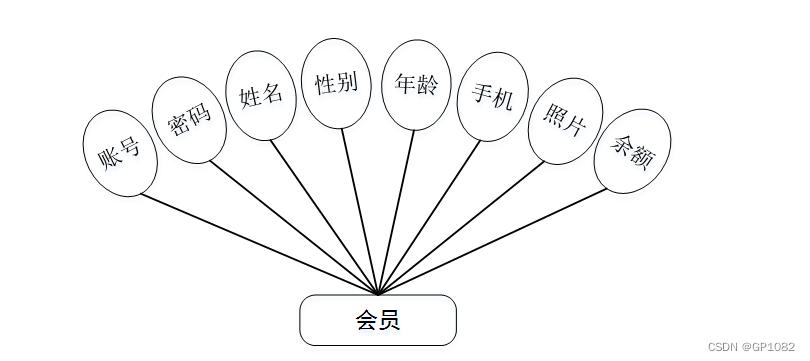
(4)会员E/R图如下所示:

图4-4会员E/R图
系统功能模块
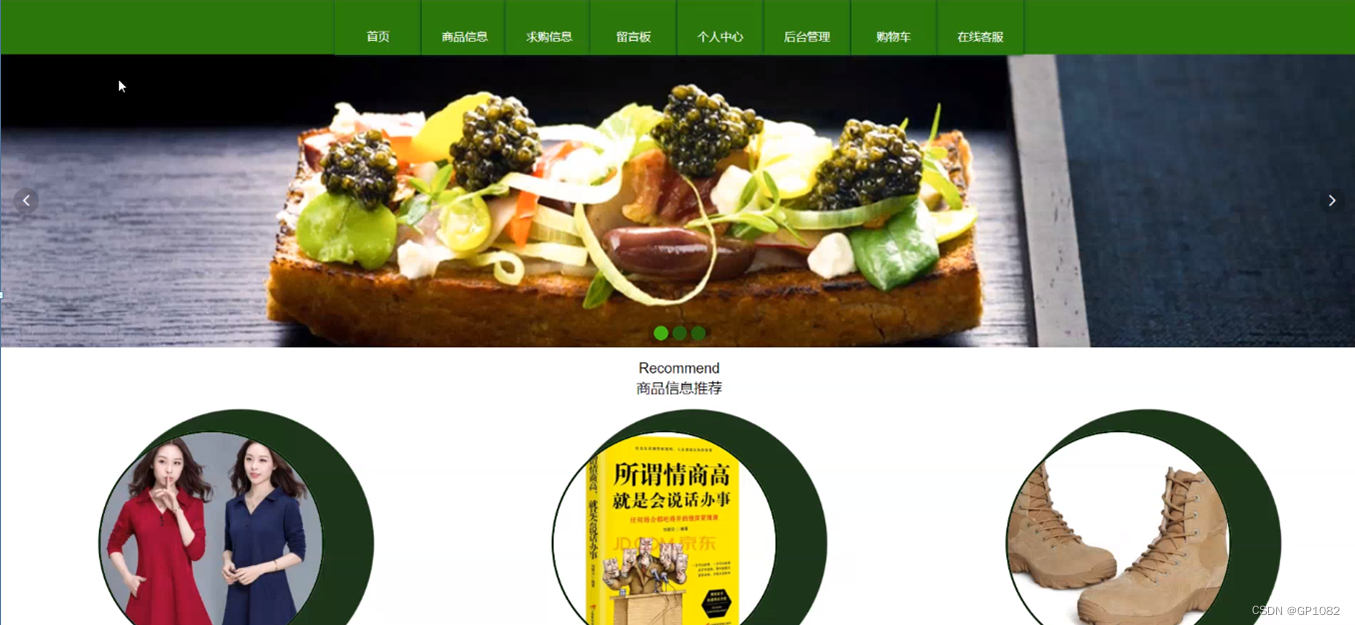
基于HTML5的网上跳蚤市场系统,在系统首页可以查看首页,商品信息,求购信息,留言板,个人中心,后台管理,购物车,在线客服等内容,并进行详细操作;如图5-1所示。

图5-1系统首页界面图
会员注册,在会员注册页面通过填写用户账号,密码,确认密码,姓名,年龄,手机等信息进行注册操作,如图5-2所示。

图5-2会员注册界面图
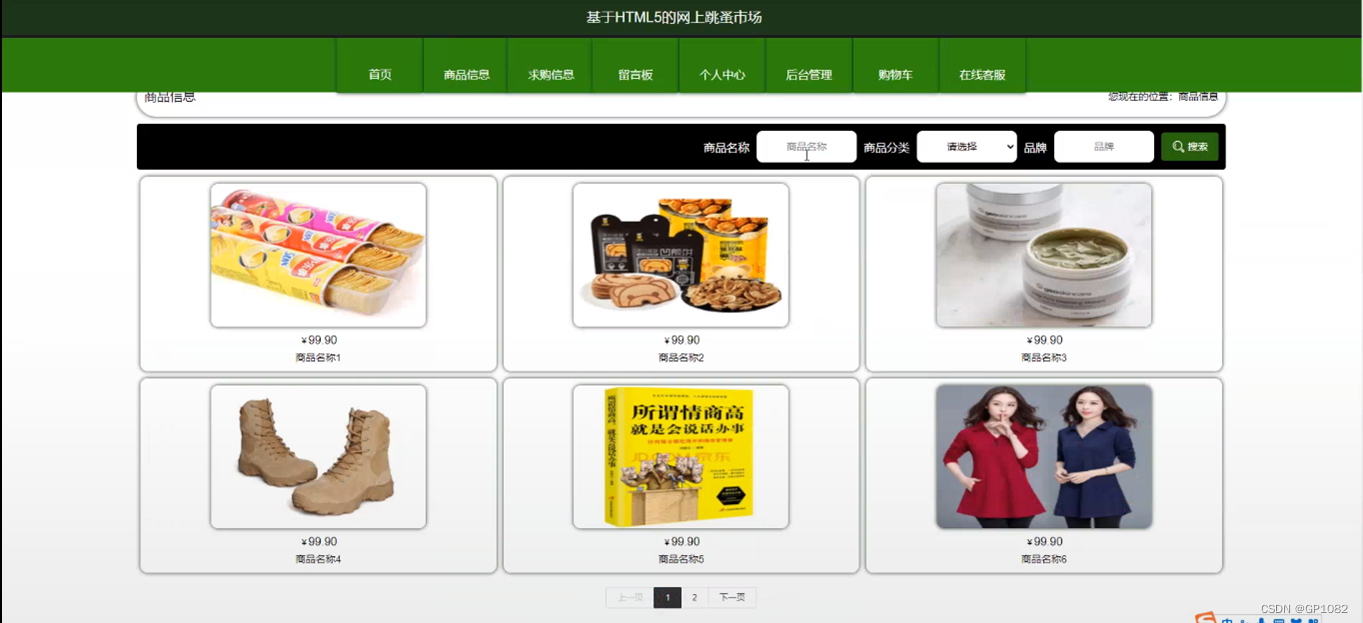
商品信息,在商品信息页面可以通过商品名称,商品分类,品牌等内容进行搜索,如图5-3所示。

图5-3商品信息界面图
个人中心,在个人中心页面通过填写账号,密码,姓名,年龄,性别,手机,上传图片,余额等内容进行更新信息操作,并根据需要对我的订单,我的地址,我的收藏进行详细操作;如图5-4所示。

图5-4个人中心界面图
5.2后台登录模块
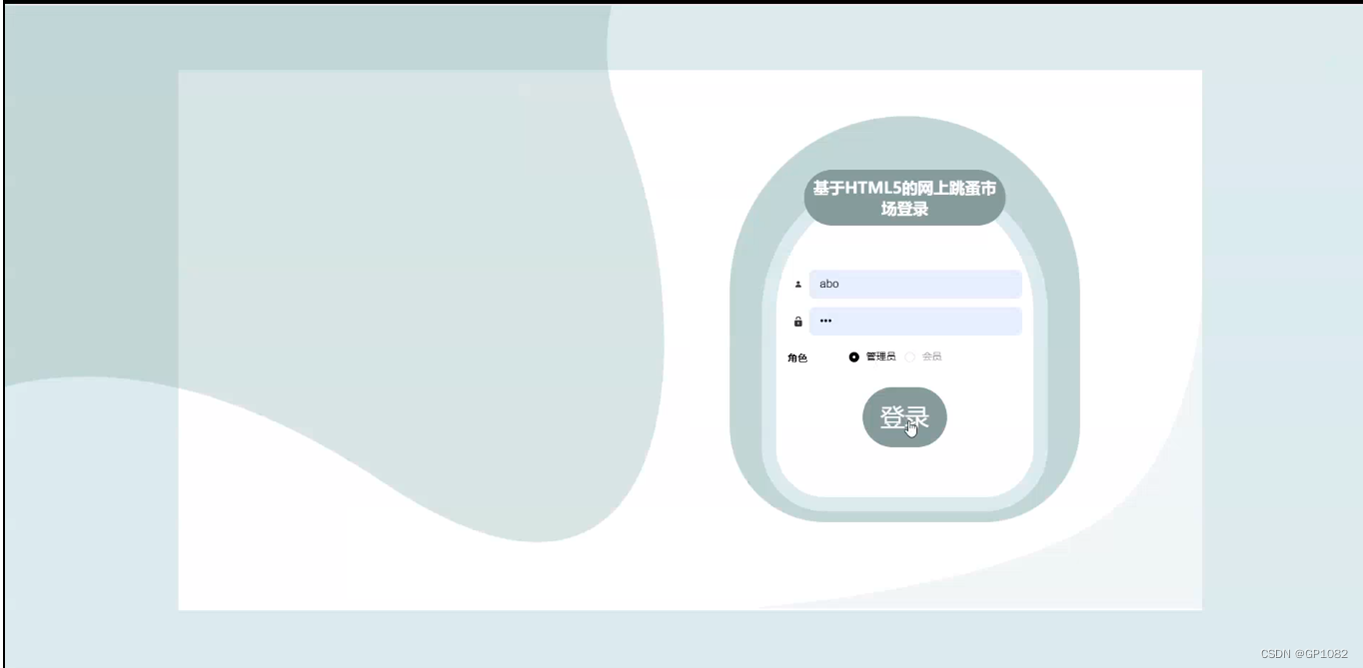
后台登录,管理员和会员进入系统前在登录页面根据要求填写账号,密码和选择角色等信息,点击登录进行登录操作,如图5-5所示。

图5-5后台登录界面图
5.2.1管理员功能
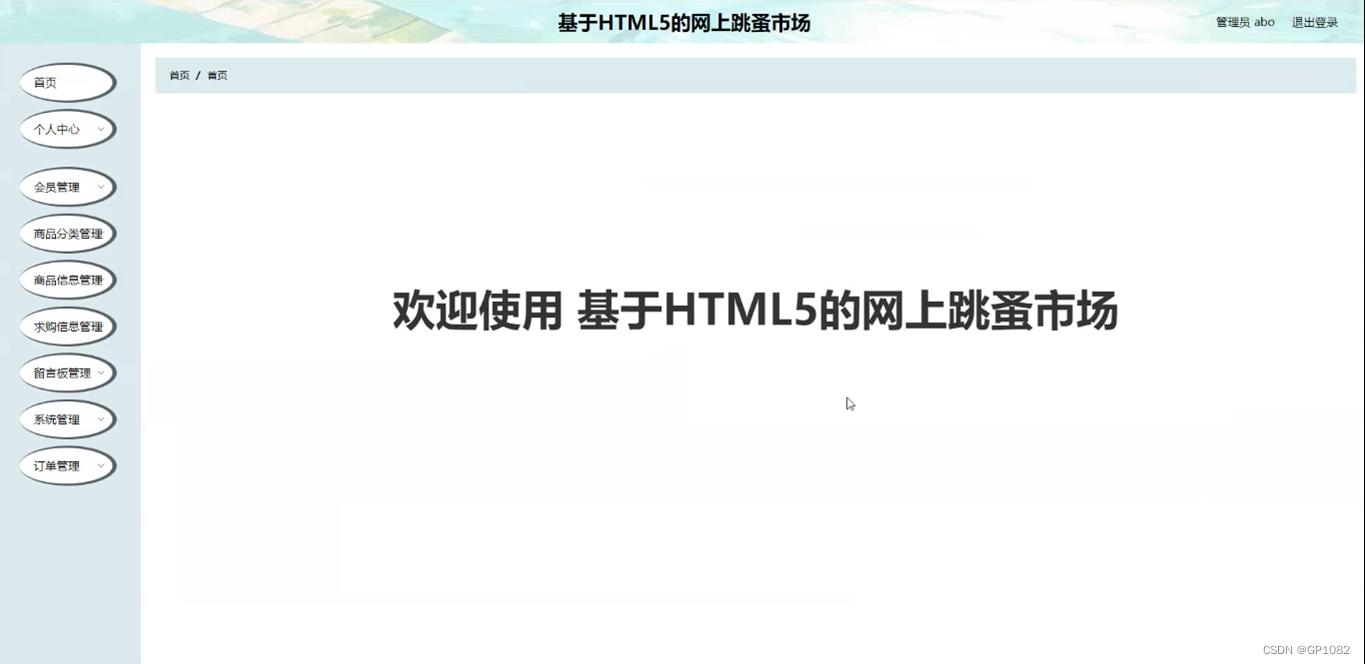
管理员登陆系统后,可以查看首页,个人中心,会员管理,商品分类管理,商品信息管理,求购信息管理,留言板管理,系统管理,订单管理等功能,还能对每个功能逐一进行相应操作,如图5-6所示。

图5-6管理员功能界面图
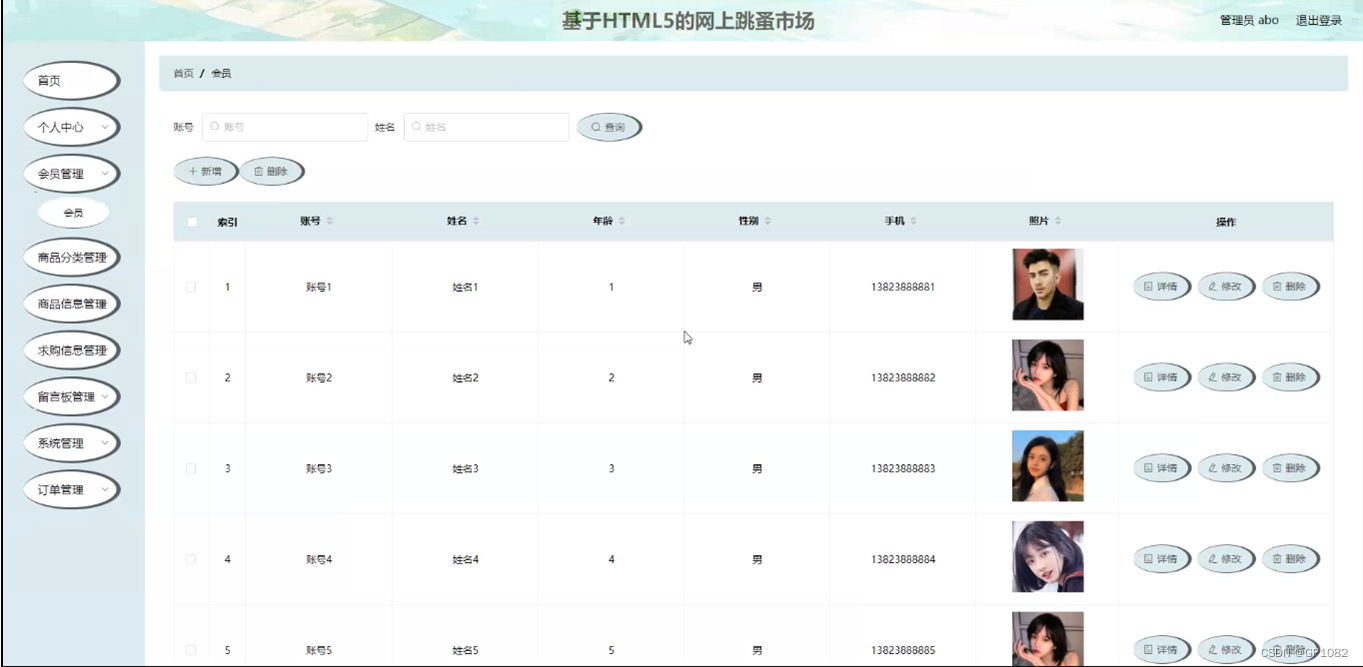
会员管理,在会员管理页面可以索引,账号,姓名,年龄,性别,手机,照片等内容进行详情,修改和删除操作,如图5-7所示。

图5-7会员管理界面图
商品分类管理,在商品分类管理页面可以对索引,商品分类等内容进行详情,修改和删除等操作,如图5-8所示。

图5-8商品分类管理界面图
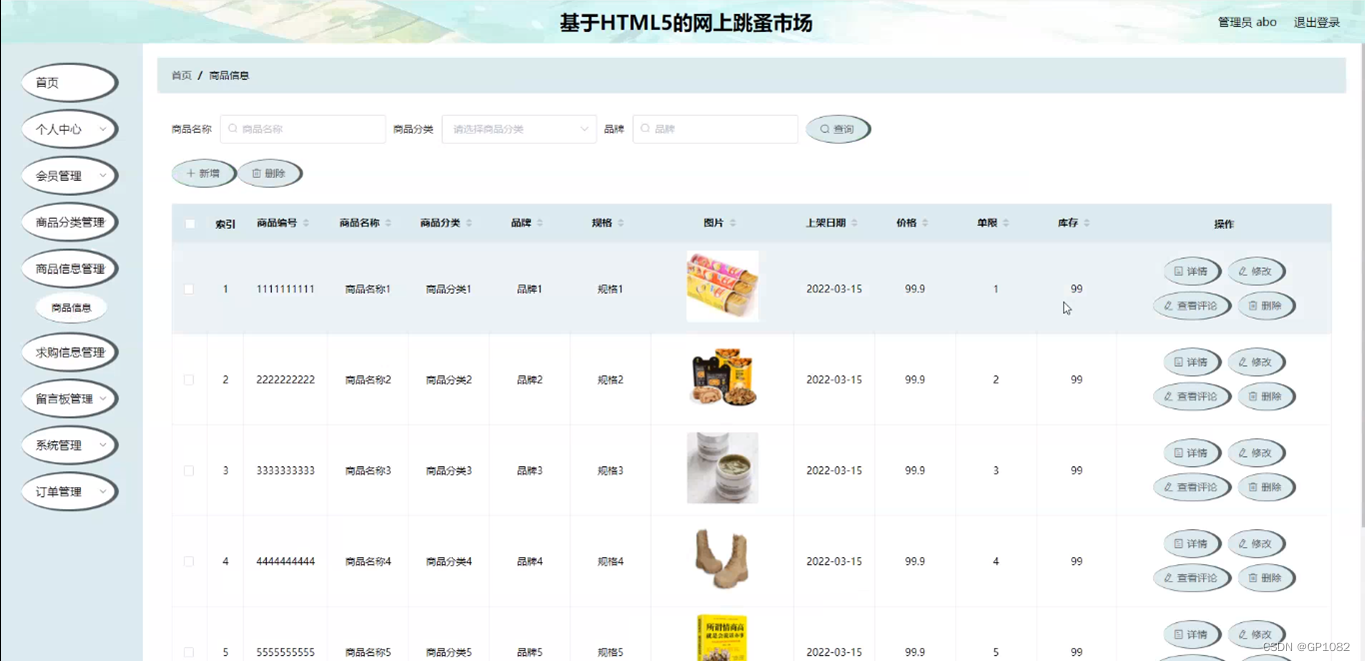
商品信息管理,在商品信息管理页面可以对索引,商品编号,商品名称,商品分类,品牌,规格,图片,上架日期,价格,单限,库存等内容进行详情,修改,查看评论和删除等操作,如图5-9所示。

图5-9商品信息管理界面图
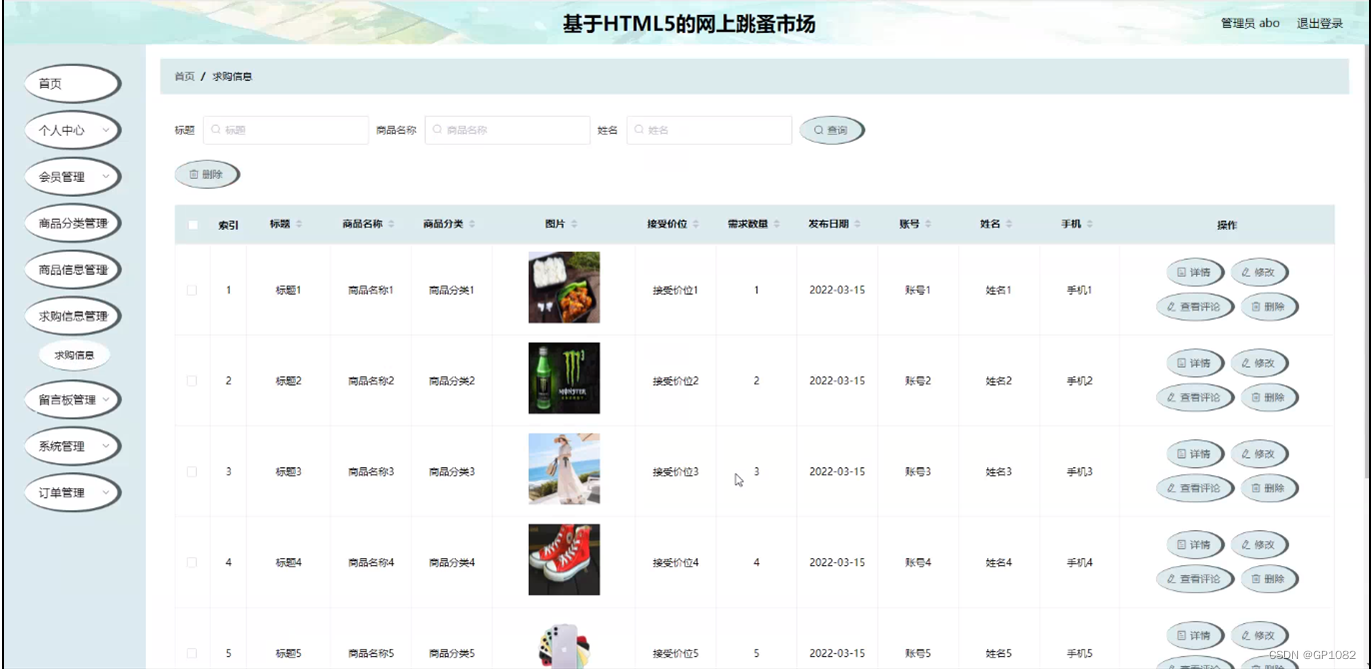
求购信息管理,在求购信息管理页面可以对用索引,标题,商品名称,商品分类,图片,接受价位,需求数量,发布日期,账号,姓名,手机等内容进行详情,修改,查看评论和删除等操作,如图5-10所示。

图5-10求购信息管理界面图
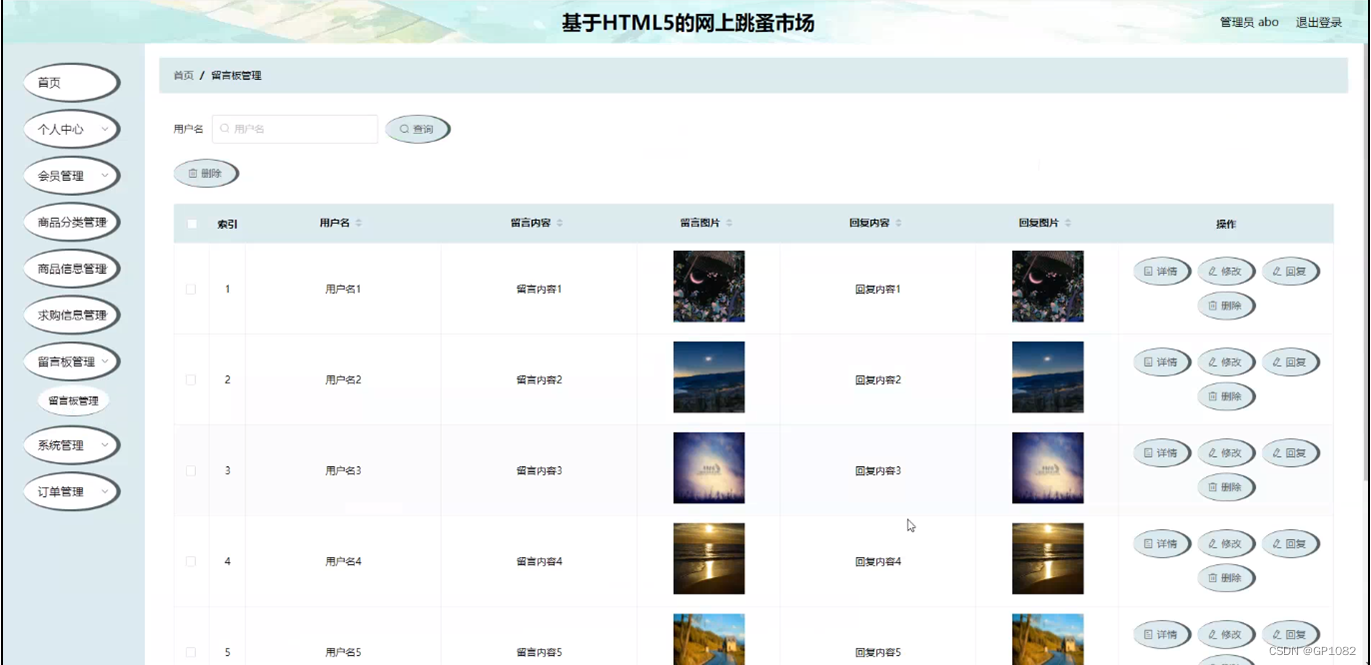
留言板管理,在留言板管理页面可以对索引,用户名,留言内容,留言图片,回复内容,回复图片等内容进行详情,修改,回复和删除操作,如图5-11所示。

图5-11留言板管理界面图
5.2.2会员功能
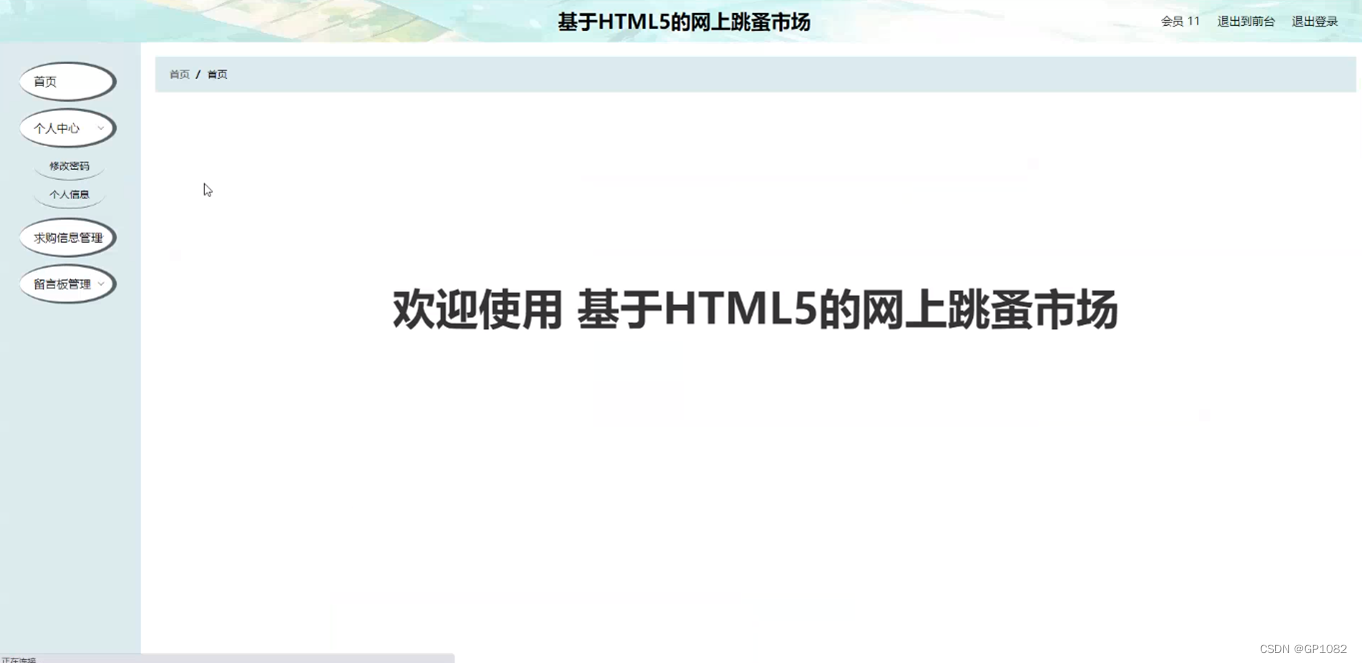
会员登陆系统,可以查看首页,个人中心,求购信息管理,留言板管理等功能,还能对每个功能逐一进行相应操作,如图5-12所示。

图5-12会员功能界面图
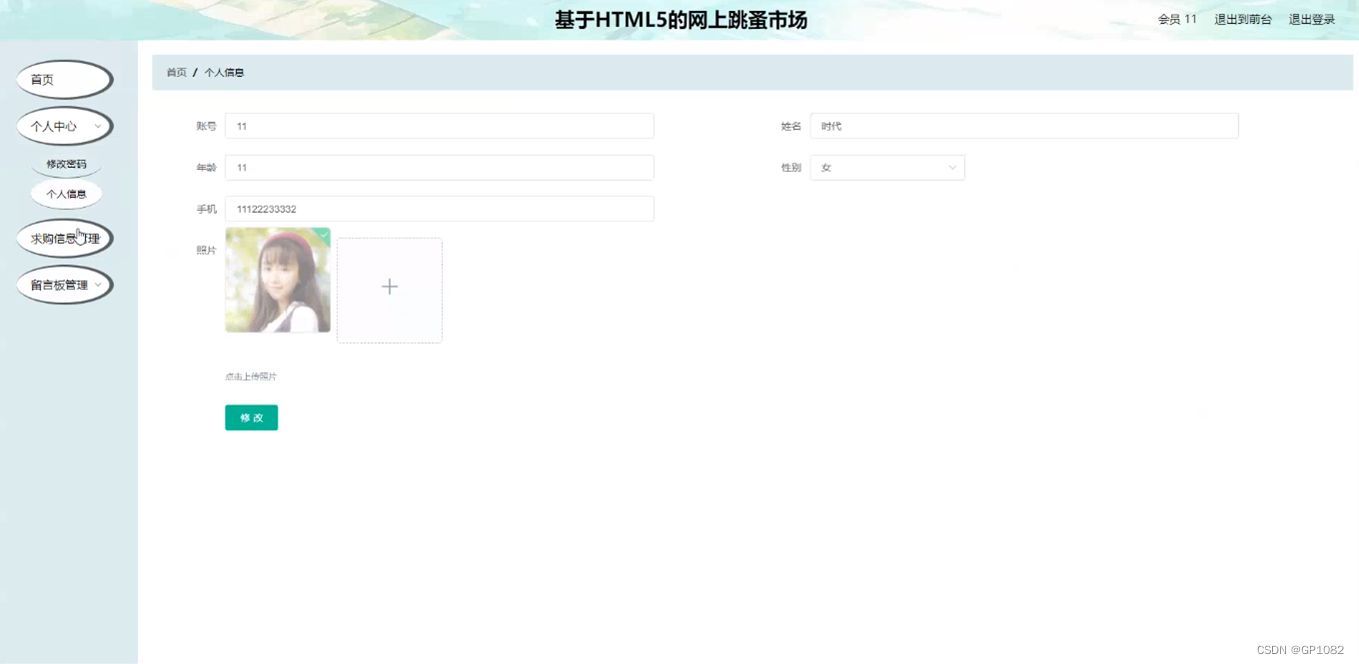
个人中心,在个人信息页面通过填写账号,姓名,年龄,性别,手机,照片等内容进行个人信息修改操作,如图5-13所示。

图5-13个人中心界面图
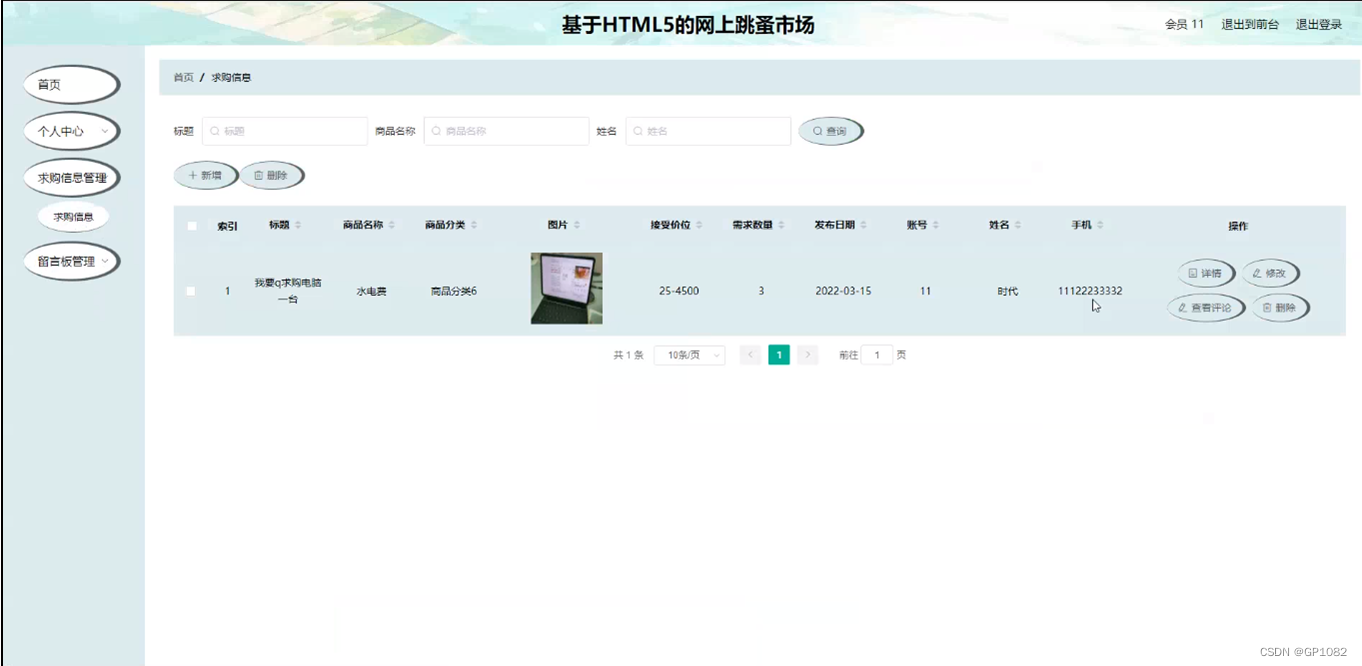
求购信息管理,在求购信息管理页面可以对索引,标题,商品名称,商品分类,图片,接受价位,需求数量,发布日期,账号,姓名,手机等内容进行详情,修改,查看评论和删除等操作,如图5-14所示。

图5-14求购信息管理界面图
文末可提供源码和数据库分享,另有JAVA毕设的帮助、指导,调试和部署等方面的支持。
这篇关于【独家源码】ssm基于HTML5的网上跳蚤市场353i0应对计算机毕业设计困难的解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








