本文主要是介绍在闲鱼花了168元买到了一份前端网盘资源!看完后我只想说YYDS!YYDS!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
下面是小编,在闲鱼上专门为为粉丝购买了-针对于工作1-5年的前端人的学习资料,和小编从业10多年的提练的最精华的资料(包含:2022年最新前端视频,前端零基础到高级系列、Javascript专题、react专题、VUE专题、VUE底层源码及架构、React全家桶及实战、大前端手写底层原理)+学习文档手册!全部开源出来,真正弘扬为前端分享的精神!
内容丰富全面、市面上所有的资料均有、请扔掉你以前所有的学习资料看完我发给你的资料月薪不到50K,我直播抽自己脸!

资料介绍

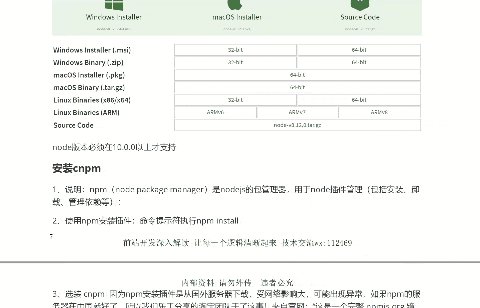
这是某平台卖的视频价格及销量,今天借此机会,正式公益发布出来,真正弘扬为前端分享的精神!,公益,免费,希望能帮助更多的小伙伴!由于内容较多及敏感请加快,手速领取,以免夜长梦多,你懂的!


下面的系列简直是王炸,请抓紧时间领取,内容真的太过于敏感,今天我豁出去了,我不怕得罪任何人,我只想我的粉丝学得好,学得会,找到好工作,拿到高工资!


更多资料

目前总共更新近30套全系列的视频教程,接下来还将公布VUE3.0商城项目+VUE项目实例+P8架构思维专题,都将会全部公益开源出来,每个知识点都讲得清清楚楚,0基础小白只要认真学习,也能够学得会,希望能够帮助更多人!


如何获取?

👆长按上方二维码 2 秒
找我助理领取额外福利
400多道前端面试题详解和答案,精心整理了很久的一本资料。本书是准备找前端开发或跳槽的同学学习前端不可多得的一本入门好书。
资料也按目录进行编排,每一章下面都有更具体的内容:

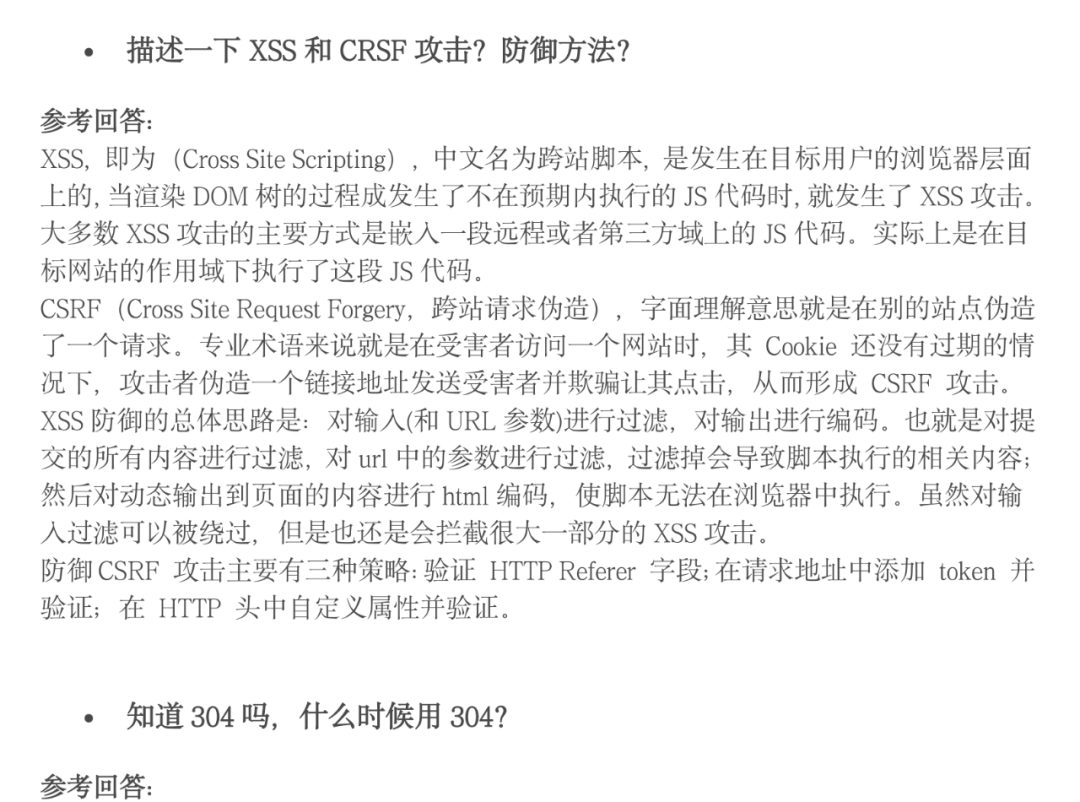
文中部分内容截图
而且,这份资料不是扫描版的,里面的文字都可以直接复制,每篇都有项目实战训练,非常便于我们学习


如何获取?
长按下方二维码识别,找我助理领取
👆长按上方二维码 2 秒
找我助理领取额外福利,2021年前端面试题视频详解曾经花一万多学习VUE的课程整理的随堂笔记,总共接近50页的笔记文档,今天看到是缘分,免费分享我的粉丝。

▼▼▼
👆长按上方二维码 2 秒
找助理自动获取资料
这篇关于在闲鱼花了168元买到了一份前端网盘资源!看完后我只想说YYDS!YYDS!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





