本文主要是介绍用html制作小人散步,用flash制作小人走路的简单动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在这里我要教大家做小人移动的动画,是对形状补间的一次简单运用,值得一说的是形状补间做的小人比起动画补间来说要轻松简明不少,而且动作多变,不过易出现问题,用flash制作小人走路的简单动画,一起来看看吧!
工具/原料
flashCS3
FLASH基础
方法/步骤
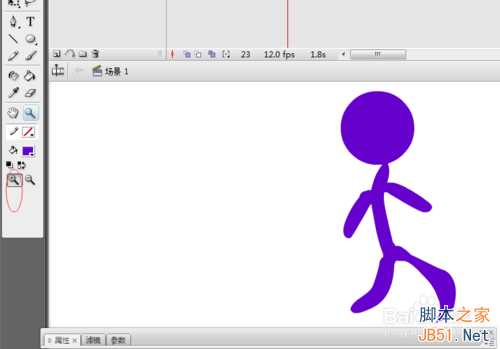
1、首先利用椭圆工具和刷子工具在舞台上画一个小人,形状自己定,反正我的是画的很差了,大家不要见怪,记得把线条颜色改为无色。

2、之后在时间轴上每隔10帧就插入一个关键帧,由自己。

3、再然后就是顺便把形状补间添加至每个关键帧之间

4、之后调整小人动作,每个关键帧都调一下,动作想怎样就怎样,很灵活,都能展现出来,我在这里就随便调了一下。

5、之后ctrl+enter测试影片就能看到效果了,是不是很神奇呢

6、值得一提的是用形状补间做的动画比动画补间更具有观赏性,动画补间适合骨骼动画,这个后面会提。如果举得画的太小你还可以用放大镜来放大,进行细微调整,让整部动画看起来更加柔和及细致。

注意事项
其中还有值得注意的是可能会出现动画混乱的现象,只要找到出现混乱的帧之后删掉后面的帧再进行插入和调整就行了
以上就是用flash制作小人走路的简单动画方法介绍,希望能对大家有所帮助!
原文:http://www.jb51.net/flash/example/331739.html
这篇关于用html制作小人散步,用flash制作小人走路的简单动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





