本文主要是介绍android 奔跑加载动画,VUE 教程 动画过度,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
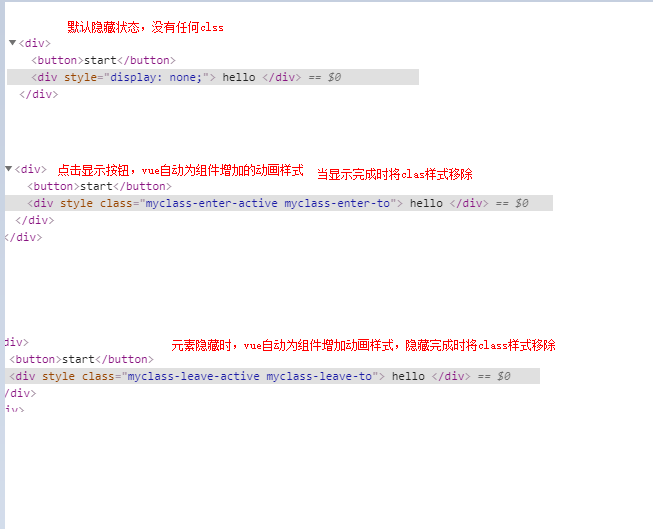
vue动画解决方案就是在元素隐藏或者显示时调用定义好的css样式。比如元素隐藏时自动增加class动画效果,隐藏结束时自动把class移除。
start
hello
export default {
data(){
return {
isShow:false
}
}
}
/*
.myclass 为自己命名的class
-enter-active 为固定样式格式
-leave-action 为固定样式格式,离开的样式
进入的时候自动将myclass-enter-active样式添加到组建中。离开的时候删除
*/
.myclass-enter-active,
.myclass-leave-active{
transition: all 2s;
}
.myclass-enter,
.myclass-leave-to{
opacity: 0;/*透明度改为0*/
transform: translateX(100px);/*偏移100px*/
}

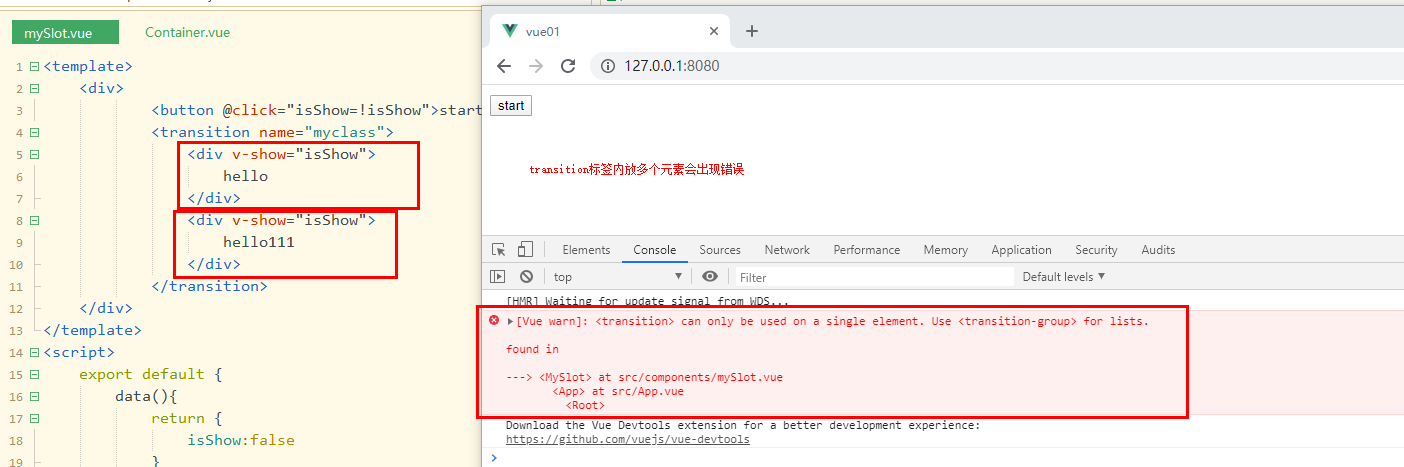
### 单个组件过度
需要将元素放在transition标签内,并且transition标签内同一时间只能放一个元素组件。
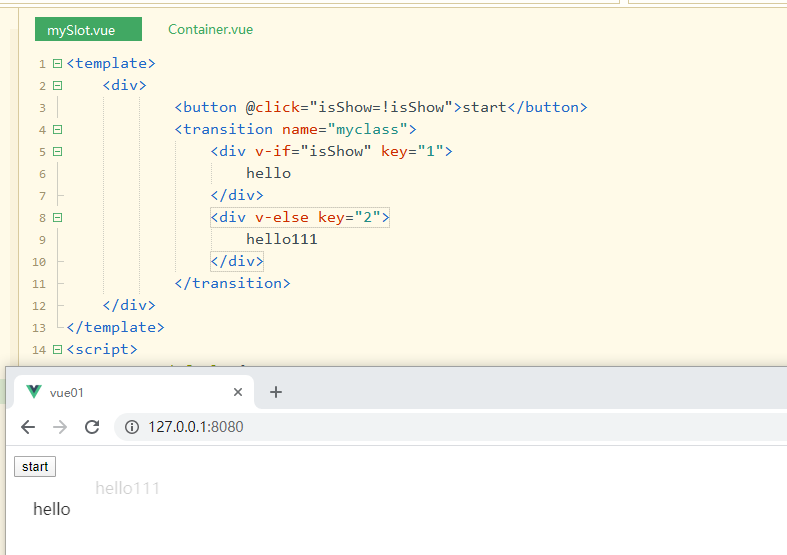
### 多个组件过度
当有相同的标签名的元素切换时,需要通过key特性设置唯一的值来标记已让Vue区分他们,否则vue只会替换相同标签页的内容。

可以通过if/else 控制两个元素的切换

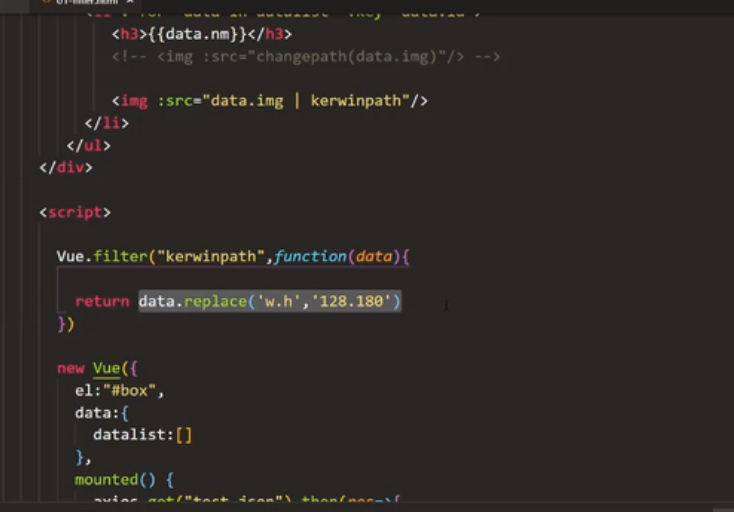
过滤器

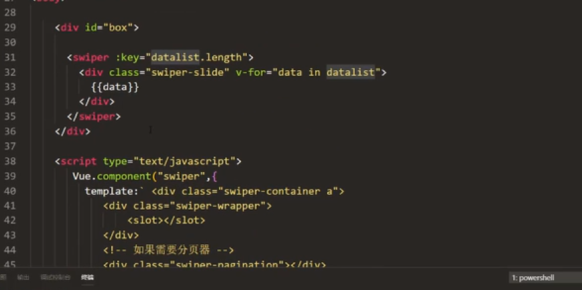
子组件使用异步加载数据时,需配合key属性使组件按需更新。

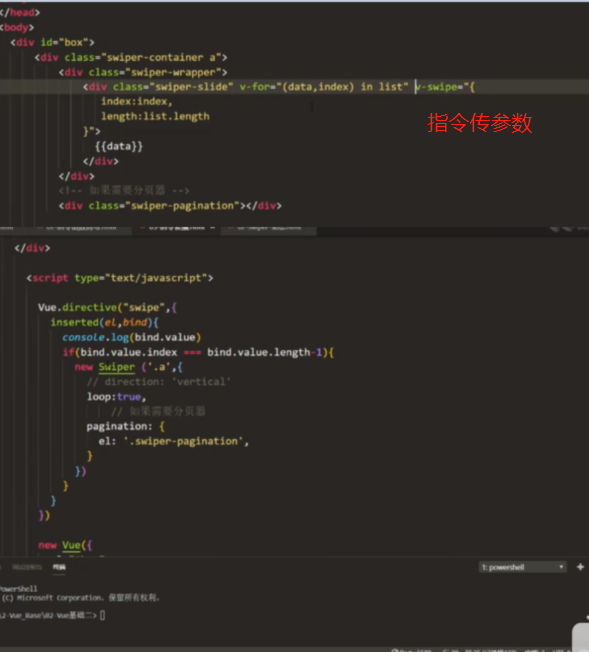
指令传参数

VUE 项目中SCSS 介绍
lang="scss" :为scssCSS 预处理器格式 SCSS是一种CSS预处理语言 定义了一种新的专门的编程语言,编译后形成正常的css文件,为css增加一些编程特性,无需考虑浏览器的兼容性(完全兼容css3),让css更加简洁、适应性更强,可读性更佳,更易于代码的维护等诸多好处。CSS预处理语言有SCSS (SASS) 和LESS、POSTCSS
scoped:样式仅在该组件内生效
这篇关于android 奔跑加载动画,VUE 教程 动画过度的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





