本文主要是介绍福昕电子签章验证BUG(Byterange范围),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
废话不多说,先上效果图 同样的文件,请看adobe的验证结果:
同样的文件,请看adobe的验证结果:
 有人可能会说,福昕跟adobe验证的机制可能不一样,才导致的福昕通过,adobe验证不通过,下面我就给大家扒一扒里面的猫腻,我竟然发现了福昕的一个bug!!!!!!!
有人可能会说,福昕跟adobe验证的机制可能不一样,才导致的福昕通过,adobe验证不通过,下面我就给大家扒一扒里面的猫腻,我竟然发现了福昕的一个bug!!!!!!!
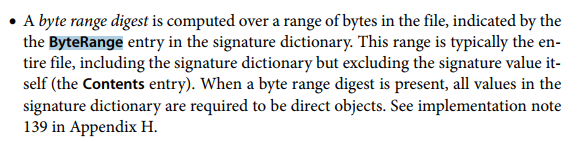
由于我最近在研究无序签章,也就是每个章的保护范围不是全文,于是我为了验证可行性,就去察看了pdf标准,请看下图:
 这是pdf1.6标准,规定的关于ByteRange数组四个值的定义,我就为了这个typically搞得我浪费了两天的时间去测试这个东西,标准规定ByteRange数组四个值一般都是整个文档,包括签名的字典对象,但是除了签名值本身。
这是pdf1.6标准,规定的关于ByteRange数组四个值的定义,我就为了这个typically搞得我浪费了两天的时间去测试这个东西,标准规定ByteRange数组四个值一般都是整个文档,包括签名的字典对象,但是除了签名值本身。
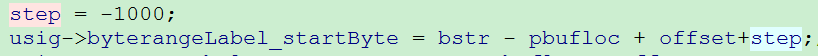
我天真的以为,我整一个不一般就可以,那么这个数组的四个值我就随便改了改,于是拿去福昕与adobe验证,当我改前两个的时候,福昕跟adobe都给出了一样的答案 大概的意思就是我给出的范围是不规范的范围,于是我就开始改后边两个数字(后边两个数字是规定的从签名值以后到文档结尾的范围),当我改最后一个差值的时候,福昕跟adobe给出的答案是一致的,于是我无奈了,只能改第三个值了(这个值是签名完后边的那个字节的绝对坐标),我先是给它加1,附上伪代码
大概的意思就是我给出的范围是不规范的范围,于是我就开始改后边两个数字(后边两个数字是规定的从签名值以后到文档结尾的范围),当我改最后一个差值的时候,福昕跟adobe给出的答案是一致的,于是我无奈了,只能改第三个值了(这个值是签名完后边的那个字节的绝对坐标),我先是给它加1,附上伪代码 (这里面这个step应该是1),于是拿去验证,发现福昕跟adobe给出了相同的答案,如上所示。
(这里面这个step应该是1),于是拿去验证,发现福昕跟adobe给出了相同的答案,如上所示。
但是有意思的事情出现了,当我将step设置成负数的时候 也就是往回倒,开始一个字节一个字节的倒,就出现了文章最开始的那一幕,福昕验证通过了,我以为这样可以(当时非常高兴),于是我将这个值 放大,最后放大到1000,福昕竟然也验证成功了,这与pdf协议规定的范围是相悖的(but exclude the signature contens itself),还好adobe是验证不过的,希望福昕好好改正,ps:QQ372808681 感谢信有木有!!
这篇关于福昕电子签章验证BUG(Byterange范围)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








