本文主要是介绍ELF文件查看利器之readelf用法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android在NDK开发工具中提供了readelf,用来帮助开发者查看编译后目标文件的组成结构和具体内容。
常用的有以下几个功能选项:
1)-h或者--file-header
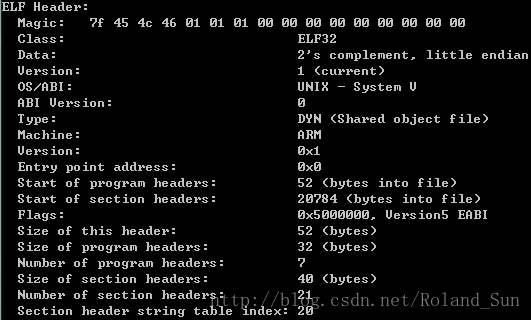
显示在ELF文件头里包含的所有信息,例如:
同样是显示ELF文件头的信息,readelf比objdump要详细的多。
2)-l或者--program-headers或者--segments
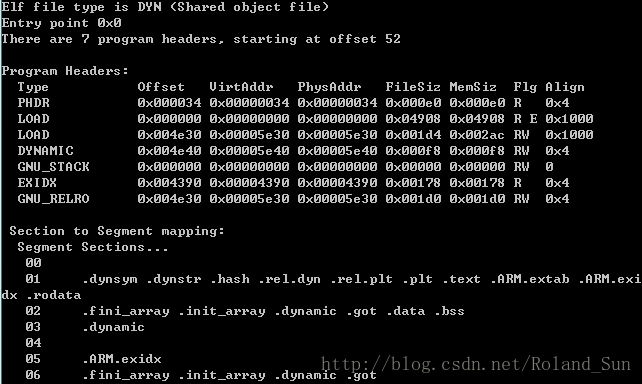
显示程序头表信息,包扩有几个段,每个段的属性,以及每个段中包含有哪几个节(Section)例如:
3)-S或者--section-headers或者--sections
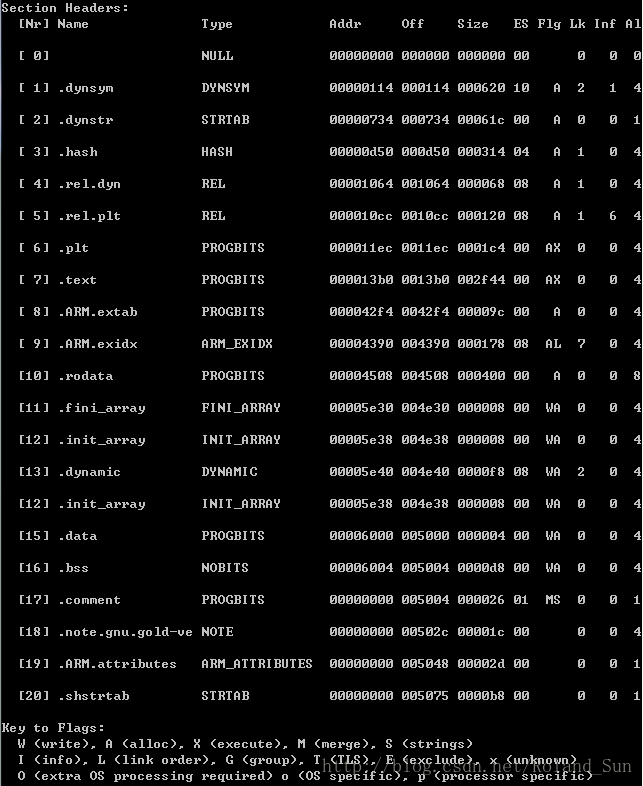
显示节区表内的所有信息,包括每个节的属性,注意这里是用的是大写的“S”,例如:
4)-t或者--section-details
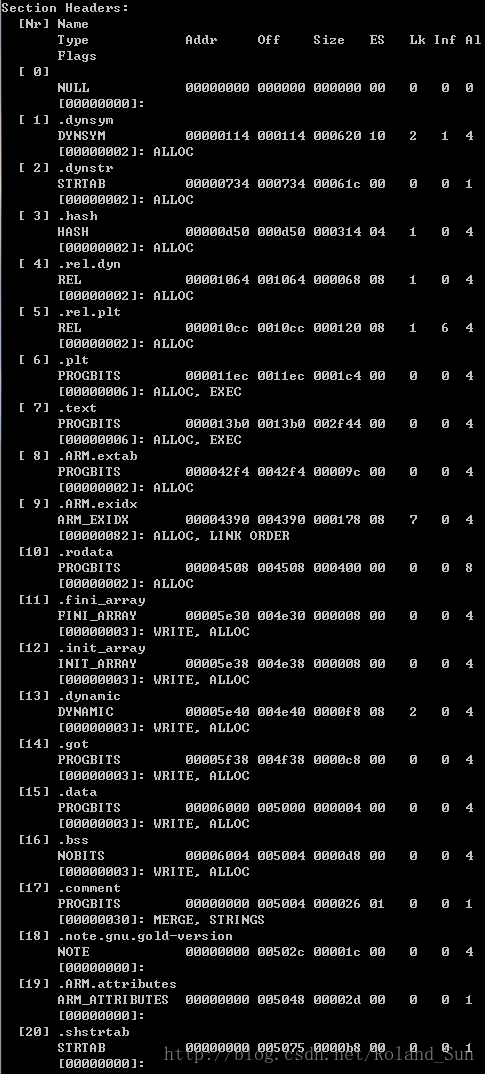
用来显示所有节的详细信息,感觉上但从信息量上来说,和前面的“-S”没有什么大的不同,例如:
5)-e或者--headers
显示所有头的信息,包括ELF文件头、程序头和节头,也就是“-h -l -S”的组合。
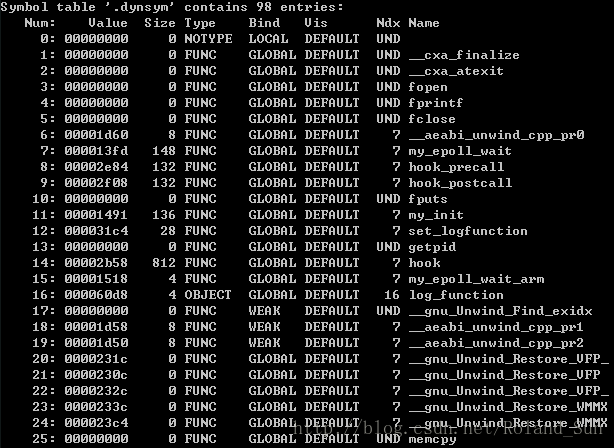
6)-s或者--syms或者--symbols
显示符号表的信息,包含静态符号表(.symtab)和动态符号表(.dynsym),例如:
如果只关心动态符号表,可以直接使用“--dyn-syms”。
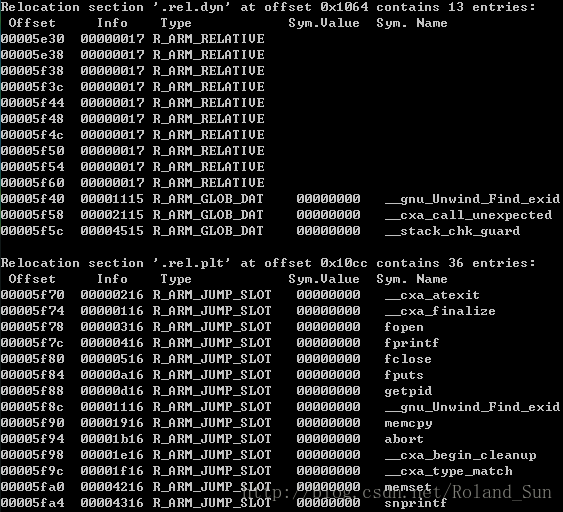
7)-r或者--relocs
显示所有重定位入口的信息,例如:
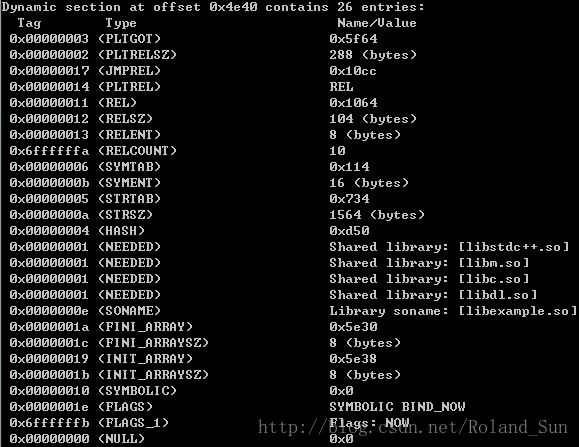
8)-d或者--dynamic
显示动态节区的内容,例如:
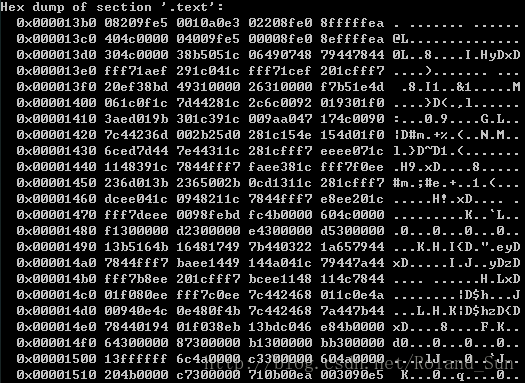
9)-x或者--hex-dump=<number|name>
显示某个节区的二进制码,具体哪个节可以用该节的编号或者名字来指定,例如“-x .text”:
总体看来,就察看ELF内容来说,readelf和objdump在很多方面还是非常相似的,可以互补。
但是如果想看ELF文件中的汇编代码,还是objdump更强一点。
这篇关于ELF文件查看利器之readelf用法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!