本文主要是介绍Javaweb---谷歌kaptcha图片验证码的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
验证码,其实和我们遇到的表单重复提交(前面讲的token)是一样的。可以有效的防止用户恶意的提交数据。
那么验证码我们使用的是谷歌的kaptcha 这个验证码。
谷歌kaptcha验证码的使用步骤:
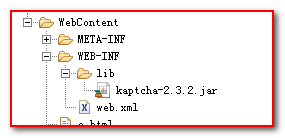
第一步:添加kaptcha.jar的类库。到WEB-INF/lib/目录下
第二步:在web.xml中配置kaptcha类库中用于生成验证码的Servlet程序和访问地址 (它可以生成验证码,并保存到Session域中)
第三步:在页面中使用<img>标签的src属性引入访问路径。(验证码前端验证需要结合Ajax使用。)
第四步:在接收的Servlet程序中通过Session获取验证码对比
第一步:添加kaptcha的类库。到WEB-INF/lib/目录下
第二步:在web.xml中配置kaptcha类库中用于生成验证码的Servlet程序和访问地址
<!-- 配置生成图片的Servlet --><servlet><servlet-name>Kaptcha</servlet-name><servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class><init-param><!-- 记住,kaptcha默认是英文验证码,不需要配置,如果改成中文验证码的时候,一定要加上中文字体配置。否则会有乱码 --><param-name>kaptcha.textproducer.font.names</param-name><param-value>楷体</param-value></init-param></servlet><!-- 配置访问路径 --><servlet-mapping><servlet-name>Kaptcha</servlet-name><url-pattern>/kaptcha.jpg</url-pattern></servlet-mapping>
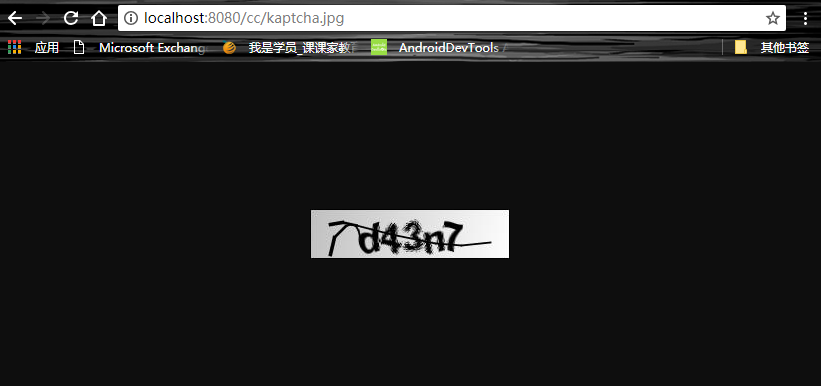
这里我使用的是默认英文验证码
第三步:在页面中使用<img>标签的src属性引入访问路径。(验证码前端验证需要结合Ajax使用。)
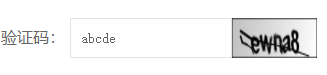
<!-- 使用img标签引入验证码。也可以使用width和height属性控制验证码的大小 -->
<img alt="验证码找不到" src="kaptcha.jpg" width="80" height="25" />
第四步:在接收的Servlet程序中,使用如下代码获取验证码
// 获取之前生成的验证码
String code = (String) request.getSession().getAttribute(Constants.KAPTCHA_SESSION_KEY);
// 移除生成的验证码
request.getSession().removeAttribute(Constants.KAPTCHA_SESSION_KEY);
注:
(遇到模糊的验证码)当点击验证码图片的时候会自动刷新验证码
切换验证码:在页面中为图片添加点击事件
$("#codeImg").click(function(){// 在单击事件的function函数中,有一个this对象,这个this对象是当前正在响应事件的dom对象this.src = "kaptcha.jpg?t=" + new Date();});这里在?后面加一个随机值,防止验证码的重复提交
可以选择随机数或者日期,这里使用日期
附一张kaptcha详细参数表
Constant | 描述 | 默认值 |
kaptcha.border | 图片边框,合法值:yes , no | yes |
kaptcha.border.color | 边框颜色,合法值: r,g,b (and optional alpha) 或者 white,black,blue. | black |
kaptcha.border.thickness | 边框厚度,合法值:>0 | 1 |
kaptcha.image.width | 图片宽 | 200 |
kaptcha.image.height | 图片高 | 50 |
kaptcha.producer.impl | 图片实现类 | com.google.code.kaptcha.impl.DefaultKaptcha |
kaptcha.textproducer.impl | 文本实现类 | com.google.code.kaptcha.text.impl.DefaultTextCreator |
kaptcha.textproducer.char.string | 文本集合,验证码值从此集合中获取 | abcde2345678gfynmnpwx |
kaptcha.textproducer.char.length | 验证码长度 | 5 |
kaptcha.textproducer.font.names | 字体 | Arial, Courier |
|
|
|
kaptcha.textproducer.font.size | 字体大小 | 40px |
kaptcha.textproducer.font.color | 字体颜色,合法值: r,g,b 或者 white,black,blue. | black |
kaptcha.textproducer.char.space | 文字间隔 | 2 |
kaptcha.noise.impl | 干扰实现类 | com.google.code.kaptcha.impl.DefaultNoise |
kaptcha.noise.color | 干扰颜色,合法值: r,g,b 或者 white,black,blue. | black |
kaptcha.obscurificator.impl | 图片样式: | com.google.code.kaptcha.impl.WaterRipple |
kaptcha.background.impl | 背景实现类 | com.google.code.kaptcha.impl.DefaultBackground |
kaptcha.background.clear.from | 背景颜色渐变,开始颜色 | light grey |
kaptcha.background.clear.to | 背景颜色渐变,结束颜色 | white |
kaptcha.word.impl | 文字渲染器 | com.google.code.kaptcha.text.impl.DefaultWordRenderer |
kaptcha.session.key | session key | KAPTCHA_SESSION_KEY |
kaptcha.session.date | session date | KAPTCHA_SESSION_DATE |
kaptcha.jar包下载
..
这篇关于Javaweb---谷歌kaptcha图片验证码的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!