本文主要是介绍【开源项目】四、一套更优的前端解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- renren-fast-vue基于vue、element-ui构建开发,实现renren-fast后台管理前端功能,提供一套更优的前端解决方案
- 前后端分离,通过token进行数据交互,可独立部署
- 主题定制,通过scss变量统一一站式定制
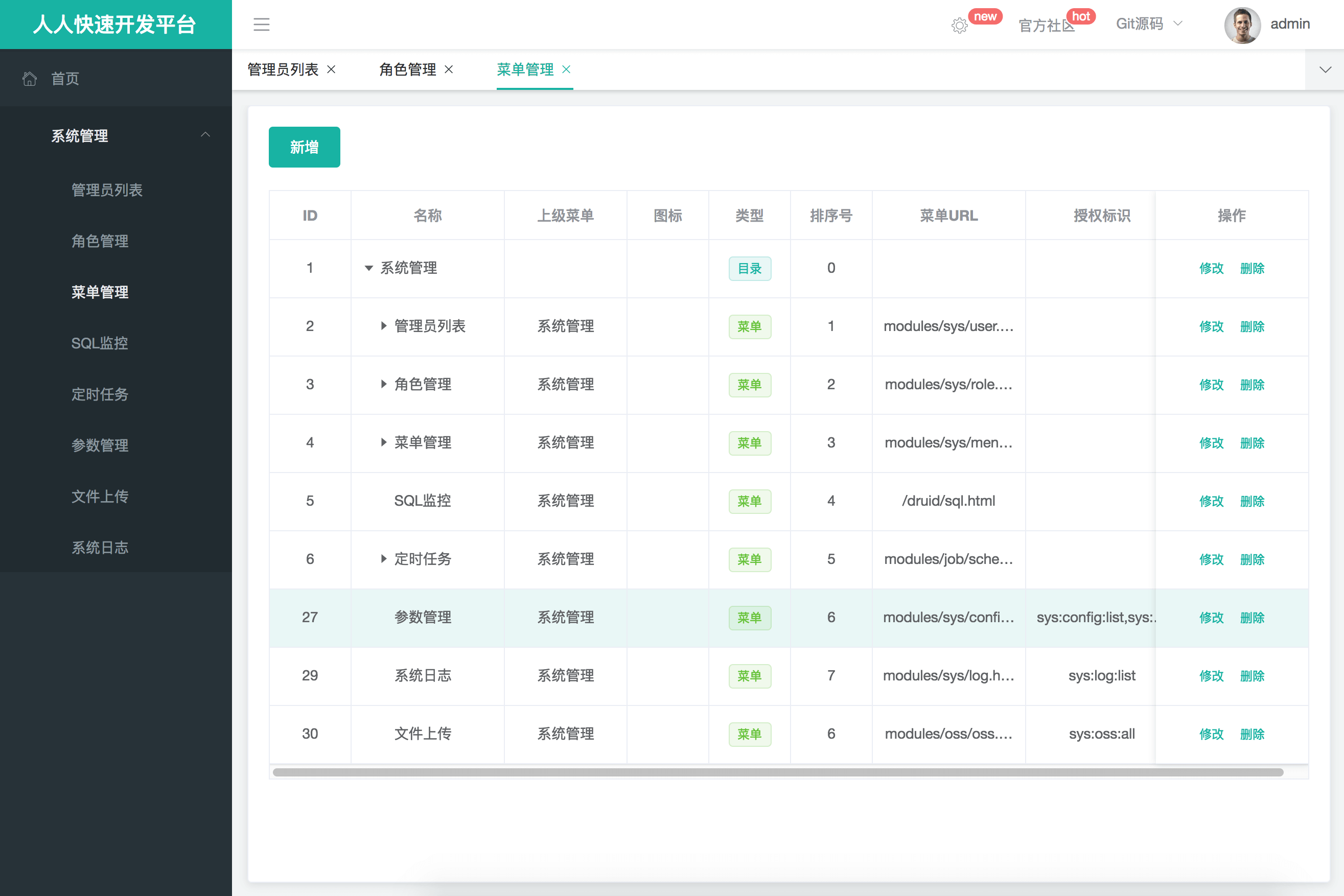
- 动态菜单,通过菜单管理统一管理访问路由
- 数据切换,通过mock配置对接口数据/mock模拟数据进行切换
- 发布时,可动态配置CDN静态资源/切换新旧版本
- 演示地址:http://demo.open.renren.io/renren-fast (账号密码:admin/admin)
- 项目地址:https://github.com/renrenio/renren-fast-vue


说明文档
项目开发、部署等说明都在wiki中。
更新日志
每个版本的详细更改都记录在release notes中。
这篇关于【开源项目】四、一套更优的前端解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






