本文主要是介绍保安日记:JavaScript学习第六篇之对象、内置函数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JavaScript 函数
JavaScript 对象
对象由属性和方法组成
创建对象:
1.利用字面量{ } 创建对象
<script>// 1.利用对象字面量创建对象{}var obj = {uname: "张三疯",age: 18,sex: "男",sayHi: function () {console.log("hi~");},};// 2.使用对象// (1).调用对象的属性我们采取对象名.属性名console.log(obj.uname);//(2).调用属性还有一种方法对象名['属性名']console.log(obj["age"]);//(3)调用对象的方法 sayHi对象名.方法名()千万别忘记添加小括号obj.sayHi();</script>
注意:
(1)里面的属性或者方法我们采取键值对的形式―键-属性名: 值-属性值
(2)多个属性或者方法中间用逗号隔开的
(3)方法冒号后面跟的是一个匿名函数
2.利用new Obeject 创建对象
var obj = new object(); // 创建了一个空的对象obj.uname ='张三疯';obj.age = 18;obj.sex ='男';obj.sayHi = function() {console.log( 'hi~');}
注意:
(1)我们是利用等号=赋值的方法添加对象的属性和方法
(2)每个属性和方法之间 用分号结束
3.利用构造函数创建对象
构造函数
我们一次创建一个对象,里面很多的属性和方法是大量相同的我们只能复制。因此我们可以利用函数的方法重复这些相同的代码,我们就把这个函数称为构造函数
构造函数就是把对象里面一些相同的属性和方法抽象出来封装到函数里面,因此构造函数里面封装的不是普通代码,而是对象
构造函数的语法格式
function 构造函数名() {this.属性=值;this.方法= function() {}
function Star(uname,age,sex){this.name = uname;this.age = age;this.sex = sex;this.sing = function(song) {console.log(song);}}var ldh = new Star('刘德华',18,'男'); //调用函数返回的是一个对象ldh.sing('李香兰');
注意:
- 构造函数名字首字母要大写
- 我们构造函数不需要return就可以返回结果
- 我们调用构造函数必须使用new
- 只要 new 构造函数名() 构造函数 就创建一个对象
- 构造函数泛指一个大类,对象指的是其中的一个通过new关键字创建出来的也称为实例
new执行过程:
- 内存中创建一个新的空对象。
- 让this指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要return ).
for in遍历对象
//for in 遍历我们的对象
// for(变量in 对象){ }
for (var k in obj) {console.log(k); // k变量输出得到的是属性名 ,通常都用 k or key表示console.log(obj[k]); // obj[k]得到是属性值
}
JavaScript 内置对象
内置对象就是js中的一些自带对象
Math对象
不是构造函数
Math.max()
返回给定的一组数字中的最大值。如果给定的参数中至少有一个参数无法被转换成数字,则会返回 NaN。如果没有参数,则结果为 - Infinity。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Math(详查mdn文档)
常见方法:
<script>// 1.绝对值方法console.log(Math.abs(-1));// 1console.log(Math.abs( 'pink' ));// NaNconsole.log(Math.abs('-1'));//隐式转换会把字符串型-1转换为数字型// 2.三个取整方法// (1)Math.floor()地板 向下取整 往最小了取值console.log(Math.floor(1.1));// 1console.log(Math.floor(1.9)); // 1// (2)Math.ceil()ceil 天花板向上取整往最大了取值console.log(Math.ceil(1.1));// 2console.log(Math.ceil(1.9));// 2//(3)Math.round()四舍五入其他数字都是四舍五入,但是.5特殊它往大了取console.log(Math.round(1.1));// 1console.log(Math.round(1.5));// 2console.log(Math.round(1.9));// 2console.log(Math.round(-1.1));// -1console.log(Math.round(-1.5));//这个结果是-1
</script> 得到一个两数之间的随机整数,包括两个数在内
function getRandomIntInclusive(min, max) {min = Math.ceil(min);max = Math.floor(max);return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
Date 对象
是构造函数即 var date = new Date();
- 如果没有参数,则返回系统当前的时间
- 参数常用的写法 数字型: 2020,10,01 或者 字符串型 ‘2020-10-1 1:1:1’(数字型返回的月份是(0-11)写的时候+1就行)
var date = new Date('2020-10-1 1:1:1');
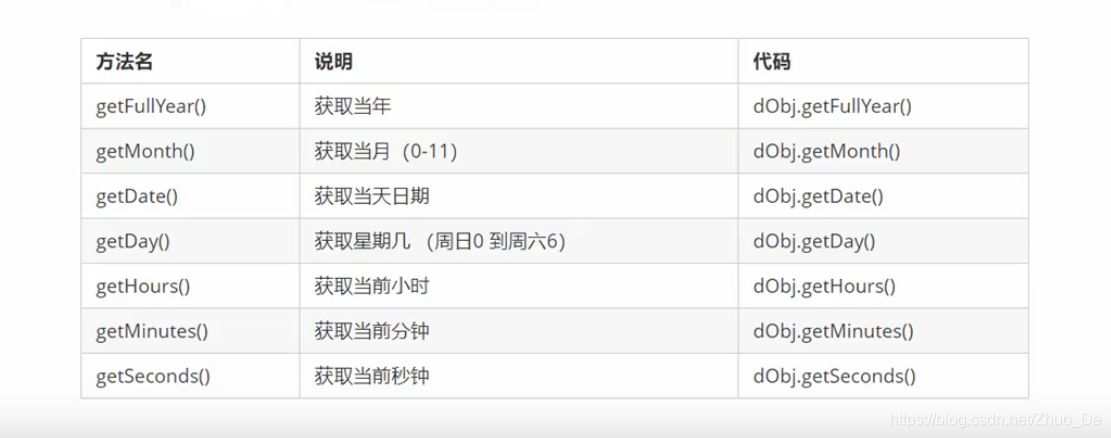
日期格式化

<script>//格式化日期 星期用中文表示var year = date.getFullYear();var month = date.getMonth() + 1;var dates = date.getDate() ;var day = date.getDay();console.log(date.getDay());// 周一返回的是1 周六返回的是6 但是周日返回的是0var arr =['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];console.log('今天是:'+ year +'年'+ month + '月' + dates +'日 ' + arr[day]);</script>注意:
月份返回的月份小1个月记得月份+1
通过数组的形式可以把中文的星期存起来 星期日是0 所以要写第一个
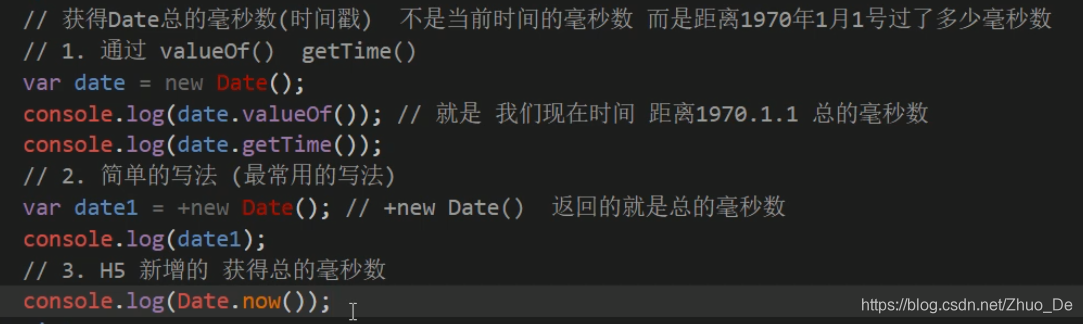
// 封装一个函数返回当前的时分秒 00:00:00
function getTime() {var time = new Date();var h = time.getHours();h = h < 10 ? '0' + h : h;var m = time.getMinutes();m = m < 10 ? '0' + m : m;var s = time.getSeconds();s = s < 10 ? '0' + s : s;return h + ':' + m + ':' + s;
}
console.log(getTime());

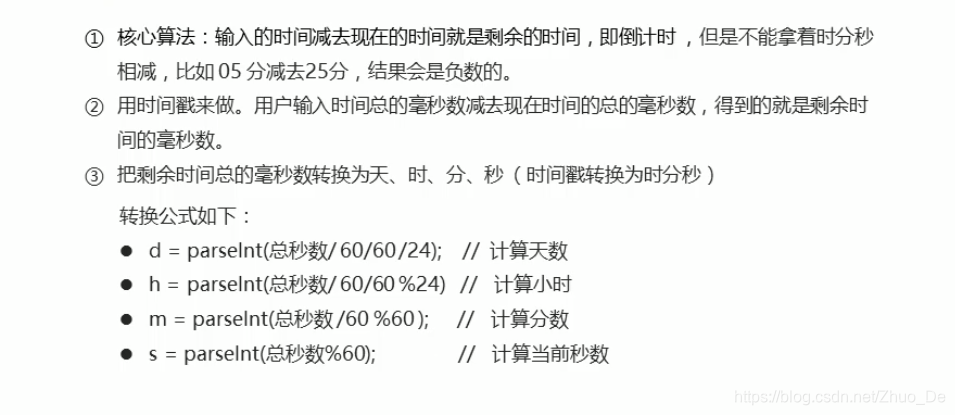
案例倒计时

<script>function countDown(time) {var nowTime = +new Date(); //返回的是当前时间的总的毫秒数var inputTime = +new Date(time); //输入时间总的毫秒数var times = (inputTime - nowTime) / 1000; //剩余秒数var d = parseInt(times / 60 / 60 / 24);d = d < 10 ? "0" + d : d;var h = parseInt((times / 60 / 60) % 24);h = h < 10 ? "0" + h : h;var m = parseInt((times / 60) % 60);m = m < 10 ? "0" + m : m;var s = parseInt(times % 60);s = s < 10 ? "0" + s : s;return d + "天" + h + "时" + m + "分" + s + "秒";}console.log(countDown("2020-10-15 20:45:00"));</script>
数组对象
利用new Array()创建数组
var arr1 = new Array( ) ; //空数组
var arr1 = new Array(2) ; //就写一个代表数组的长度为2
var arr2 = new Array(2,3) ; //代表[2,3]
检测是否为数组
- instanceof
var arr = [];
console.log(arr instanceof Array ); //true
- Array.isArray()
H5新增的方法 ,ie9以上版本
var arr = [];
console.log(Array.isArray(arr));//true
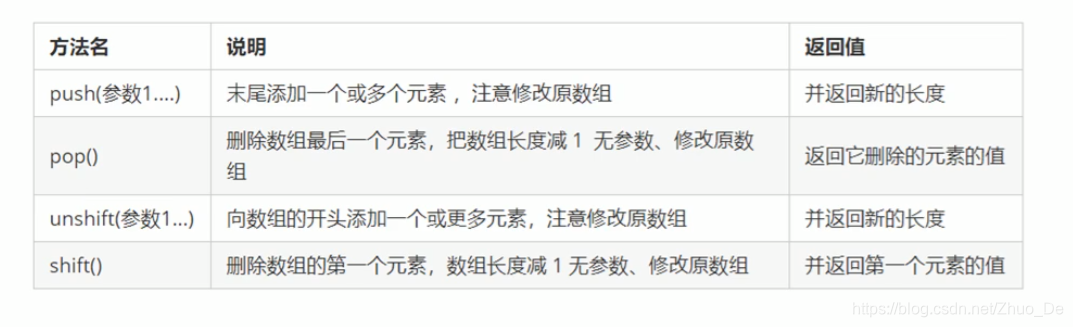
增删数组元素

//添加删除数组元素方法
// 1.push()在我们数组的末尾添加一个或者多个数组元素
var arr = [1,2,3];
// arr.push(4,'pink');
console.log(arr.push(4,'pink' ));
console.log(arr);
/*(1) push是可以给数组追加新的元素(2) push()参数直接写数组元素就可以了(3) push完毕之后,返回的结果是新数组的长度(4)原数组也会发生变化*/// 2. unshift在我们数组的开头添加一个或者多个数组元素
console.log(arr.unshift( 'red', 'purple'));
console.log(arr);
/*(1) unshift是可以给数组前面追加新的元素(2) unshift()参数直接写数组元素就可以了(3)unshift完毕之后,返回的结果是新数组的长度(4)原数组也会发生变化*/// 3. pop()它可以删除数组的最后一个元素
console.log(arr.pop());
console.log(arr);
/*(1) pop是可以删除数组的最后一个元素 记住一次只能删除一个元素(2)pop()没有参数(3)pop完毕之后,返回的结果是删除的那个元素(4)原数组也会发生变化 *///4.shift()它可以删除数组的第一个元素
console.log(arr.shift());
console.log(arr);
/*(1)shift是可以删除数组的第一个元素记住一次只能删除一个元素(2) shift()没有参数(3) shift完毕之后,返回的结果是删除的那个元素(4)原数组也会发生变化*/数组排序
arr.reverse(); //翻转
arr.sort(); //冒泡
arr.sort(function(a,b) {return a - b; //升序的顺序排列//return b - a; 降序的顺序排列
})
注意:如果没有指明 compareFunction ,那么元素会按照转换为的字符串的
诸个字符的Unicode位点进行排序。例如 "Banana" 会被排列到 "cherry" 之
前。当数字按由小到大排序时,9 出现在 80 之前,但因为(没有指明 compareFunction),
比较的数字会先被转换为字符串,所以在Unicode顺序上 "80" 要比 "9" 要靠前。
数组的索引
var arr = ['red','blue','green','blue']
console.log(arr.indexOf('blue')); //1
var arr = ['red','blue','green','blue']
console.log(arr.lastIndexOf('blue'));// 3
注意:
1.arr.indexOf 返回第一个满足条件的索引号,从前开始找,找不到返回-1
2.arr.lastIndexOf 返回第一个满足条件的索引号,从后开始找,找不到返回-1
数组转换为字符串
1.toString(); 将数组转换为字符串
var arr = [1,2,3];
console.log(arr.toString());
2.join(分隔符)
var arr = [1,2,3];
console.log(arr.join('&')); //1&2&3

字符串对象
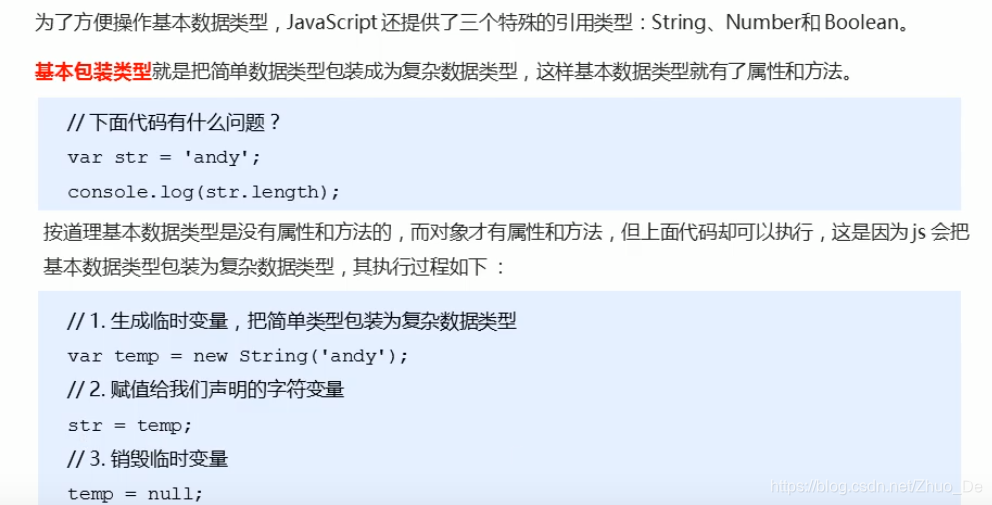
基本包装类型

根据字符返回位置
str(indexOf('要查找的字符',num)); //num:从第几个索引号开始查找
str(lastIndexOf('要查找的字符',num)); //从后往前
根据位置返回字符

// 1. charAt(index)根据位置返回字符
var str = 'andy';
console.log(str.charAt(3));
//遍历所有的字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
// 2. charCodeAt(index)返回相应索引号的字符ASCII值目的:判断用户按下了那个键
console.log(str.charCodeAt(O));// 97
// 3. str[index]H5 新增的
console.log(str[0]);// a统计出现最多次的字符

function searchStr(str) {var o = {};for (var i = 0; i < str.length; i++) {var chars = str.charAt(i);//判断是否有chars这个属性if (o[chars]) {o[chars]++;} else {o[chars] = 1;}}var max = 0;var ch = "";//用for k in 对象 遍历对象for (var k in o) {if (o[k] > max) {max = o[k];ch = k;}}return "出现最多次的是 " + ch + "次数为 " + max;}var str1 = "abcoerofcosovaocvosfvo";console.log(searchStr(str1));
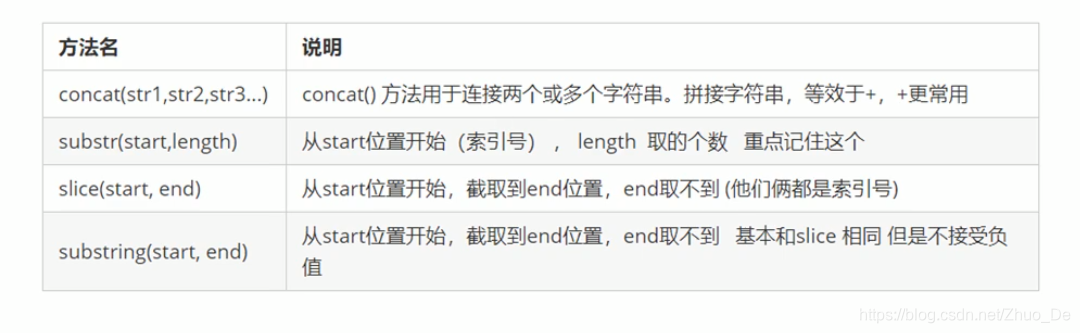
拼接、截取、替换字符串

str.concat('str1','str2'....)
str.substr('截取的起始位置','截取几个字符')
str1.toUpperCase() // 转化为大写
str1.toLowerCase() // 转化为小写//1.替换字符replace('被替换的字','替换为的字符')它只会替换第一个字符
var str = 'andyandy ';
console.log(str.replace( 'a', 'b'));
//有一个字符串'abcoefoxyozzopp’要求把里面所有的○替换为*
var str1 = 'abcoefoxyozzopp';
while (str1.indexof( 'o')!== -1){str1 = str1.replace( 'o','*');
}
console.log(str1);
// 2.字符转换为数组split('分隔符')
//前面学过join把数组转换为字符串
var str2 = 'red,pink,blue';
console.log(str2.split(','));
var str3 = 'red&pink&blue';
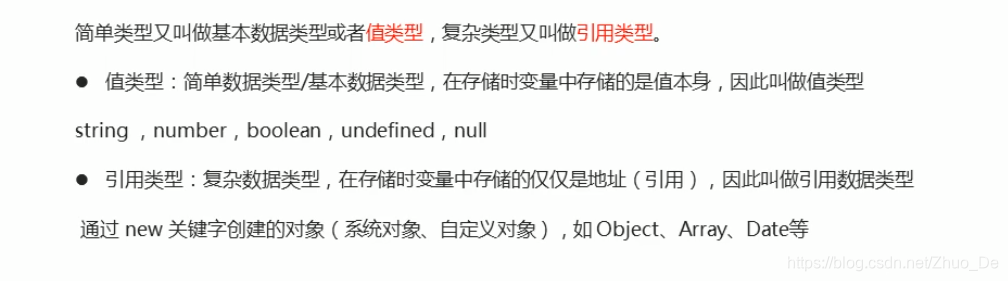
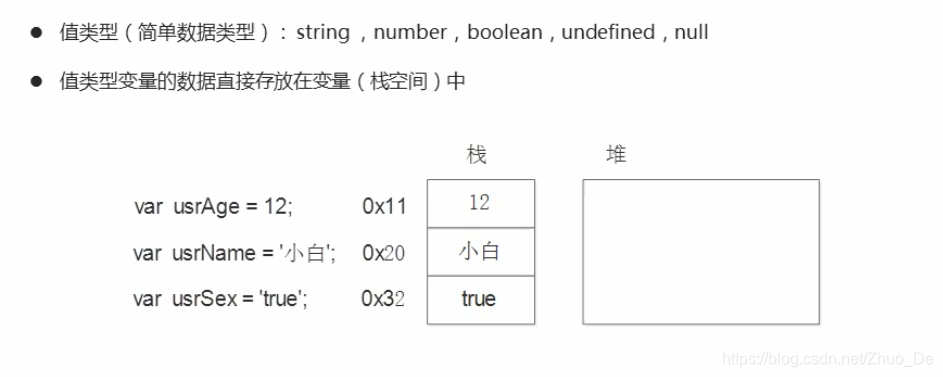
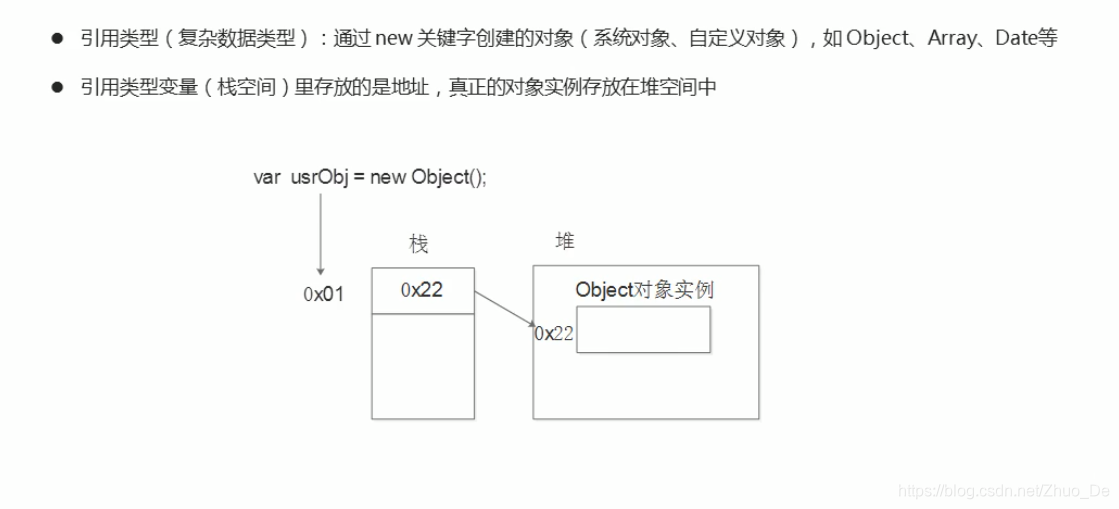
console.log(str3.split('&'));数据类型内存分配

null返回的是一个空的对象,如果编码是有个变量想存为对象还未赋值就给它null



这篇关于保安日记:JavaScript学习第六篇之对象、内置函数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





