本文主要是介绍nodejs+vue家教管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1nodejs简介 4
2.2 express框架介绍 6
2.3 B/S结构 4
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
传统的家教管理方式,不仅会耗费大量的人力、时间,有时候还会出错。小程序系统伴随智能手机为我们提供了新的方向。 提前安排,提高用户的满意度,而且更便于对用户的管理。这款基于 家教管理系统将会使 家教管理系统操作更加自如。 根据需求对系统进行设计,明确各个部分的规范,来完成系统的设计。最后在对设计的系统进行一系列的测试,是系统达到预期要求,再对系统进行进一步的完善。
此微信小程序的家教管理系统,是一个包含服务端和管理端的微信小程序的家教管理系统。系统在使用的过程中要有良好且稳定的网络环境。如果在不稳定的网络环境中使用的话,可能会出现系统卡顿以及加载延迟的现象。
家教管理系统 ,整个系统包括了服务端和管理端两个部分,用户客户端是提供给用户使用的, 设计这个系统实现提高微信小程序的家教管理系统的效率,增强自身的竞争力。
系统模块分析是对系统的各个模块做出相应的说明以及解释。家教管理系统的实现,首先用户可以根据 家教管理系统确认学生信息,并且根据学生信息来管理学生;其次家教管理人员可以根据求职需求,此系统的模块分别有用户模块、服务端模块和管理端模块这两大基本模块, 对系统模块做出详细的分析会使系统的结构更加清晰,从而系统开发进行的也会更加顺利。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
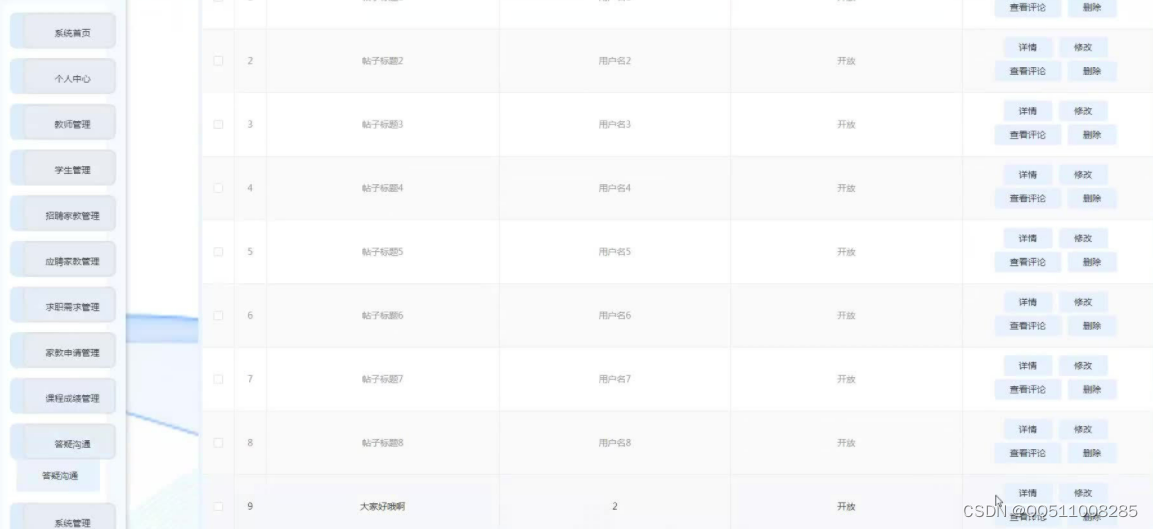
家教行业是一个传统的行业。本文通过对国内外现状的分析,明确了 家教管理系统在国内外的基本情况,对系统的功能需求做出分析,主要包括首页、招聘家教、求职需求、答疑沟通、我的等操作;而管理者客户端则是面向管理者的,其中服务端模块包括了首页、招聘家教、求职需求、答疑沟通、我的等;而管理端模块则包括了系统首页、个人中心、教师管理、学生管理、招聘家教管理、应聘家教管理、求职需求管理、家教申请管理、课程成绩管理、答疑沟通、系统管理等。如:系统首页、个人中心、教师管理,学生管理等操作。此系统是由管理员,用户;管理端可以查看学生管理,并且可以对教师管理、招聘家教管理、应聘家教管理等进行操作。根据当前发展现状,网络信息时代的全面普及,家教行业也在发生着变化。 

这篇关于nodejs+vue家教管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






