本文主要是介绍已重置应用默认设置html,电脑一直弹出“已重置应用默认设置”窗口解决方法...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
[文章导读]我们在使用电脑的时候,肯定会经常性碰到在桌面右下角处一直弹出“已重置应用默认设置”的提示窗口,不仅是一直弹出来,而且还会出现声音提示,这样子会搞得很烦躁。很多原因就是因为某些第三方软件自动修改文件的默认应用,导致系统不稳定,而系统为了保护自身的稳定就会将文件修改为默认应用,从很大程度上保护了操作系统的安全。如果一直忽略弹出的窗口,估计也会被提示声音搞得很烦,所以小编就为大家带来了一种解决办法。大家一起看看吧。
我们在使用电脑的时候,肯定会经常性碰到在桌面右下角处一直弹出“已重置应用默认设置”的提示窗口,不仅是一直弹出来,而且还会出现声音提示,这样子会搞得很烦躁。很多原因就是因为某些第三方软件自动修改文件的默认应用,导致系统不稳定,而系统为了保护自身的稳定就会将文件修改为默认应用,从很大程度上保护了操作系统的安全。如果一直忽略弹出的窗口,估计也会被提示声音搞得很烦,所以小编就为大家带来了一种解决办法。大家一起看看吧。

解决一直弹出“已重置应用默认设置”提示窗口的方法
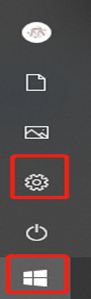
1. 点击桌面左下角处的“开始菜单”图标,在弹出的窗口中选择“设置”图标进入。

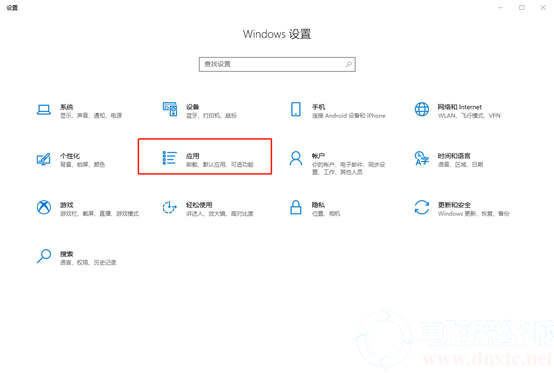
2.在出现的界面中选择“应用”进入。

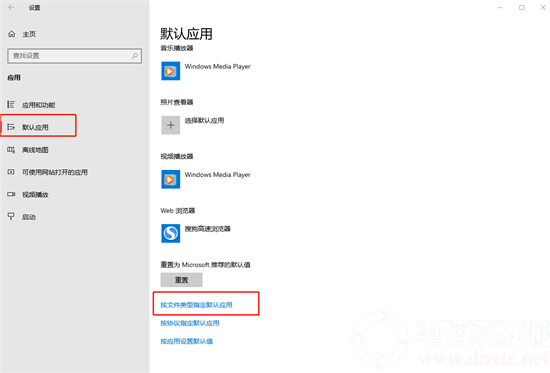
3.在左侧的界面中点击“默认应用”,右侧一直将鼠标滑至最低处,点击“按文件类型指定默认应用”。

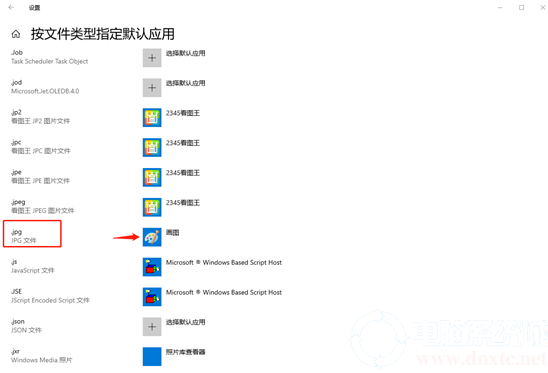
4.在出现的界面中找到“.jpf”,因为提示窗口中显示的是默认设置为“照片”,此时我们点击“画图”,这时候会弹出“选择应用”的窗口,我们直接选择照片为默认设置即可。

这时候再次打开图片就不会在桌面右下角处出现“已重置应用默认设置”的窗口了,大家清楚了吗,想了解更多内容可以对电脑系统城进行关注!
分享到:
这篇关于已重置应用默认设置html,电脑一直弹出“已重置应用默认设置”窗口解决方法...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





