本文主要是介绍CSS实现直角三角形,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

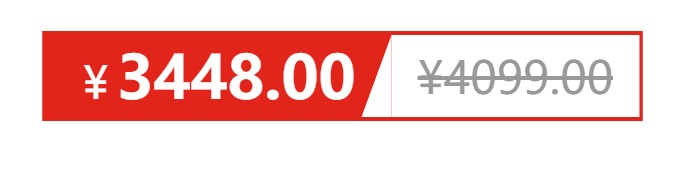
如图:这个盒子的样式该如何实现:盒子只有矩形,圆形,三角形,那梯形如何画出来的呢,即通过一个浮动的直角三角形+矩形,就可以形成梯形这种效果了。
- 理论:直角三角形,把左边和下边的边框宽度设置为0,把上边框宽度调大,即可得到
CSS代码如下
/*代码简写如下*/
.box{width: 0;height: 0;/*边框颜色*/border-color: transparent skyblue transparent transparent;/*边框样式*/border-style: solid;border-width: 100px 50px 0 0 ;
}
推演过程:
1. 画出三角形
.box{width: 0;height: 0;border-top: 50px solid red;border-right: 50px solid skyblue;border-bottom: 50px solid yellowgreen;border-left: 50px solid green;
}样式如下图:

2. 既然要得到直角三角形,那就意味着把下边的宽度设成0 即可得到:

CSS样式代码:
.box{width: 0;height: 0;border-top: 50px solid red;border-right: 50px solid skyblue;border-bottom: 0 solid yellowgreen;border-left: 50px solid green;}
3. 但是感觉高度不够,把高度调高一些,就变成了

CSS样式代码:
.box{width: 0;height: 0;border-top: 100px solid red;border-right: 50px solid skyblue;border-bottom: 0 solid yellowgreen;border-left: 50px solid green;
}
5.现在已经得到直角三角形了,那么左侧的三角形如何去掉,还是按照上面的方法,把左边的宽度给成0 效果如图:

CSS样式代码
.box{width: 0;height: 0;border-top: 100px solid red;border-right: 50px solid skyblue;border-bottom: 0 solid yellowgreen;border-left: 0 solid green;
}
6. 现在把上面的三角形颜色改成透明色即可得到单独的直角三角形

CSS样式代码如下:
.box{width: 0;height: 0;border-top: 100px solid transparent;border-right: 50px solid skyblue;border-bottom: 0 solid yellowgreen;border-left: 0 solid green;
}
代码可以进行如下简写:
.box{width: 0;height: 0;/*边框颜色*/border-color: transparent skyblue transparent transparent;/*边框样式*/border-style: solid;border-width: 100px 50px 0 0 ;
}
分割线
如何实现第一个图的样子:
具体的代码如下:
.box{width: 160px;height: 24px;border: 1px solid red;/*水平居中*/line-height: 24px;}.ms{position: relative;/*文字环绕*/float: left;width: 90px;height: 100%;background-color: red;text-align: center;color: #fff;font-weight: 700 ;margin-right: 9px;}.ms i{position: absolute;right: 0;top: 0;width: 0;height: 0;border-color: transparent white transparent transparent;border-width: 24px 10px 0 0 ;border-style: solid;}.yj{font-size: 12px;/*灰色*/color: gray;/*删除线*/text-decoration: line-through;}
H5代码:
<div class="box"><span class="ms">¥1650<i></i></span><span class="yj">¥5050</span>
</div>
效果如图:

这篇关于CSS实现直角三角形的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





