本文主要是介绍刮刮卡android代码,简单实现Android刮刮卡效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文实例为大家分享了Android仿刮刮卡效果展示的具体代码,供大家参考,具体内容如下
一、Xfermode
通过使用Xfermode将绘制的图形的像素和Canvas上对应位置的像素按照一定的规则进行混合,形成新的像素,再更新到Canvas中形成最终的图形,使用的时候都是通过Paint.setXfermode来实现。
二、混合模式分类
PorterDuff则是用于描述数字图像合成的基本手法,通过组合使用Porter-Duff操作,可完成任意2D图像的合成。
public class PorterDuff {
// these value must match their native equivalents. See SkPorterDuff.h
public enum Mode {
/** [0, 0] */
CLEAR (0),
/** [Sa, Sc] */
SRC (1),
/** [Da, Dc] */
DST (2),
/** [Sa + (1 - Sa)*Da, Rc = Sc + (1 - Sa)*Dc] */
SRC_OVER (3),
/** [Sa + (1 - Sa)*Da, Rc = Dc + (1 - Da)*Sc] */
DST_OVER (4),
/** [Sa * Da, Sc * Da] */
SRC_IN (5),
/** [Sa * Da, Sa * Dc] */
DST_IN (6),
/** [Sa * (1 - Da), Sc * (1 - Da)] */
SRC_OUT (7),
/** [Da * (1 - Sa), Dc * (1 - Sa)] */
DST_OUT (8),
/** [Da, Sc * Da + (1 - Sa) * Dc] */
SRC_ATOP (9),
/** [Sa, Sa * Dc + Sc * (1 - Da)] */
DST_ATOP (10),
/** [Sa + Da - 2 * Sa * Da, Sc * (1 - Da) + (1 - Sa) * Dc] */
XOR (11),
/** [Sa + Da - Sa*Da,
Sc*(1 - Da) + Dc*(1 - Sa) + min(Sc, Dc)] */
DARKEN (12),
/** [Sa + Da - Sa*Da,
Sc*(1 - Da) + Dc*(1 - Sa) + max(Sc, Dc)] */
LIGHTEN (13),
/** [Sa * Da, Sc * Dc] */
MULTIPLY (14),
/** [Sa + Da - Sa * Da, Sc + Dc - Sc * Dc] */
SCREEN (15),
/** Saturate(S + D) */
ADD (16),
OVERLAY (17);
Mode(int nativeInt) {
this.nativeInt = nativeInt;
}
/**
* @hide
*/
public final int nativeInt;
}
1、SRC类,优先显示的是源图片。SRC_IN处理图片相交区域时,受到目标图片的Alpha值影响,当我们的目标图片为空白像素的时候,源图片也会变成空白,简单的来说就是用目标图片的透明度来改变源图片的透明度和饱和度,当目标图片的透明度为0时,源图片就不会显示。SRC_OUT用我们目标图片的透明度的补值来改变源图片的透明度和饱和度,当目标图片的透明度为不透明时,源图片就不会显示。SRC_ATOP当透明度为100%和0%时,SRC_IN和SRC_ATOP是通用的,当透明度不为上述的两个值时,SRC_ATOP比SRC_IN源图像的饱和度会增加,变得更亮一些。
2、DST类,优先显示的是目标图片。DST_IN在相交的时候以源图片的透明度来改变目标图片的透明度和饱和度,当源图片的透明度为0的时候,目标图片完全不显示。
3、其它的叠加效果,MULTIPLY可以把图片的轮廓取出来,LIGHTEN变亮效果。
三、刮刮卡效果
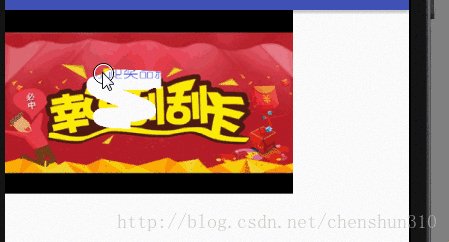
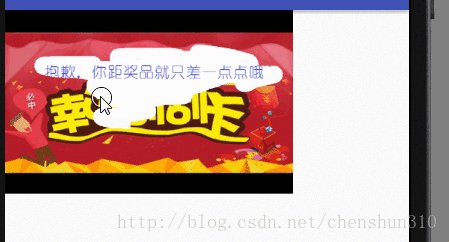
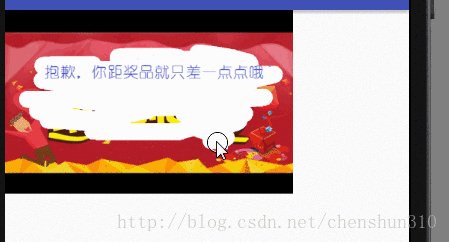
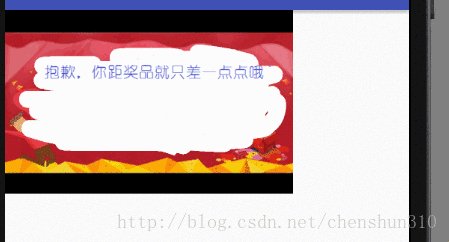
1、效果图

2、实现思路
利用PorterDuffXfermode中的模式SRC_OUT,先绘制最终呈现的图片并将图层保存起来,然后将手指移动的轨迹渲染到画布上,并绘制目标图片到画布上,最后用目标图片的透明度的补值来改变源图片的透明值,将最终呈现的图片显示在屏幕上。
3、代码实例
public class GuaCardView extends View {
private Bitmap mSrcText;
private Bitmap mSrcBitmap;
private Bitmap mDstBitmap;
private Paint mPaint;
private Path mPath;
private float mStartX,mStartY;
public GuaCardView(Context context, AttributeSet attrs) {
super(context, attrs);
setLayerType(LAYER_TYPE_SOFTWARE,null);
mPaint = new Paint();
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(45);
mSrcText = BitmapFactory.decodeResource(getResources(), R.drawable.guaguaka_text1);
mSrcBitmap = BitmapFactory.decodeResource(getResources(),R.drawable.guaguaka);
mDstBitmap = Bitmap.createBitmap(mSrcBitmap.getWidth(),mSrcBitmap.getHeight(), Bitmap.Config.ARGB_8888);
mPath = new Path();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//画最终呈现的图
canvas.drawBitmap(mSrcText,0,0,mPaint);
int layerId = canvas.saveLayer(0,0,getWidth(),getHeight(),null,Canvas.ALL_SAVE_FLAG);
//把手指轨迹画到画布上
Canvas c = new Canvas(mDstBitmap);
c.drawPath(mPath,mPaint);
//利用SRC_OUT绘制原图
canvas.drawBitmap(mDstBitmap,0,0,mPaint);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_OUT));
canvas.drawBitmap(mSrcBitmap,0,0,mPaint);
mPaint.setXfermode(null);
canvas.restoreToCount(layerId);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch(event.getAction()){
case MotionEvent.ACTION_DOWN:
mPath.moveTo(event.getX(),event.getY());
mStartX = event.getX();
mStartY = event.getY();
return true;
case MotionEvent.ACTION_MOVE:
float endX = (mStartX+event.getX())/2;
float endY = (mStartY+event.getY())/2;
mPath.quadTo(mStartX,mStartY,endX,endY);
mStartX = event.getX();
mStartY = event.getY();
break;
default:
break;
}
postInvalidate();
return super.onTouchEvent(event);
}
}
以
上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
这篇关于刮刮卡android代码,简单实现Android刮刮卡效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






