本文主要是介绍5G时代换机潮,射频前端芯片国产替换正当时,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
随着5G开始进入商用,射频前端的芯片价值量将会得到明显的提升,根据有关机构数据预测,在未来的5年,全球的射频前端的市场规模将增长至350亿美元,在未来射频前端的复合增长率高达10%,同时,随着华为等各大手机厂商等市场份额正在逐步的提高,带来了国产替代的前景,国内的射频前端芯片将会有更多的市场空间,所以国内的射频芯片前端的厂商将会进入快速发展期。

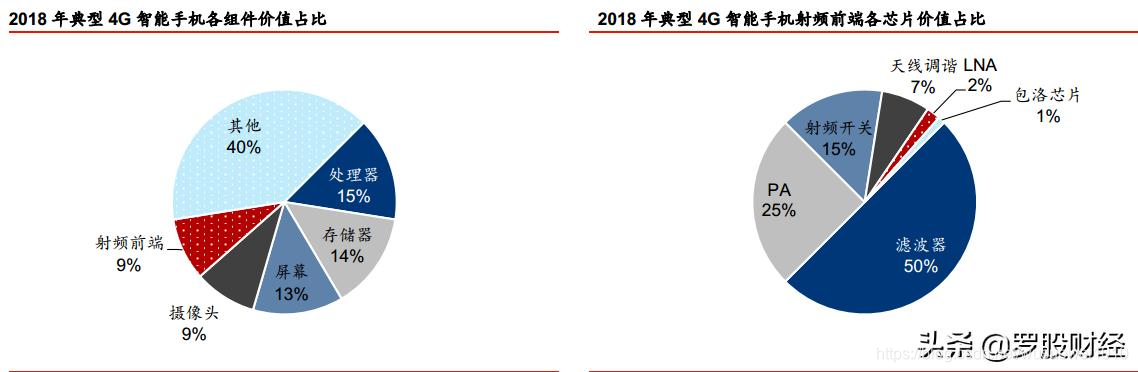
终端对射频前端芯片的需求增加
随着手机的不断的频段增加,智能手机需要的频段需要更多,5g的单个手机所需要的各大视频开关,pa,lna,滤波器等的数量都会急剧的增长,所以带来了射频前端的需求量,市场规模均出现爆发性的增长,与此同时5G射频前端的数量,因为当前全面屏手机的普及,所以带来了射频前端体积需要被压缩,所以促进了封装企业市场发展。
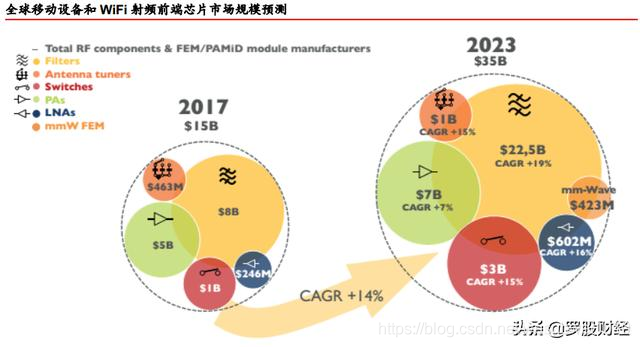
根据有关数据预测,全球移动设备所带来的射频市场将会高达350亿美元,而且相较于2018年同比增长了100%,并且无论是滤波器,功率放大器,低噪放大器,还是天线协调器,前端开关,毫米波前端市场的需求都会得到显著的增长,并且在未来5年的复合增长率超过了10%,市场前景广阔。

5G 换机潮将拉动射频前端芯片的需求
华为在今年7月份发布了首部的国行的5g手机,支持全球的两款sa和nsa的5g双模,目前市场方面,当前发布手机而言,当前价格还是相对较低,市场方面得到极大的推动,也有利于推动消费者换机潮。
根据相关机构预测,目前,在市场规模如此之大的情境之中,当前的市场射频前端最大的机会主要在滤波器上面,而且在未来的5年,增长需求会高达300%,复合增长率高达20%。

射频前端芯片国产替换正当时
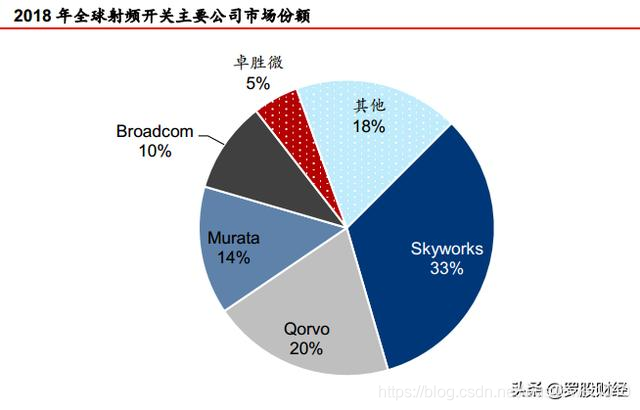
目前在全世界当中射频芯片主要是被国外的巨头所垄断,分别是 Skyworks、 Qorvo、博通、村田。国内的射频前端的芯片自给率还是相对较低的,但是当前国内的手机厂商正在全球的市场份额当中得到了显著的提升,以华为,小米,OPPO,vivo为代表的手机厂商开始对上游的产业链逐步实现国产替代化,所以国内的市场需求也在逐步的提升,而国内的射频前端芯片技术正在进一步的发展,当前,国内的射频前端的芯片投入相对较小,工艺也比较简单,容易突破,所以,在当下在A股上市公司当中已经出现了卓胜微,三安光电等国内厂商,目前国内的射频前端的替代机会正在到来。未上市的企业里面像汉天下,无锡好达也是相当不错。

这篇关于5G时代换机潮,射频前端芯片国产替换正当时的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







