本文主要是介绍博物馆展厅文物标记或售楼处房型区域标记处理解决方案-图片标记位置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天项目完结了所以对前面的内容坐下规整处理,上个项目是个博物馆的项目,其中有个要求是需要将展厅内的文物都标记显示在前端页面然后通过点击某文物跳转到对应的文物详情,其中图片需要进行放大缩小处理,而里面的标记点大小不变。这其中涉及到几块内容
1、图片拼接问题,需要将博物馆楼层的图片拼接成为一张图片
2、图片拼接后的放大缩小处理,因为你需要查看某个文物详情,有可能一张图片的标记点太多而看不到所以需要将图片放大
3、图片伸缩后标记点大小不变,这需要重新对位置进行计算并刷新view
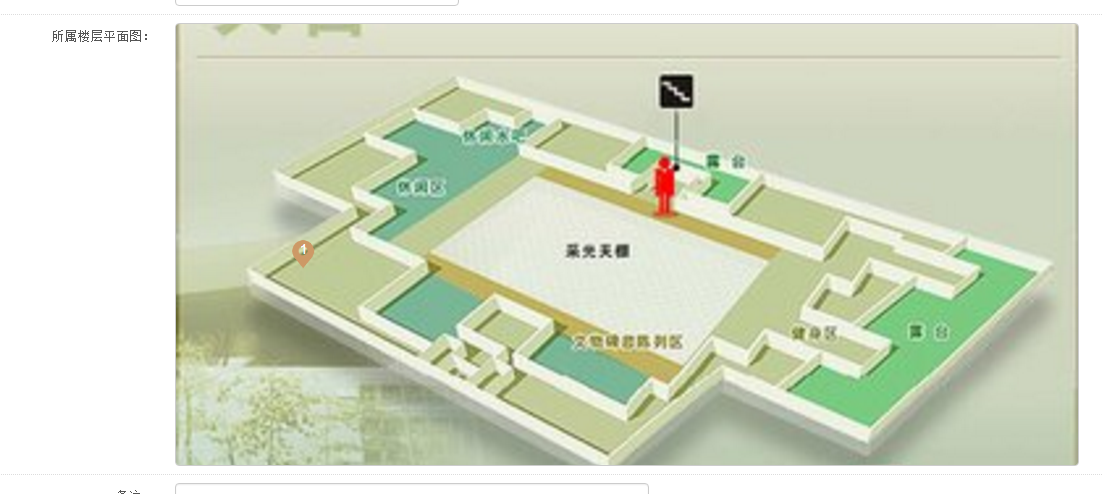
先上一张成果图,下面是刚显示出来的标记点
效果图已经放了,接下来说下处理方案,首先在后台需要上传我们的底图,然后标记位置
然后看下后台返回的接口数据,后台会将每个文物位于图片的位置的x、y坐标返回给与APP进行瞄点操作
{"msg": "请求成功","code": "0","data": {"floorList": [{"no": "1","plan": "/zbjj/userfiles/1/images/floor/2018/03/777.jpg","showroomList": [{"id": "fdf8ba5615bb4841851a5e6611784dbe","name": "世界野生动物标本展","x": "241.41019955654102","y": "154.14944356120827",}, {"id": "a1271374c0114501a33e814866194615","name": "深圳民俗展厅","x": "94.19955654101996","y": "93.48171701112878",}, {"id": "30b74233dc7e4b81a69cddfab4f55d0f","name": "123号展厅1","x": "89.91674375578168","y": "176.20171673819743",}]}, {"no": "2","plan": "/zbjj/userfiles/1/images/floor/2018/03/777.jpg","showroomList": [{"id": "9fd3bfc286174080b73be3cb921ae32a","name": "近代深圳","x": "66.7450110864745","y": "130.176",}, {"id": "3","name": "叶挺将军与深圳","x": "166.47893569844788","y": "91.008",}, {"id": "5","name": "古代深圳展厅","x": "294.0133037694013","y": "178.05019305019306",}]}]}
}虽然后台返回了图片和瞄点但是这里需要注意一个问题,因为所有的楼层图片需要拼接为一个整体然后用PhotoView转载进行放大缩小的操作,所以我们需要拼接图片
int width = bitmaps.get(0).getWidth();int height = bitmaps.get(0).getHeight();int currentHeight=0;//获取总高度for (int i = 0; i < bitmaps.size(); i++) {height = height + bitmaps.get(i).getHeight();}//创建一个空的Bitmap(内存区域),宽度等于第一张图片的宽度,高度等于多张图片高度总和bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_4444);//将bitmap放置到绘制区域,并将要拼接的图片绘制到指定内存区域Canvas canvas = new Canvas(bitmap);//一张纸拼接图片for (int i = 0; i < bitmaps.size(); i++) {if (i == 0) {currentHeight=bitmaps.get(i).getHeight();canvas.drawBitmap(bitmaps.get(i), 0, 0, null);} else {//设置拼接的位置坐标canvas.drawBitmap(bitmaps.get(i), 0, currentHeight, null);currentHeight=currentHeight+bitmaps.get(i).getHeight();}}拼接完成后还需要注意一个问题就是每张大小的图片都可能不同,但是因为图片都经过了缩放处理所以后台给与的瞄点位置也就不能使用了,而且现在的坐标点应该是拼接后的图片的坐标位置。我们需要将后台给与的x、y坐标根据图片放大缩小的比例进行处理,而且y坐标我们也需要根据当前标记点位于第几张图片来进行相应的加减
float oneWidth = 0;float oneHeigth = 0;int imageHeight=0;int item=0;//因为每张楼层的图片都不同,所以将其放大缩小到屏幕宽度后,从后台返回的标记点位置也要通过运算做出统一处理for (int i = 0; i < showRoomListModels.size(); i++) {for (int j = 0; j <showRoomListModels.get(i).getShowroomList().size(); j++) {ShowRoomModel showRoomModel=showRoomListModels.get(i).getShowroomList().get(j);oneWidth = showRoomModel.getX() / (float)showRoomListModels.get(i).getImageWidth();oneHeigth = (showRoomModel.getY()*showRoomListModels.get(i).getImageFullHeight()/showRoomListModels.get(i).getImageHeight()+imageHeight)/(float)height;String name=showRoomModel.getName();ImageDotLayout.IconBean bean = new ImageDotLayout.IconBean(item,showRoomModel.getId(),name, oneWidth, oneHeigth, null);item++;iconBeanList.add(bean);}//添加楼层标记ImageDotLayout.IconBean bean = new ImageDotLayout.IconBean(-1,"-1",(i+1)+"F",0.05f, (float)(imageHeight+30)/(float)height, null);iconBeanList.add(bean);imageHeight=imageHeight+showRoomListModels.get(i).getImageFullHeight();}这样我们拿取到了新的坐标位置和图片,我们需要将图片设置到PhotoView上面去并将新的坐标点也传上去
//设置背景图片imageDotLayout.setImage(bitmap,2);
//添加标记点imageDotLayout.addIcons(iconBeanList);这篇关于博物馆展厅文物标记或售楼处房型区域标记处理解决方案-图片标记位置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!