本文主要是介绍Swiper用法说明:,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Swiper是很好用的前端的轮播库,下面是给刚了解的这个库的小伙伴们一些用法说明:
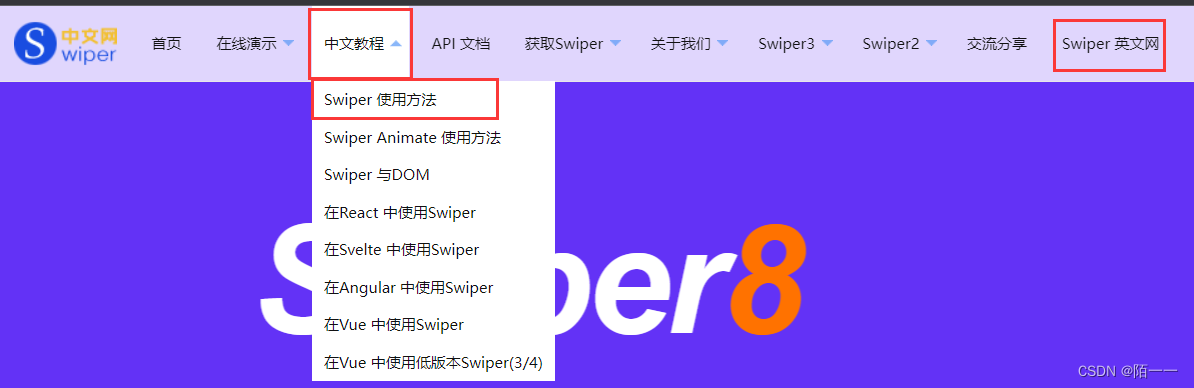
- 刚打开这个网站,顶部有“中文教程--Swiper使用方法”,点进去看;
- 也有英文网在右边,喜欢用英语看的小伙伴可以去看;

- 要用这个库,肯定要下载下来啦,在使用方法中有:“Swiper文件”/“CDN”,可以使用这两种方式下载;

- 选择一个版本下载,点击相应的版本就可以下载了;

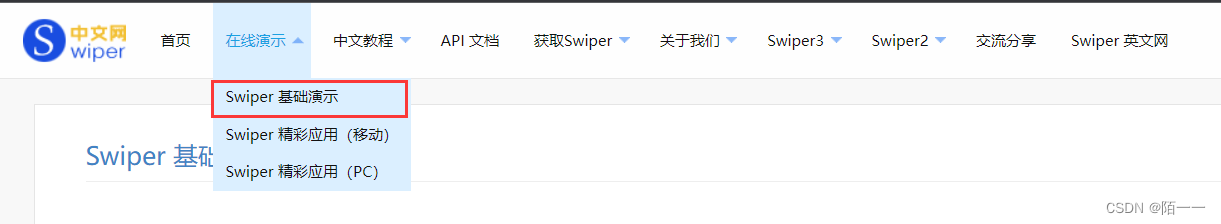
- 也可以在这个“在线演示”这里看,里面有很多效果,看你自己想要哪一个;

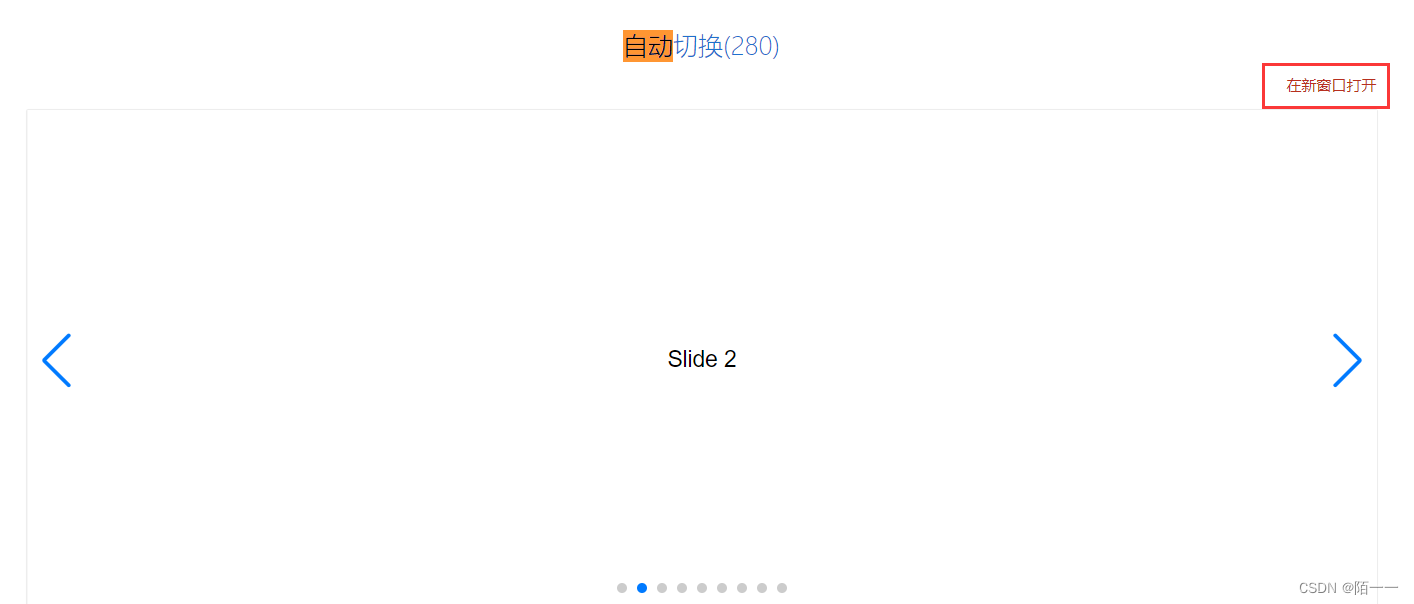
- 选好了,在这个右上角“在新窗口打开”点击打开,然后右击选择“查看网页源代码”看代码;

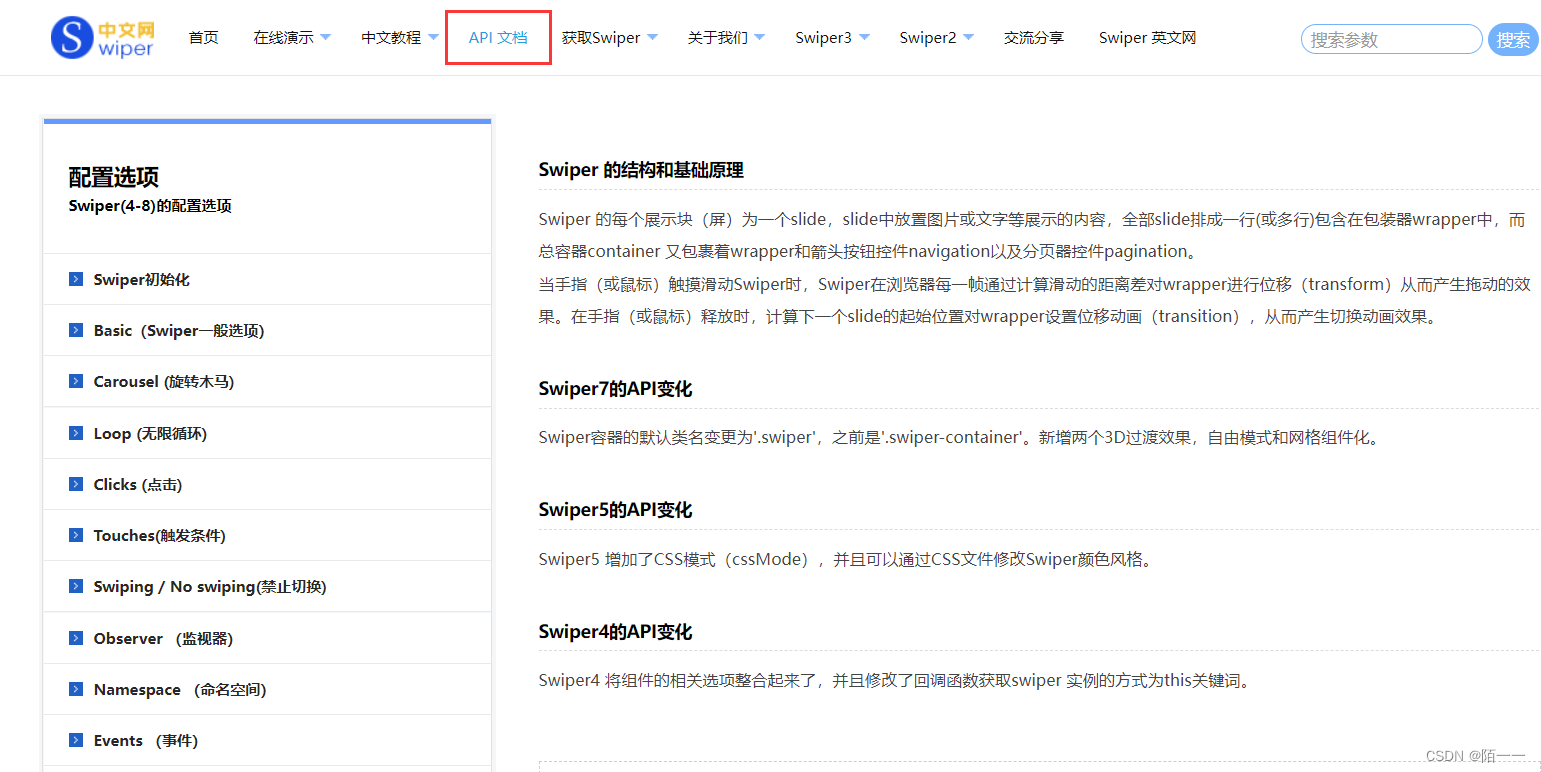
- 如果你找到了功能代码在那里,但是看不懂代码的含义或者不知道哪一个是你具体要找的代码,可以将关键字复制,在API文档去查找,里面有很多功能的介绍和用法;
- 就比如说不知道pagination是什么意思,就直接在API文档里搜,ctrl+f打开浏览器的搜索功能,搜索这个词,就会出来它的位置;


swiper引入到html中:
Swiper使用方法 - Swiper中文网
<link rel="stylesheet" href="dist/css/swiper-bundle.min.css"><script src="dist/js/swiper-bundle.min.js"></script>然后按照链接里面的步骤开始操作:
dom结构要像文档上的一样;
class名称也要一样;
这篇关于Swiper用法说明:的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






