本文主要是介绍vue项目新增组件致使打包失败处理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、问题描述
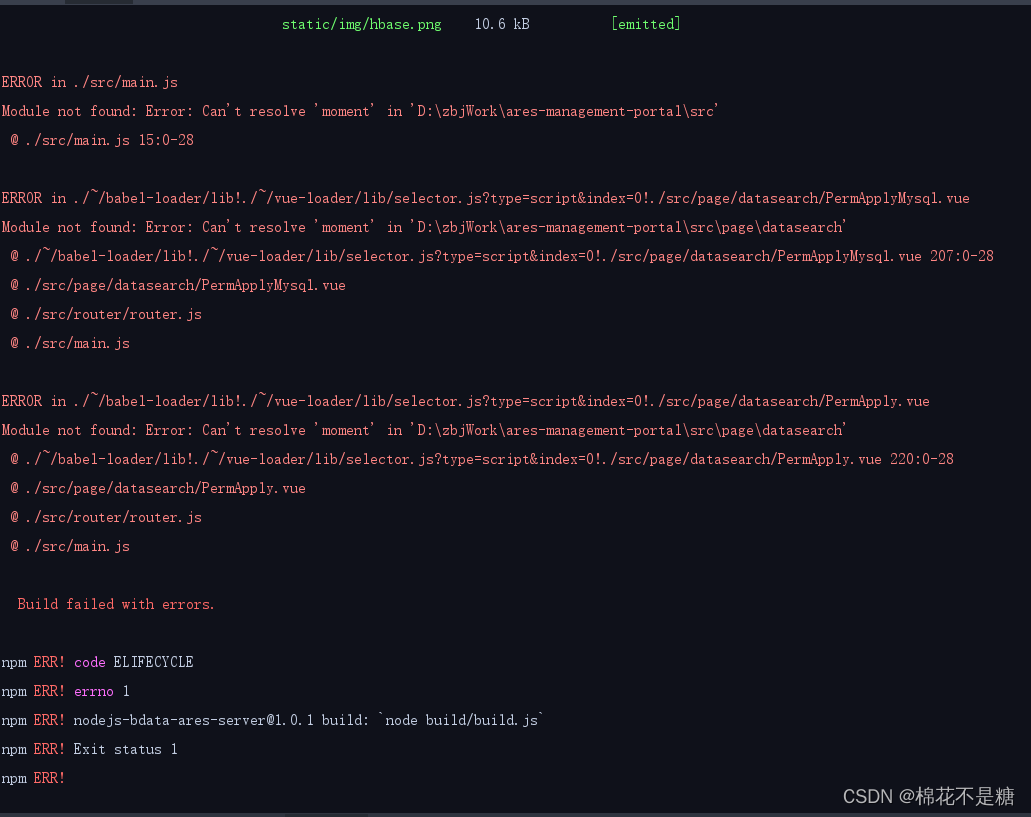
vue为解决时间格式问题引入新组件moment,打包时报错
Module not found: Error: Can't resolve 'moment' in 'D:\zbjWork\ares-management-portal\src'

2、解决思路
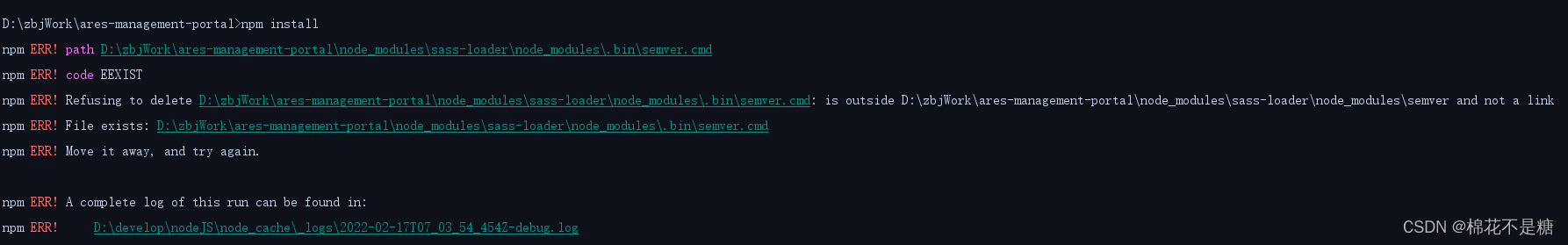
1、重新安装所需依赖
npm install 依旧报错

2、 单独安装 moment
npm i moment --save 依旧报错

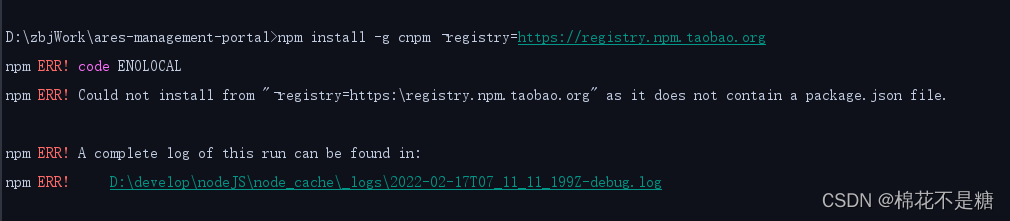
3、怀疑是npm问题,安装cnpm 再试一次 npm install -g cnpm --registry=https://registry.npm.taobao.org

4、怀疑是没有权限导致,以管理员身份再执行一次
- 首先:Win + X
- 然后:单击 A
- 调用“
以管理员身份运行” CMD面板,cd到项目根目录,npm i moment --save - 接着:npm i moment --save
-
最后,执行
npm run build依旧报错

5、推到重来
删除项目中 node_modules 以及 package-lock.json
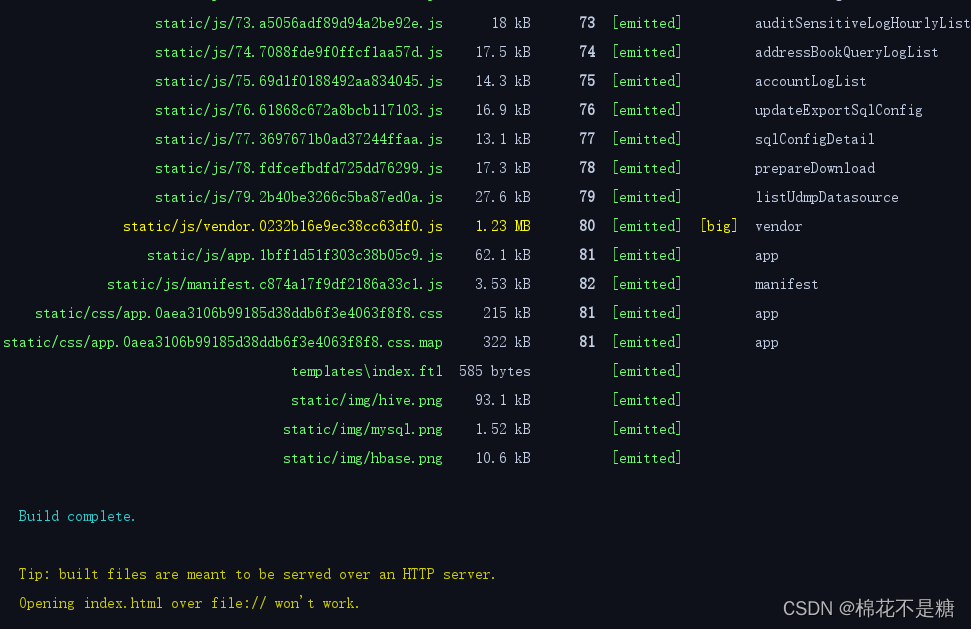
运行 npm install

npm run build 打包成功

这篇关于vue项目新增组件致使打包失败处理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




