本文主要是介绍初遇Express(小demo),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Express_demo
此网站实现了简单登陆功能
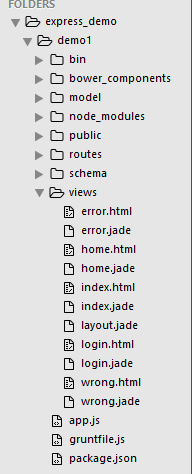
我的目录:
这个项目比较简单,我讲一讲一些重要功能的实现和我一些觉得需要注意的点吧【可爱脸】
1.关于Jade的回车格式问题。
我在编写Jade的时候报了这样的错:Invalid indentation,you can use tabs or spaces but not both(不要tab和空格一起使用)。
解决:在代码编辑器中设置tab替换空格。我用的webstorm,在webstorm中设置方法如下:preference->Code Style->jade->Tabs and Indents->勾选Use Tab charactor。
【BTW】:webstorm 的Jade监测功能超级赞!!!
2、关于安装导入Bootstrap的问题,我使用的是bower
npm install -g bowerbower install bootstrap我当时是用window 8 命令行敲的,但是并不可以! 报错是git的问题
所以采用PLAN B打开 git bash吧【英俊脸】
3.提一下Grunt,毕竟前端好帮手
【Grunt自动监视重启项目】
4.当我们可以在/login页使用Ajax提交表单,验证跳转页面登陆到/home 页。但是! 我们直接在浏览器 输localhost:3000/home ,也是能访问到home页面的。这样的网站是不安全的。
所以,express-session模块就出现了。
var session = require('express-session');修改后的index.js页面。
var express = require('express');
var router = express.Router();
var mongoose = require('mongoose');router.get('/', function(req, res, next) {res.render('index', { title: '首页' });
});router.get('/error',function(req,res){res.render('error');
});router.get('/login',function(req,res){res.render('login',{title:'登陆页'});
});router.post('/login',function(req,res){var user={'username':'admin','password':'admin'}console.log(req.body.username);if(req.body.username==user.username&&req.body.password==user.password){req.session.user = user;res.send(200);}else{req.session.error = "用户名或密码错误"res.send(404);}});
router.get('/wrong',function(req,res){res.render('wrong');
});router.get('/logout', function(req, res){req.session.user = null;req.session.error = null;res.redirect('/');
});router.get('/home',function(req,res){if(req.session.user){res.render('home',{title:'主页面'});}else{req.session.error = "请先登录";res.redirect('wrong');}
});module.exports = router;
这篇关于初遇Express(小demo)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!