本文主要是介绍html 数字范围选择,v带根数一般在什么范围内选取,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
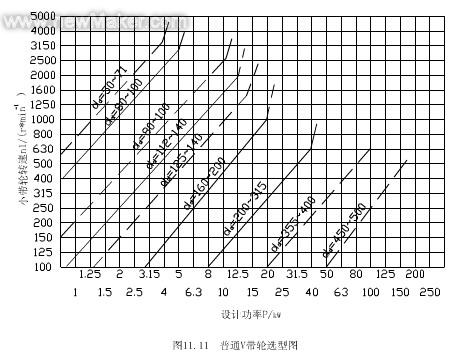
v带选型图怎么看。如果点在实线上怎么判断,如果点在虚线与虚线之间怎么v带选型图根据你得出的功率以及小带轮转速进行看图找点选择,若点在实线处则两种型号都可选择,点在虚线与虚线之间,可选离虚线较近的型号。虚线代表不同型号的V带。 若临近两种型号的交界线时,可按两种型号同时计算,选择较佳者。
V带传动中,带的线速度一般应限制在范围内
如果带轮速度过大,产生的离心拉应力变大,从而减小带轮的摩擦.降低传动的能力. 速度不能太小,可以从P=FV的公式中看出,在一定功率下,速度小,有效圆周力就要变大,同时,带绕过带轮的次数在单位时间里增加,应力变化频繁,减低带的疲劳寿命.

在V带传动设计中,为什么要限制带的根数?带的根数太多容易导致每根带的承载不均.受力过大的带易过早失效,,一根带坏了,其它带受的到力大了易坏。
设计V带穿传动时,如果带根数过多,应如何处理
普通V带传动设计中,V带根数z与哪些参数有关
设计功率Pd、单根V带的基本额定功率P
单根带的基本额定功率增量ΔP
小带轮包角系数Ka、带长的基准长度系数KL
普通V带选型计算功率为16.8KW,转速2400r/min。怎么选型V带(具体)?带传动比能设应该是B型带。先计算,如认为带的根数太多,大一号到C;太少,小一号到A。传动比当然可以是1。本图只是型号推荐,可以根据具体情况进行调整的。
计算v带公式根数5-15来自哪里5是可以的。如果想用的v带根数少点,可以更换带的型号,选用传动能力更大一点的带型。v带的型号有Y.Z.A.B.C.D.E.带的传动能力依次增强。如果想使带的根数减少,就要选用传动能力大一点的带型。不过v带根数是5,这个是允许的。
机械设计中V行带的选取有什么特殊要CSS布局HTML小编今天和大家分享?
(1)V带通常都是无端环带,为便于安装,应调整轴间距和预紧力。对于没有张紧轮的传动,其中一根轴的轴承位置应该能沿带长方向移动。 (2)传动的结构应便于V带的安装与更换。 (3)水平或接近水平的带传动,应使带的紧边在下,松边在上。
用普通V带选型图和V带最小基准直径怎么确定初选小确定计算功率Pca和小带轮转速n1;查看普通V带选型图,根据横轴(计算功率)和纵轴(小带轮转速)确定相应的点。看点位于哪个带型号的区间内,就选哪个带型。 确定带型之后查表确定初选小带轮直径(初选小带轮直径要大于最小基准直径)。
机械设计中V带根数Z=3.01是应取几根应该取4根,计算结果大于3,只能往上取,否则不能满足使用要CSS布局HTML小编今天和大家分享。
这篇关于html 数字范围选择,v带根数一般在什么范围内选取的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






