本文主要是介绍无名山人作品集html,个人网站项目的设计制作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
庄辉个人网站项目的设计制作根据计划,实现的简要步骤为:
1)启动Photoshop 软件,然后执行“文件”→“新建”命令,创建“书法家庄辉个人网站主页效果图.psd”文件,宽度:984像素,高度:600像素,分辨率:72像素/英寸,颜色模式:RGB颜色,背景内容:白色。
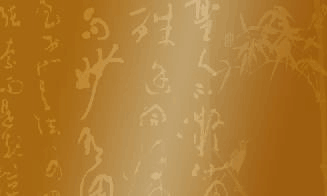
2)在背景层中,从工具箱中选择“渐变工具”,取前景色为深褐色(#b27516),背景色# 浅黄色#(#c9ac78),接着在选项栏中选取渐变填充(对称渐变),拖动鼠标后形成渐变的背景图像,如图2-24中的背景。

图2-24 使用渐变后的背景效果
3)打开图片“书法1.jpg”,然后对齐执行“图像”→“调整”→“反相”命令(快捷键为),最后将其拖入效果图,设置层名为“书法”,设置混合模式为:柔光,不透明度为24%(图2-23b所示),采用同样的方法将“国画.jpg”进行类似的操作,调整图层的大小与位置后的效果如图2-25所示。



a)b)c)
图2-25 背景图片与书法国画混合后的效果图
a)书法图片b)国画图片c)调整图层后的效果

4)打开图片“墨迹.jpg”,使用魔术棒工具,选择白色区域,然后执行“选择”→“反向”命令(快捷键),选取墨迹将其复制并粘贴到效果图中:打开图片“毛笔.jpg”,同样的方法选取图中的毛笔图像,同样将其复制并粘贴到效果图中,调整好毛笔与墨迹的位置,墨迹与毛笔图层合成的效果如图2-26所示,将毛笔图层设置图层样式,设置投影效果增加立体感,具体参数是:不透明度:44%,角度:90,距离:8像素,大小:2像素,放入效果图中的效果如图2-27所示。
这篇关于无名山人作品集html,个人网站项目的设计制作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





