本文主要是介绍软件培训测试高级工程师多测师肖sir__html之作业11,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
html之作业
案例1:
截图:
代码:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>表单</title><`/head><body><table style="background-color:red" border="2" cellspacing="5" cellpadding="4"><tr><td height="100" style="font-size: 30px" style="font-weight: bold;" style="font-family: '微软雅黑';"align="center" colspan="2" >学生登记报名表</td></tr><tr><td>用户名</td><td align="center" height="30" width="500"><input type="text" name="" id="" value="" placeholder="请输入用户名"/></td></tr><tr><td >密码</td><td align="center" height="30" width="500"><input type="password" name="" id="" value="" placeholder="请输入密码"/></td></tr><tr><td>密码确认</td><td align="center" height="30" width="500"><input type="password" name="" id="" value="" placeholder="请确认密码"/></td></tr><tr><td>性别</td><td><input type="radio" name="sex" id="sex" value="" />男 <input type="radio" name="sex" id="sex" value="" />女</td></tr><tr><td>选择科目</td><td><input type="checkbox" name="" id="" value="" />html <input type="checkbox" name="" id="" value="" />python <input type="checkbox" name="" id="" value="" />linux <input type="checkbox" name="" id="" value="" />mysql</td></tr><tr><td>选择学校</td><td><select name=""><option value="">-选择就读的学校-</option></select></td></tr><tr><td>选择文件</td><td><input type="file" name="" id="" value="" /></td></tr><tr><td align="center" colspan="2"><input type="reset" /><input type="submit"/></td></body>
</html>案例2:
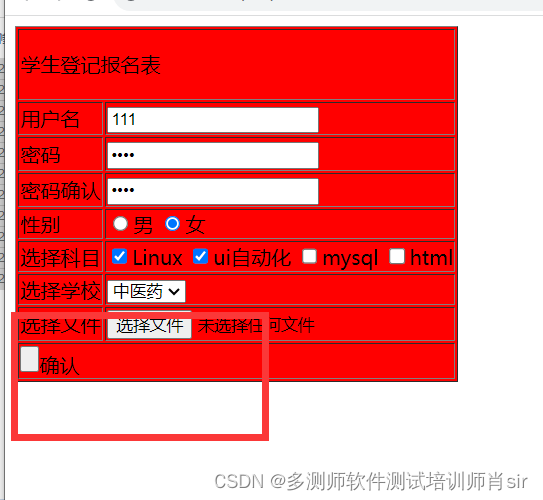
图片:

代码:
| 学生登记报名表 | ||
| 用户名 | ||
| 密码 | ||
| 密码确认 | ||
| 性别 | 男 女 | |
| 选择科目 | Linux ui自动化 mysql html | |

案例3:

代码:
<table border="" cellspacing="" cellpadding="" bgcolor="red"><tr><td colspan="2" ><p class="aa" >学生登记报名表</p></td></tr><tr><td>用户名</td><td class="aa"><input type="text" name="" id="" value="" placeholder="请输入账号"/></td></tr><tr><td>密码</td><td class="aa"><input type="password" name="" id="" value="" placeholder="请输入密码"/></td></tr><tr><td>密码确认</td><td class="aa"><input type="password" name="" id="" value="" placeholder=""/></td></tr><tr><td>性别</td><td><input type="radio" name="sex" id="" value="" />男<input type="radio" name="sex" id="" value="" />女</td></tr><tr><td>选择科目</td><td><input type="checkbox" name="" id="" value="" />html <input type="checkbox" name="" id="" value="" />python<input type="checkbox" name="" id="" value="" />linux<input type="checkbox" name="" id="" value="" />mysql</td></tr><tr><td>选择学校</td><td><select name="" ><option value="">浙大</option><option value="">清华</option><option value="">北大</option><option value="">厦大</option></select></td></tr><tr><td>选择文件</td><td><input type="file" name="" id="" value="" /></td></tr><tr><td colspan="2" class="aa"><input type="reset" name="" id="" value="" />重置<input type="submit" name="" id="" value="" />提交</td></tr></table>
</body>
案例4:
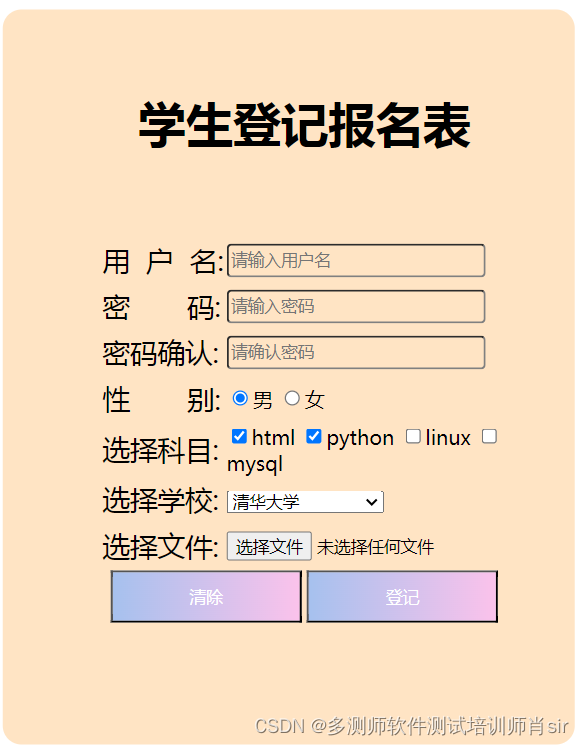
截图:

代码:
a
这篇关于软件培训测试高级工程师多测师肖sir__html之作业11的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







