本文主要是介绍使用Docker+Gitlab+Docsify搭建公司内部文档服务,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文档服务
使用
Docker+Gitlab+Docsify搭建文档服务
Docker环境配置
-
安装
Docker,Link:Centos7上安装配置Docker -
安装
Docker Compose,Link:Docker Compose安装与简单使用 -
编写
DockerFile.onbuild文件,并使用该文件构建出基础镜像供后续使用FROM node:10-alpineRUN npm i docsify-cli -g --registry=https://registry.npm.taobao.orgONBUILD COPY src /srv/docsify/docs ONBUILD WORKDIR /srv/docsifyCMD ["/usr/local/bin/docsify", "serve", "docs"]$ docker build -t docsify:onbuild -f Dockerfile.onbuild .
安装Runner
-
添加
Gitlab官方源$ curl -L https://packages.gitlab.com/install/repositories/runner/gitlab-runner/script.rpm.sh | sudo bash -
安装
Runner$ sudo yum install -y gitlab-runner以上安装步骤参考:https://docs.gitlab.com/runner/install/linux-repository.html
-
为
Runner添加操作Docker权限$ sudo groupadd docker $ sudo gpasswd -a gitlab-runner docker $ sudo systemctl restart docker $ sudo newgrp - docker
Gitlab项目准备
-
安装
Gitlab环境(略) -
初始化项目
-
新建一个
Gitlab项目 -
新建完成后进入项目,在左侧菜单中导航进入
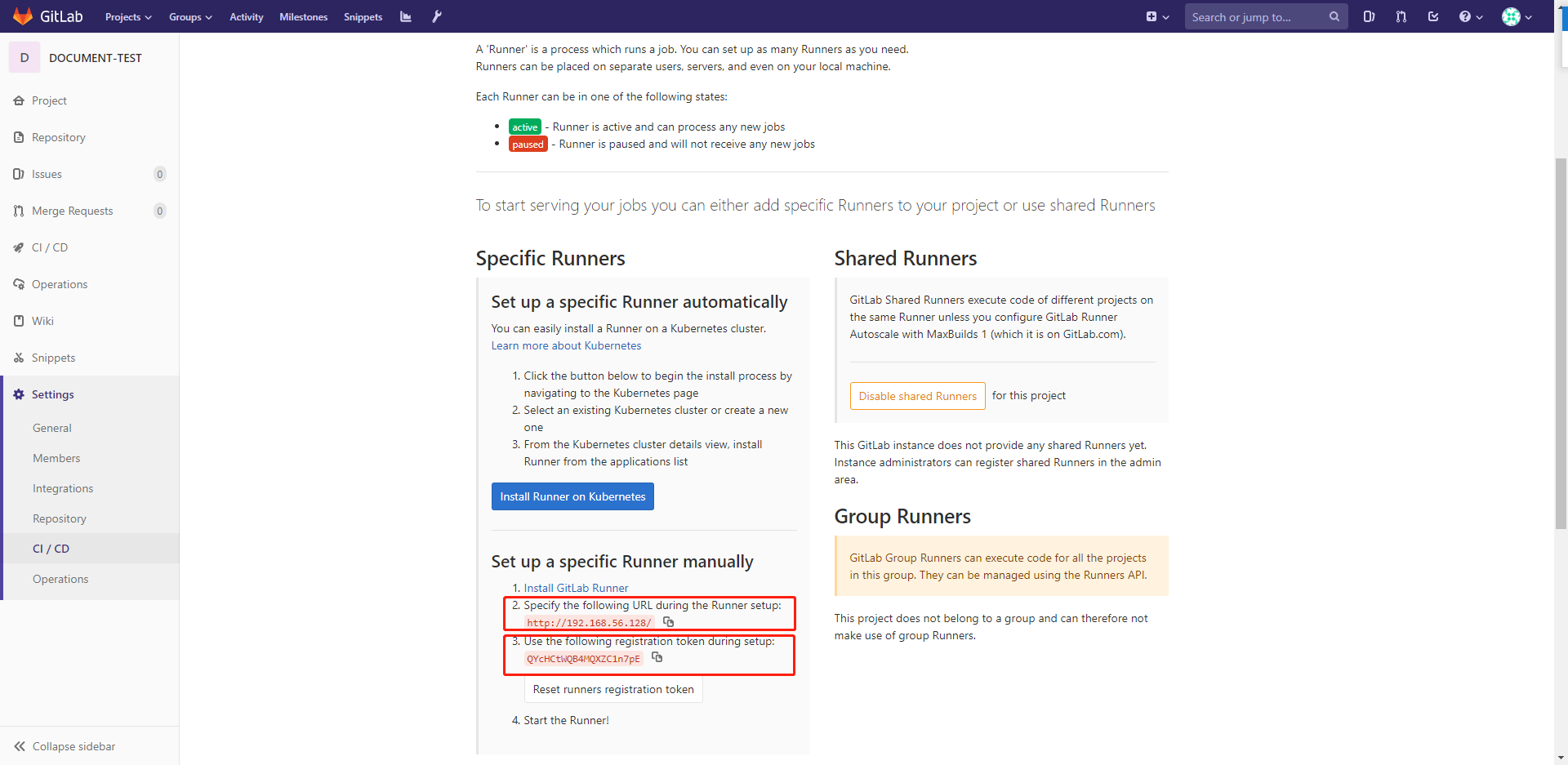
Settings > CI / CD菜单,在右侧面板中点击Runner选项卡的Expand展开Runner 详情,如下图
注意: 上图红框中的内容
TOKEN在下一步注册Runner会用到
-
将Runner注册到项目中
其中用中括号
[...]包括的内容表示需要手动修改的
$ sudo gitlab-runner register \--non-interactive \--executor "shell" \--url "[Gitlab服务地址 对应上图红框1中内容]" \--registration-token "[项目对应的TOKEN, 对应上图红框2中内容]" \--description "[描述, 例如: my description]" \--tag-list "[标签列表, 多个逗号隔开, 例如: commdoc-runner-tag-1]"
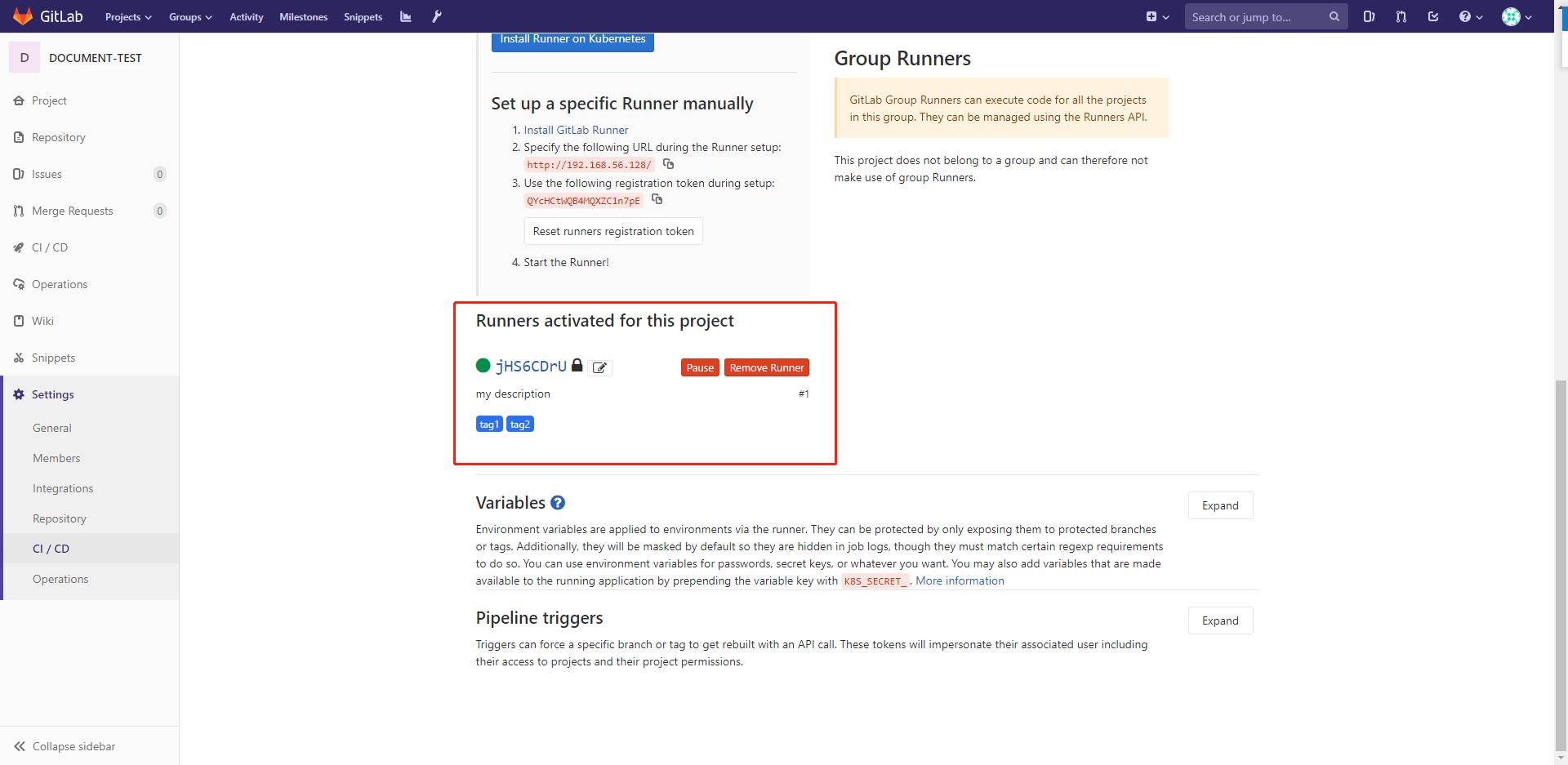
Runner注册完成之后,刷新 Settings > CI / CD > Runner 页面,如下图

可以点击上图中的红框所示编辑按钮,对Runner进行编辑(修改description,tags等…)
注意: 注册Runner时,tag很重要,后续的步骤会用到
Docsify项目准备
从https://github.com/RobertoHuang/RGP-DOCS下载基础项目模板
项目结构说明:
项目跟路径┣ src┃ ┣ 文档文件┃ ┃ ┣_sidebar.md # 文档左侧导航┃ ┣ _coverpage.md # 文档首页导航┃ ┗ index.html # 文档右上角导航┣ .gitlab-ci.yml┣ docker-compose.yml┣ Dockerfile┗ Dockerfile.onbuild
-
.gitlab-ci.ymlGitlab持续集成脚本(提交代码时触发)内容如下,根据实际情况调整完整语法规范可以参考:https://docs.gitlab.com/ee/ci/yaml/
variables:stages:- deploy.deploy_template: &deploy_templatestage: deployscript:- docker-compose build- docker-compose up -dafter_script:- docker images | grep none | awk '{print $3}' | xargs docker rmi -fonly:- masterdocs-deploy-1:<<: *deploy_templatetags:- tag1注意: 需要特别注意修改
tags对应的内容,如下所示...tags:- tag1 # Gitlab-Runner注册到该项目的Tag,根据实际情况调整 ...其中
tag的值即为上面步骤【将Runner注册到项目中】注册时为Runner添加的tag是指
gitbook-deploy-1这个任务由拥有tag1标签的Runner来执行,实际上执行过程就是在Runner对应的机器上启动一个Docker容器,这个Docker容器正是上面docker-compose.yml和Dockerfile的产物,也即是文档的服务,事实上它是一个node服务 -
docker-compose.yml用于在
Gitlab-Runner上启动文档容器的脚本,内容如下version: '3'services:common-docsify: # docker-compose服务名称,可根据实际情况进行调整image: docsify # 镜像名称,可根据实际情况进行调整build:context: .container_name: common-docsify # 容器名称,可根据实际情况进行调整restart: alwaysports:- 8080:3000 -
DockerFile用于构建进行的脚本,内容固定如下
FROM docsify:onbuild其中
docsify:onbuild是在第一步Docker环境准备时打的基础镜像,参考Dockerfile.onbuild
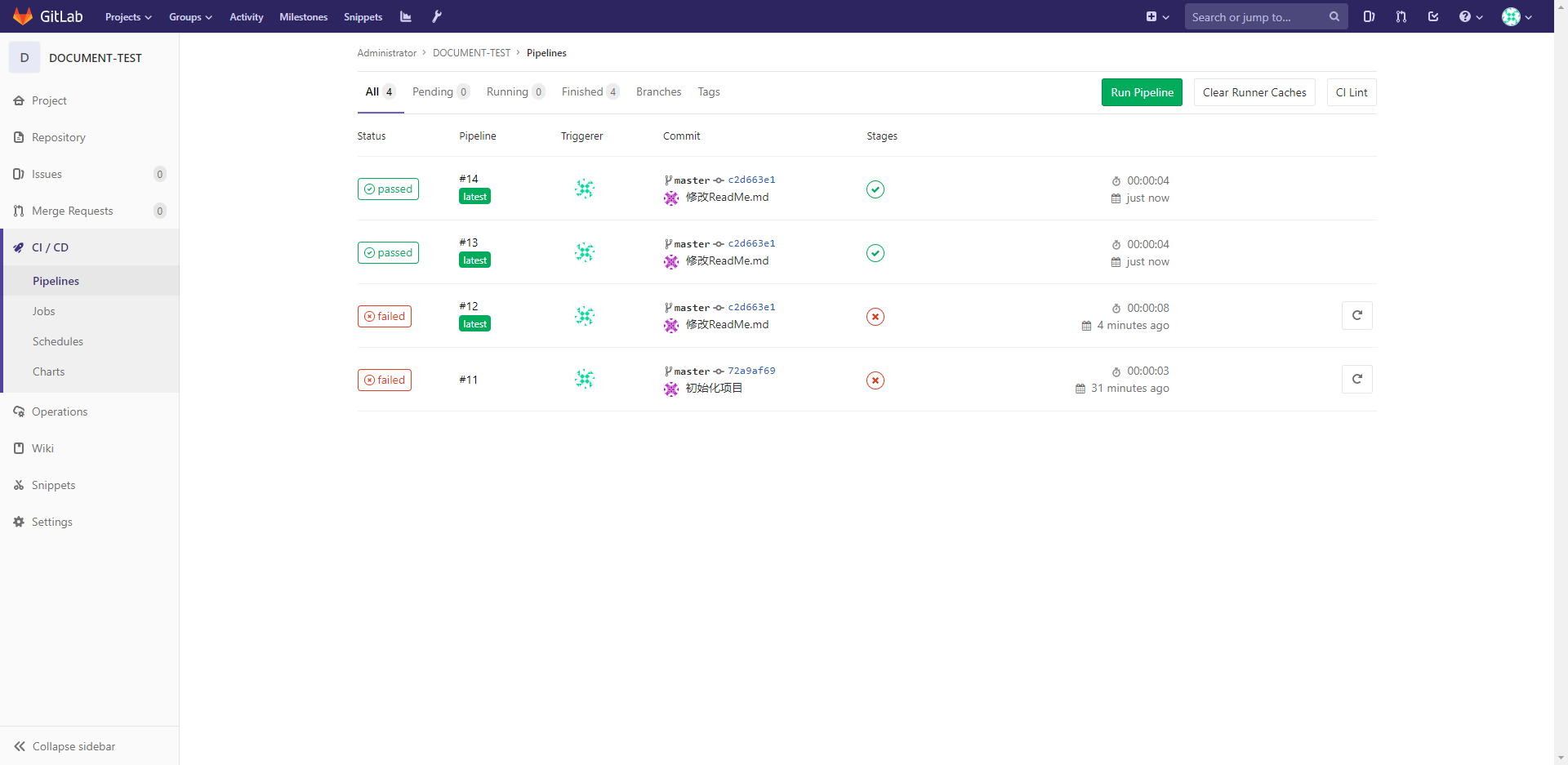
将从GitHub上下载的模板项目导入之前在Gitlab中初始化好的项目,将本地文件Commit & Push,在Gitlab UI左侧菜单点击CI / CD > Pipelines查看持续集成的进度及状态,如下

Pipelines完成后,访问虚拟机IP(8080端口),查看文档是否生成。注意: 首次集成如果失败,直接Retry
Docsify文档说明
项目文档采用Markdown编写,由Docsify实时渲染
-
文档主体
文档主体在
src目录下,每个项目单独一个目录。例如:消息队列的项目文档放在
src/RGP-MESSAGE下,图片文件放在src/RGP-MESSAGE/images目录下 -
文档目录(侧边栏)
文档目录在
src/项目目录/_sidebar.md文件中,每个项目有单独的文档目录例如:消息队列的文档目录在
src/RGP-MESSAGE/_sidebar.md中,内容如下- 产品介绍- [背景](RGP-MESSAGE/01.introduction/background.md)- 产品设计文档- [应用信息设计](RGP-MESSAGE/02.design-document/application_information_design.md)- 用户使用手册- [用户指南](RGP-MESSAGE/03.user-guide/user-guide.md)- 运维手册- [监控报警事项](RGP-MESSAGE/04.devops-guide/monitor_alarm.md)- OKR- [OKR 目标](RGP-MESSAGE/05.okr-summary/okr.md)
开发方式
改动提交到
master分支后,会触发CI,稍等片刻再访问文档地址就可以看到相应的变化
-
Docsify对Markdown语法进行了扩展,如果你想让文档的表现力更好,可以参考 Docsify Markdown扩展 -
标题锚点
ID的生成规则:例如# ## ### 等标题会生成标题锚点用于跳转,ID生成规规则为:- 如果标题由数字开头生成的ID前面会添加
_下划线 - 标题中包含空格的会被转成
-中横杠【例如# 1. 背景生成的ID为_1.-背景】 - 如果不想使用默认的ID生成规则,可以为标题添加id属性【
### 你好,世界 :id=hello-world】
- 如果标题由数字开头生成的ID前面会添加
-
页面间跳转方式:以上面文档目录为例,在本页面想要跳转到背景的二级标题
概述那么应该写成[跳转概述](#概述)不同文件间的跳转必须加上完整的项目路径,跳转到具体的标题锚点应该使用渲染后的锚点
ID,如[跳转应用信息设计](RGP-MESSAGE/02.design-document/application_information_design.md)
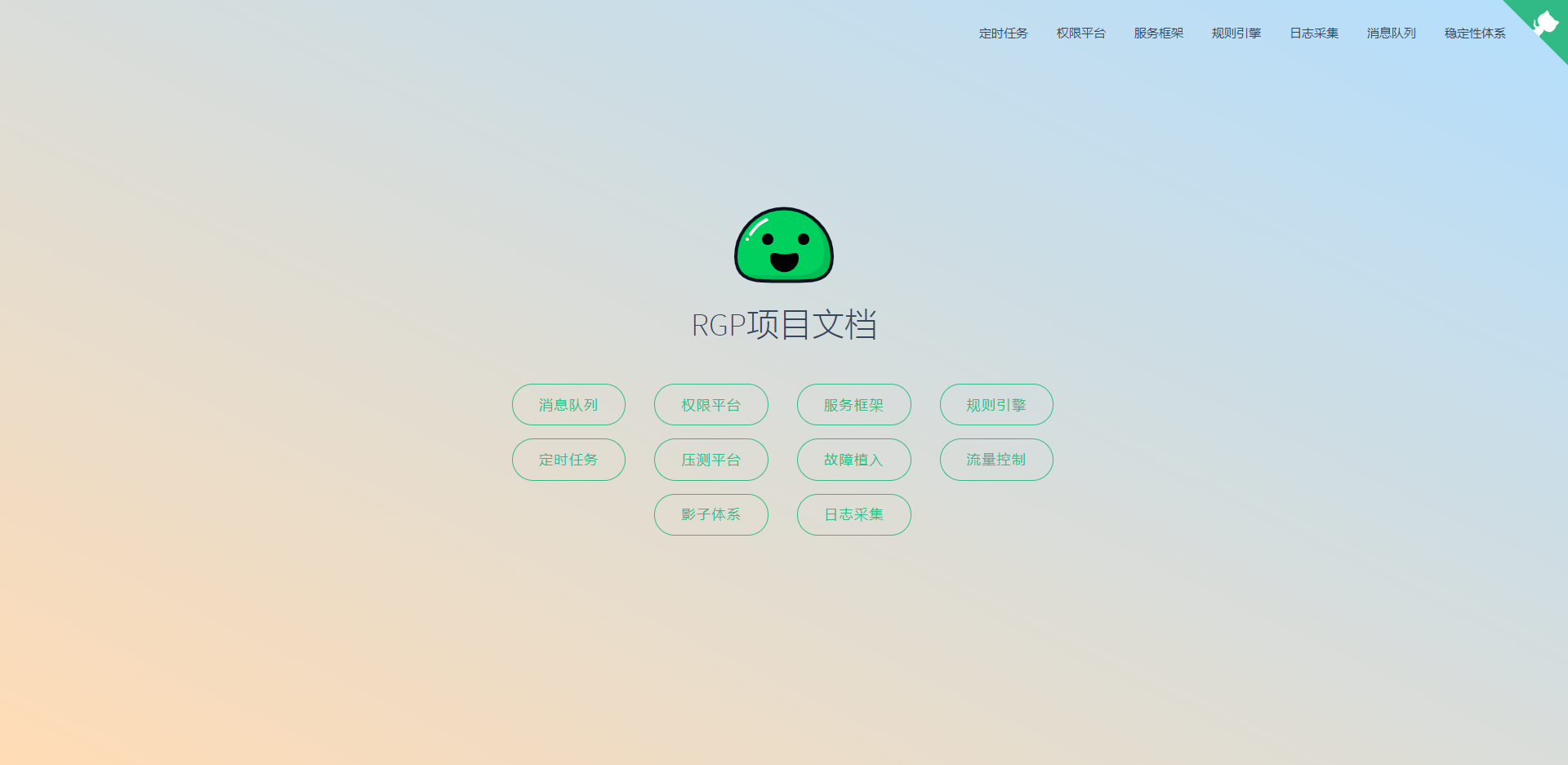
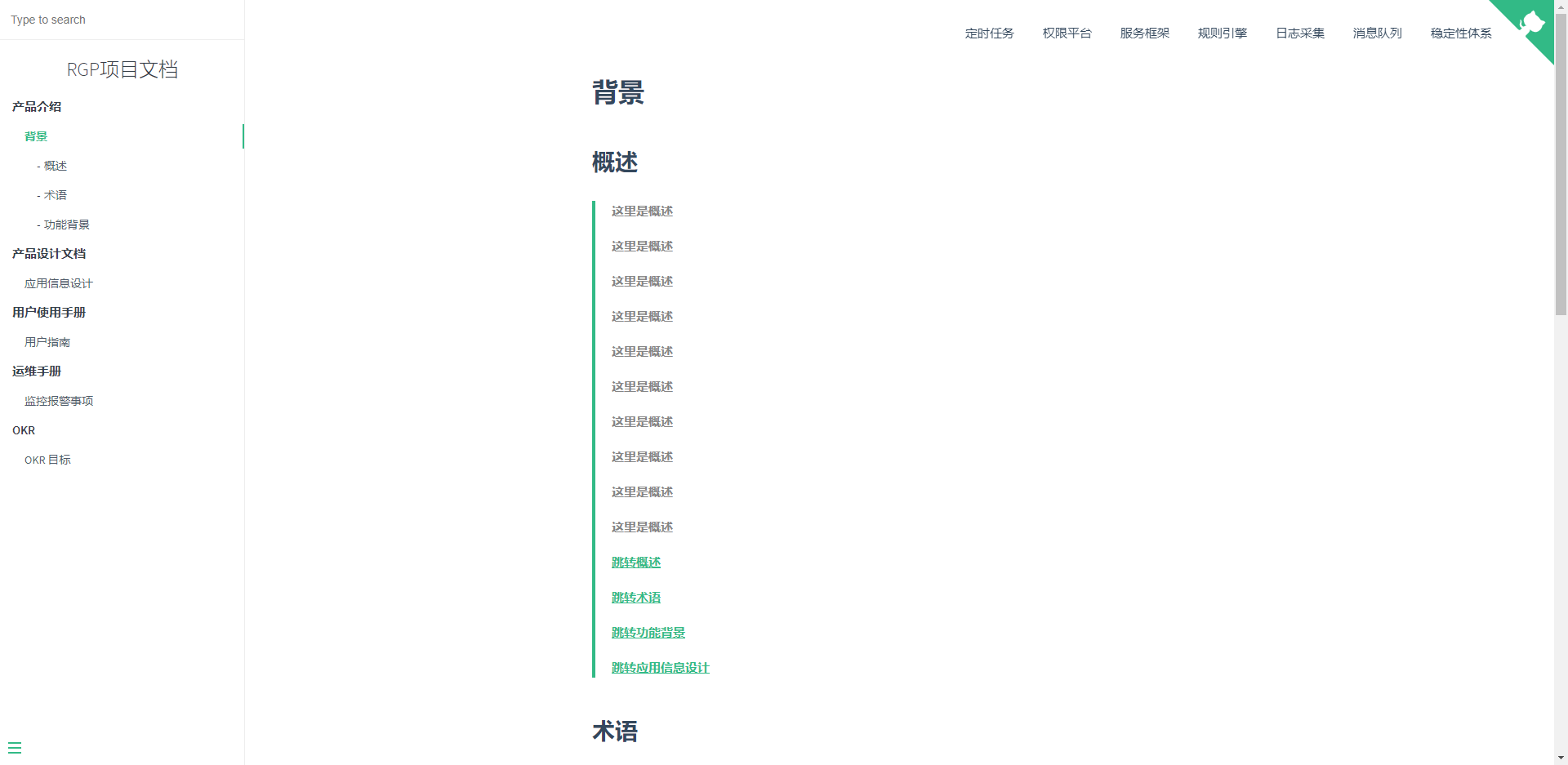
文档服务效果图


附录
-
参考文档:
- .gitlab-ci.yml语法详解 https://docs.gitlab.com/ee/ci/yaml/
- docsify文档生成器 https://docsify.js.org/#/?id=docsify-494
- VuePress静态网站生成器 https://vuepress.vuejs.org/zh/guide/
-
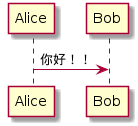
UML支持Markdown扩展支持PlantUML例如代码块:
```plantuml Alice -> Bob: 你好!! ```将会生成时序图:

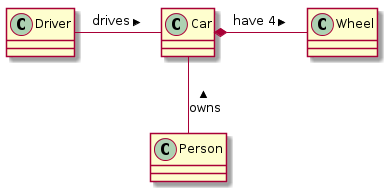
而如下代码块
```plantuml class CarDriver - Car : drives > Car *- Wheel : have 4 > Car -- Person : < owns ```将会生成类图:

这篇关于使用Docker+Gitlab+Docsify搭建公司内部文档服务的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



