本文主要是介绍从零开始搭建react storybook,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.创建项目文件夹Library
2.命令行执行以下语句
cd Library
cnpm init -y
cnpm i --save-dev @storybook/react
cnpm i --save react react-dom3.进入package.json
找到script,增加“storybook”属性
{"scripts": {"storybook": "start-storybook -p 9001 -c .storybook"}
}4.在项目根目录新建文件夹.storybook
5.进入文件夹.storybook
新建文件config.js内容如下:
import { configure } from '@storybook/react';function loadStories() {require('../stories/index.js');// You can require as many stories as you need.
}configure(loadStories, module);6.项目根目录新建文件夹.stories
7.进入文件夹.stories
新建index.js,内容如下
import React from 'react';
import { storiesOf } from '@storybook/react';
import { action } from '@storybook/addon-actions';storiesOf('Button', module).add('with text', () => (<button onClick={action('clicked')}>Hello Button</button>)).add('with some emoji', () => (<button onClick={action('clicked')}>�� �� �� ��</button>));8.执行命令行
cnpm run storybook9.打开浏览器,输入http://localhost:9001/
可以查看到storybook已经成功创建
那么接下来,我们用react+es6来写一个组件吧
1.项目根目录新建src文件夹,src文件夹里面新建component文件夹
2.进入component文件夹,新建Hello文件夹
Hello文件夹里的文件如下:
Hello
-Hello.js
-index.js
编写文件内容:
Hello.js
import React, {Component, PropTypes} from 'react';
// import './hello.less';class Hello extends Component {render() {const {words} = this.props;return (<div className="hello">Hello,{words}</div>)}
}export default Hello;
index.js
import Hello from './Hello';export default Hello;
3.进入stories文件夹,新建Hello.js,内容如下
import Hello from '../src/component/Hello';export default Hello;
4.进入stories/index.js,添加Hello组件
import React from 'react';
import { storiesOf } from '@storybook/react';
import { action } from '@storybook/addon-actions';import Hello from './Hello';storiesOf('Button', module).add('with text', () => (<button onClick={action('clicked')}>Hello Button</button>)).add('with some emoji', () => (<button onClick={action('clicked')}>�� �� �� ��</button>));const words = "storybook";
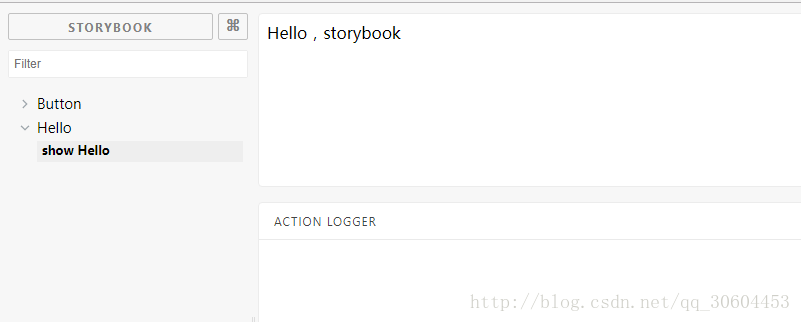
storiesOf('Hello', module).add('show Hello', () =>(<Hello words={words}/>
));
5.配置react+es6环境
项目根目录新建.babelrc文件
内容如下:
{"presets": ["es2015","react"]
}
6.安装相应的插件
cnpm i –save-dev XXX
在这里我直接将我的package.json给出来,大家根据需要去安装即可
{"name": "Library","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","storybook": "start-storybook -p 9001 -c .storybook"},"keywords": [],"author": "","license": "ISC","devDependencies": {"@storybook/react": "^3.2.12","babel-core": "^6.26.0","babel-loader": "^7.1.2","babel-preset-es2015": "^6.24.1","babel-preset-react": "^6.24.1","css-loader": "^0.28.7","es2015": "^0.0.0","less": "^3.0.0-alpha.3","less-loader": "^4.0.5","react": "^16.0.0","react-dom": "^16.0.0","style-loader": "^0.19.0"}
}
7.运行
**cnpm run storybook**这篇关于从零开始搭建react storybook的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!