本文主要是介绍报错解决 vue使用axios请求发生301 Moved Permanently错误,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
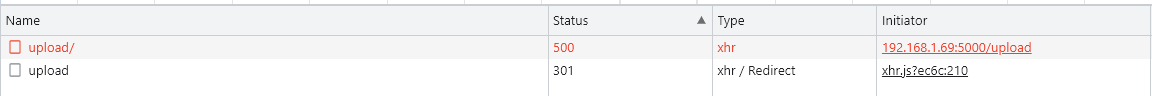
使用element-ui 上传组件 点击上传 接口调用了两次 一次报错 301 一次报错500
报错:

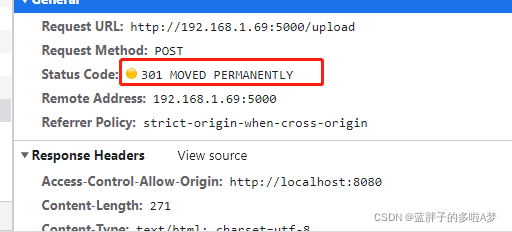
301:

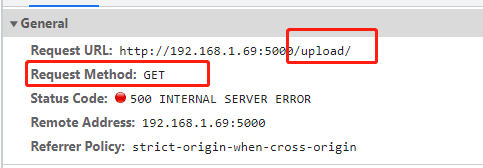
500: 500的这个就很奇怪了 我配置的是post请求 这边却显示 GET 而且url后面自动给加了一个 /

起初 以为是 element 上传组件的问题 自动上传也禁止了 各种配置都配置了 还是有这个问题
最后发现点击上传按钮 会先报301 再报500 所以问题还是出在了301 上面
301 重定向: 看到有大佬说是跨域问题 但是跨域这个后端都已经配置了 而且项目中其他接口都是正常请求的 所以这个 跨域 pass掉 接着找问题
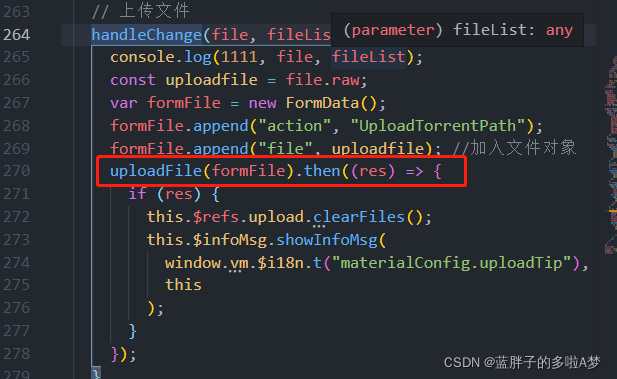
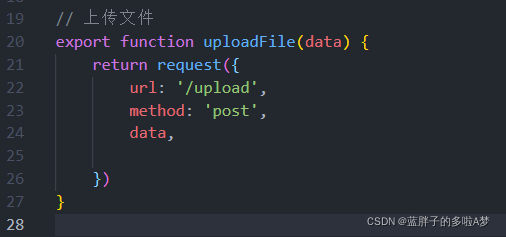
请求代码
上传按钮点击事件

接口配置

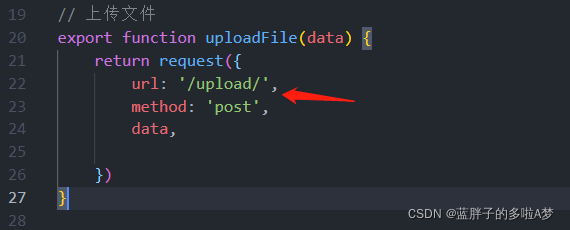
最后 发现 这个Url后面是要加一个 / 的
因为其他接口都没有加 所以这个 接口我也没有加
仔细看了一下之前老项目中这个接口 是需要加上 / 的
正确配置 如下:

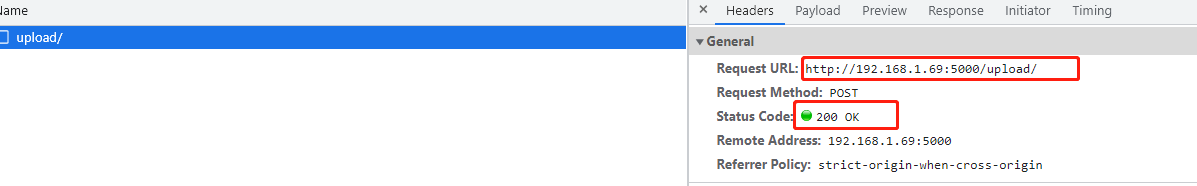
请求成功

这样就可以了
附加:
301:被请求的资源已永久移动到新位置,并且将来任何对此资源的引用都应该使用本响应返回的若干个 URI 之一。
302:请求的资源现在临时从不同的 URI 响应请求。由于这样的重定向是临时的,客户端应当继续向原有地址发送以后的请求。
这篇关于报错解决 vue使用axios请求发生301 Moved Permanently错误的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






