本文主要是介绍HTML5+CSSDAY4综合案例一--热词,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
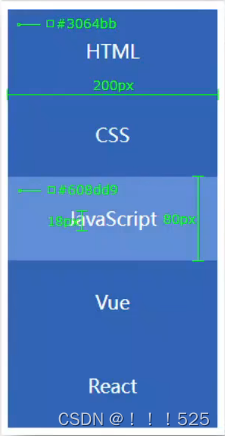
样式展示图:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>热词</title><style>a{background-color: #3064b3;color:#fff;width: 200px;height: 80px;display: block;font-size: 18px;/* text-decoration:设置文字的格式 */text-decoration: none;/* text-align: center:tac设置水平文字居中 */text-align: center;/* 设置文字竖直居中 */line-height: 80px;}a:hover{background-color: #608dd9;}</style>
</head>
<body><a href="#">HTML</a><a href="#">CSS</a><a href="#">JavaScript</a><a href="#">Vue</a><a href="#">React</a>
</body>
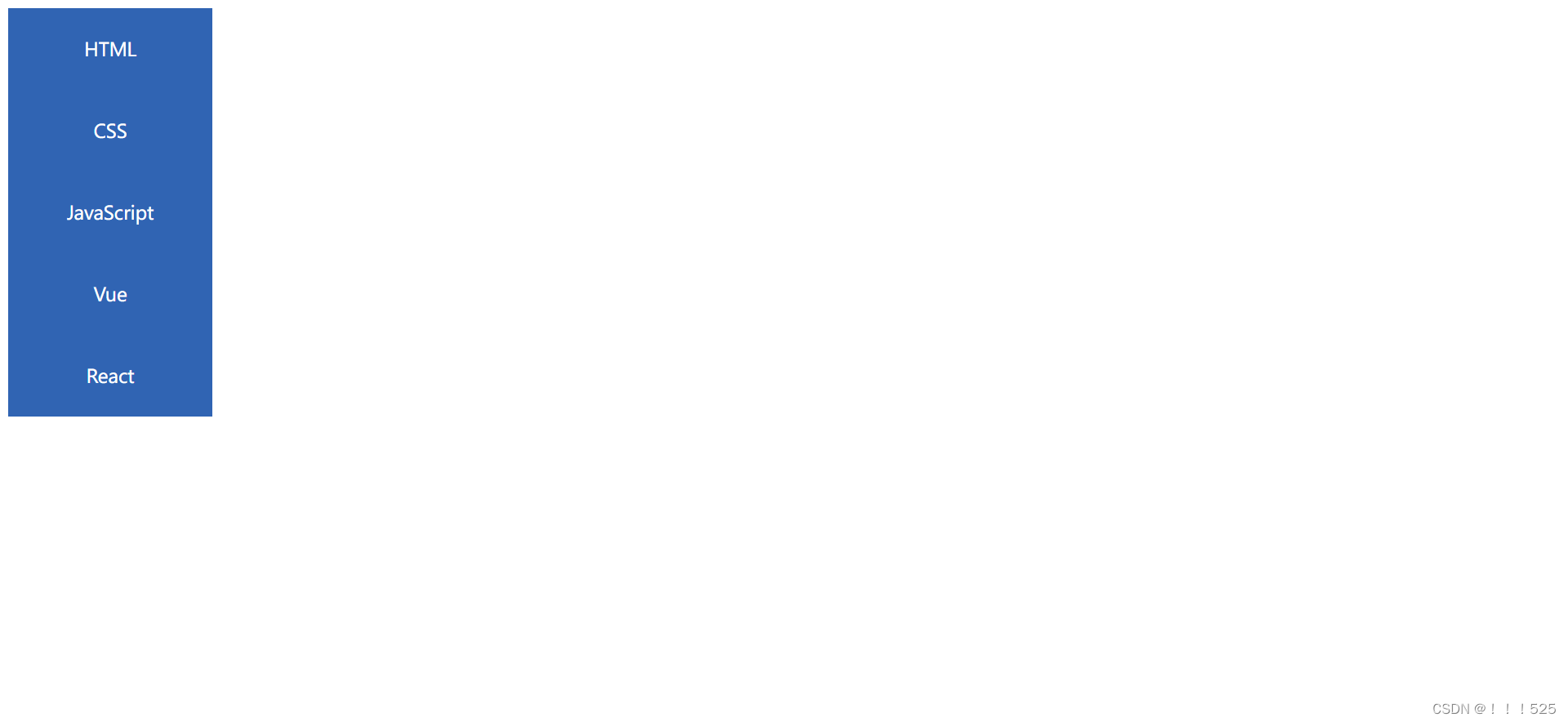
</html>效果展示:

这篇关于HTML5+CSSDAY4综合案例一--热词的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





