本文主要是介绍如何在逍遥模拟器上加载Magisk模块,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本机环境:win7 64位,Python3.8.10,逍遥模拟器版本9.0.6,安卓版本9(手机里的设置-系统-关于平板电脑-Android版本)。
已经安装了Magsik,现在需要加载一个新模块。
一、电脑上下载需要安装的模块,放到指定目录(不要有中文路径,最好也不要有空格)

看一下模块有32位和64位,那么安装哪个呢?用adb看一下逍遥模拟器的构架是多少吧。
二、看手机模拟器构架和位数
1、首先adb连接手机模拟器
cmd
g:
cd G:\xiaoyao\Microvirt\MEmu
adb.exe kill-server
adb connect 127.0.0.1:21503(逍遥模拟器端口:21503)
adb devices2、看构架和多少位的
使用adb命令即可查看:
adb -s 设备名称 shell getprop ro.product.cpu.abi(1)arm构架
armeabi-v7a:32位
armeabi-v8a:63位
(2) x86构架
x86_32:32位
x86_64:64位

可以看到,我使用的逍遥模拟器是64位的。
三、使用magisk加载模块
1、将电脑上的文件(64位的文件)使用adb push推送到手机的指定目录sdcard中
adb push C:/Users/Administrator/Desktop/magiskv2/xxx-magisk-android64.zip /sdcard/
2、现在使用adb看一下手机模拟器上sdcard里的情况,证实文件已经推送成功。
adb shell
cd sdcard/
ls
3、使用Magisk加载模块,然后点击蓝色按钮的“重启”

等待一段时间后, 应该是重启成功,但是手机模拟器卡住了,这时重启模拟器即可。

重启模拟器之后,进入Magisk的模块,看到已经安装成功。

四、使用模块注意事项
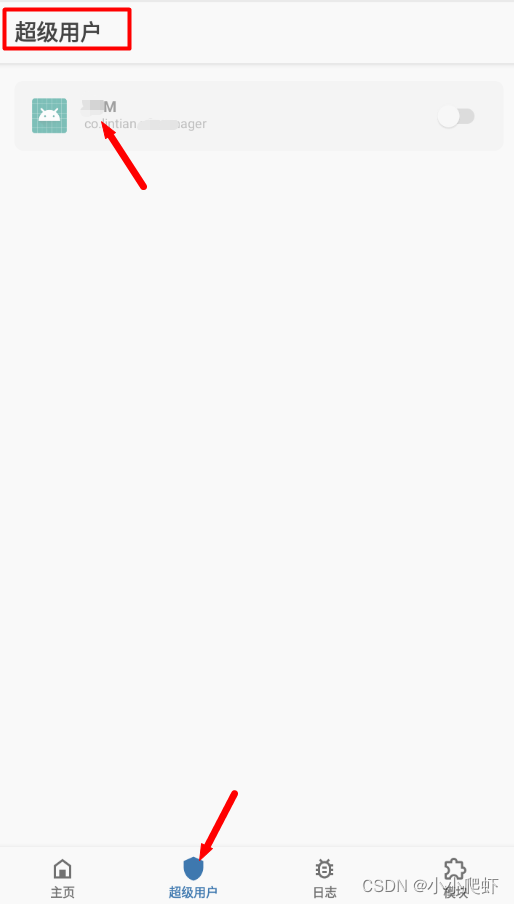
如果额外安装的APP应用打开时,提示“XX已被拒绝超级用户权限”,则打开Magisk-超级用户-找到对应的APP应用-右边拨开滑动条即可。

解决方法如下图:

这篇关于如何在逍遥模拟器上加载Magisk模块的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







