本文主要是介绍Bootstrap的宽度和高度的设置(相对于父元素的宽度和高度、相对于视口的宽度和高度),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在Bootstrap中,宽度和高度的设置分为两种情况,一种是相对于父元素的宽度和高度设置,以百分比来表示;另一种是相对于视口的宽度和高度设置,单位为vw(视口宽度)和vh(视口高度)。
01-相对于父元素的宽度和高度设置
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>相对于父元素的宽度和高度</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
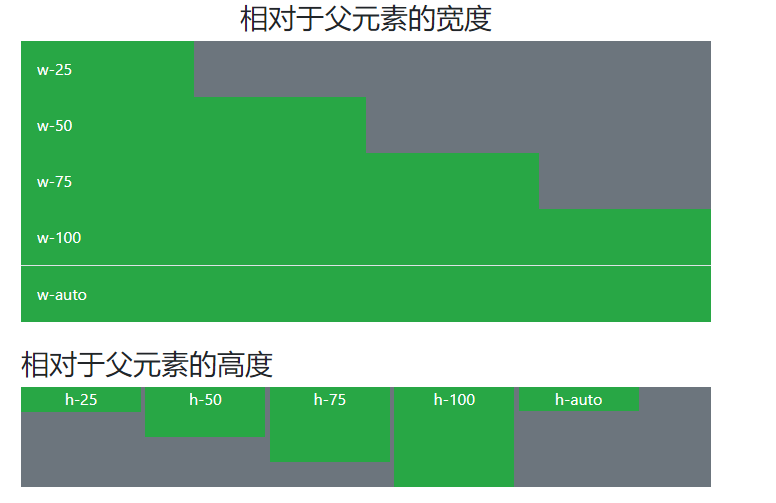
<h3 align="center">相对于父元素的宽度</h3>
<div class="bg-secondary text-white mb-4"><div class="w-25 p-3 bg-success">w-25</div><div class="w-50 p-3 bg-success">w-50</div><div class="w-75 p-3 bg-success">w-75</div><div class="w-100 p-3 bg-success">w-100</div><div class="w-auto p-3 bg-success border-top">w-auto</div>
</div>
<h3 class="mb-2">相对于父元素的高度</h3>
<div class="bg-secondary text-white" style="height: 100px;"><div class="h-25 d-inline-block bg-success text-center" style="width: 120px;">h-25</div><div class="h-50 d-inline-block bg-success text-center" style="width: 120px;">h-50</div><div class="h-75 d-inline-block bg-success text-center" style="width: 120px;">h-75</div><div class="h-100 d-inline-block bg-success text-center" style="width: 120px;">h-100</div><div class="h-auto d-inline-block bg-success text-center" style="width: 120px;">h-auto</div>
</div>
</body>
</html>
运行效果如下图所示:

02-设置元素的最大宽度和最大高度
举个“设置元素的最大宽度和最大高度”的例子。
例如:一个元素盒子的尺寸是固定的,而其包含的图片元素的尺寸不确定,例可以设置元素的最大宽度和最大高度,使图片不会因为尺寸过大而撑破元素盒子,影响页面布局。
可以使用类 mw-100、mh-100 设置最大高度和最大宽度。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>最大宽度和高度</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3>最大宽度和高度</h3>
<div style="width: 400px;height: 300px;" class="border border-primary"><img src="1.jpg" class="mw-100 mh-100">
</div>
</body>
</html>
运行效果如下图所示:


假如不约束图片元素的最大宽度和高度,那么效果如下:

03-相对于视口的宽度和高度
相对于视口的宽度和高度设置,单位为vw(视口宽度)和vh(视口高度)。
1vw的意义:把视口宽度平均分成100份,1vw等于视口宽度的1%。
1vh的意义:把视口高度平均分成100份,1vh等于视口高度的1%。
示例代码和详细说明暂略。
这篇关于Bootstrap的宽度和高度的设置(相对于父元素的宽度和高度、相对于视口的宽度和高度)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






