本文主要是介绍微信支付——点金计划商家小票显示无法获取订单信息,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目场景:
因项目需求需要对接微信公众号支付,支付完成返回指定页面,根据微信官方发布的公告,现在支付完成以后不能直接跳转指定页面了,需要加入点金计划,跳到小票页面,再通过小票页面返回商家指定的页面
问题描述
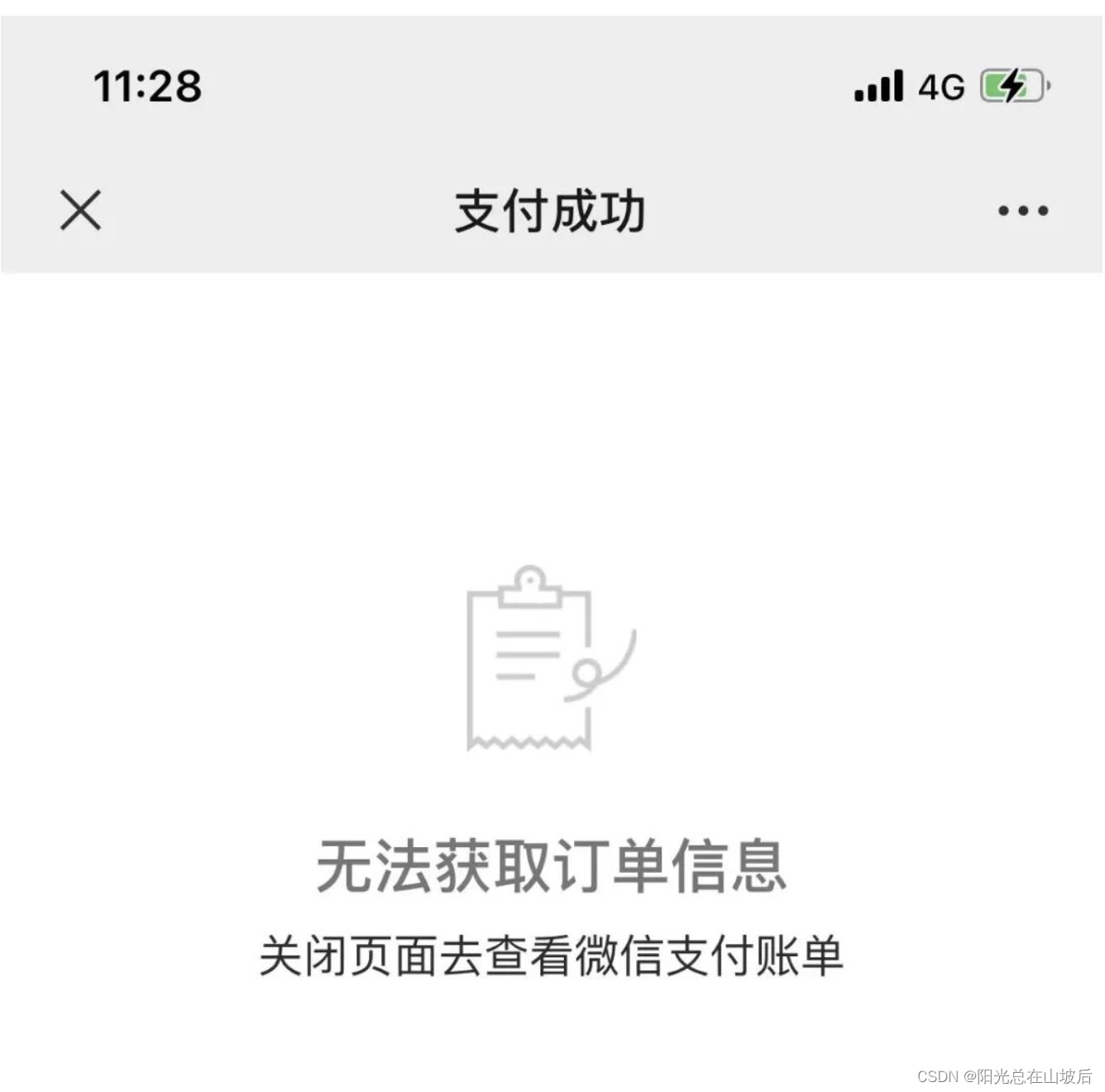
加入点金计划支付完成跳转商家小票页面出现了问题;

原因分析:
点金计划商家小票部分不显示,提示“无法获取订单信息”页面可以按以下几个步骤检查:
1、已打开特约商户的商家小票及点金计划开关
2、商家小票页面需调用父页面“onIframeReady事件”的jsapi,具体请查看商家小票开发指引
3、从加载商家小票到调用JSAPI之间的用时不可超过3s
4、调试时,扫描二维码的微信号和支付该笔测试订单的微信号需为同一个
5、商家小票页面可正常访问
6、检查商家小票请求的Response Headers中X-Frame-Options是否允许payapp.weixin.qq.com访问
7、如果是使用VUE,onIframeReady不能放在created里执行
8、如果上述方法都不行,请先编写一个最简单的demo页面,看看demo页面是否成功
9、商家URL是否有进行重定向,是否重定向到http的链接点金计划商家小票部分不显示,提示“无法获取订单信息”页面可以按以下几个步骤检查:
根据官方的提示检查了也没找到原因,逛微信开发者社区找到了一些新发现
解决方案:
第一个:js代码尽量放在head标签里边;
第二个:
parent.postMessage(postData,'https://payapp.weixin.qq.com')改成
top.postMessage(postData, '*')第三个:先把ajax请求全部注释了,看看能否打开小票页面;
下边代码是一个静态页面,如果出现无法加载订单信息的话,可以先用我这段代码试试看看能不能打开小票页面
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="referrer" content="origin"><meta name="viewport"content="width=device-width, viewport-fit=cover, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"><meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /><title>支付完成</title><script type="text/javascript" src="./js/jquery.min.js"></script><script type="text/javascript" charset="UTF-8" src="https://wx.gtimg.com/pay_h5/goldplan/js/jgoldplan-1.0.0.js"></script><style>body {font-family: PingFang SC, "Helvetica Neue", Arial, sans-serif;}.order_box {text-align: center;padding-top: 60px;}.order_box .bussiness_avt img {width: 68px;height: 68px;border-radius: 100%;}.b_name {font-size: 14px;font-weight: 500;color: #999999;margin-top:14px;}.btns {display: -webkit-box;display: -ms-flexbox;display: -webkit-flex;display: flex;-webkit-box-pack: justify;-ms-flex-pack: justify;-webkit-justify-content: space-between;/* 页面底下有两个按钮时,放开这个来进行均匀排版 *//* justify-content: space-between; *//* 只有一个按钮就居中处理 */justify-content: center;margin-top: 80px;}.btns .btn {width: 147px;height: 35px;line-height: 35px;font-size: 14px;border-radius: 39px;border: 1px solid #5a9cf7;box-sizing: border-box;color: #CD2314;}.btns .btn.detail {background:#5a9cf7;color: #fff;}</style><script>/**** @description Dom树执行完后加载 {所有订单必须响应 onIframeReady 事件,否则无法正常进行商家小票的展示。}* @param action 事件名称:onIframeReady * @param displayStyle:1.展示商家小票 SHOW_CUSTOM_PAGE 2.展示官方小票 SHOW_OFFICIAL_PAGE* @param height 范围 600-960px 默认高度 600px;* 具体看样商家小票 开发指引 https://wx.gtimg.com/pay/download/goldplan/goldplan_developer_guideline.pdf**/// 初始化//var vConsole = new VConsole();$(function(){// 初始化小票let initData ={action:'onIframeReady',displayStyle:'SHOW_CUSTOM_PAGE'};let postData = JSON.stringify(initData);//与ifarem 交互//parent.postMessage(postData,'https://payapp.weixin.qq.com')top.postMessage(postData, '*')});/**** 跳转至其他页面***/function Back(){const showUrl ='https://www.baidu.com?state=0';let mchData ={action:'jumpOut', jumpOutUrl:showUrl}let postData = JSON.stringify(mchData)//parent.postMessage(postData,'https://payapp.weixin.qq.com')top.postMessage(postData, '*')}// 获取地址栏参数function getUrlParam(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象var r = window.location.search.substr(1).match(reg); //匹配目标参数if (r != null) return unescape(r[2]);return null; //返回参数值}</script>
</head><body>
<div class="order_box"><div class="bussiness_avt"><img id="b_avt" src="./images/img.png"alt=""></div><div class="b_status" id="b_status">支付成功</div><div class="btns"><div id="toOrder" class="btn detail" onclick="Back()">返回商户</div></div>
</div>
</body>
</html>这篇关于微信支付——点金计划商家小票显示无法获取订单信息的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







