本文主要是介绍vue3 onMounted 反复执行问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue3中,每次跳转页面,同一个页面的
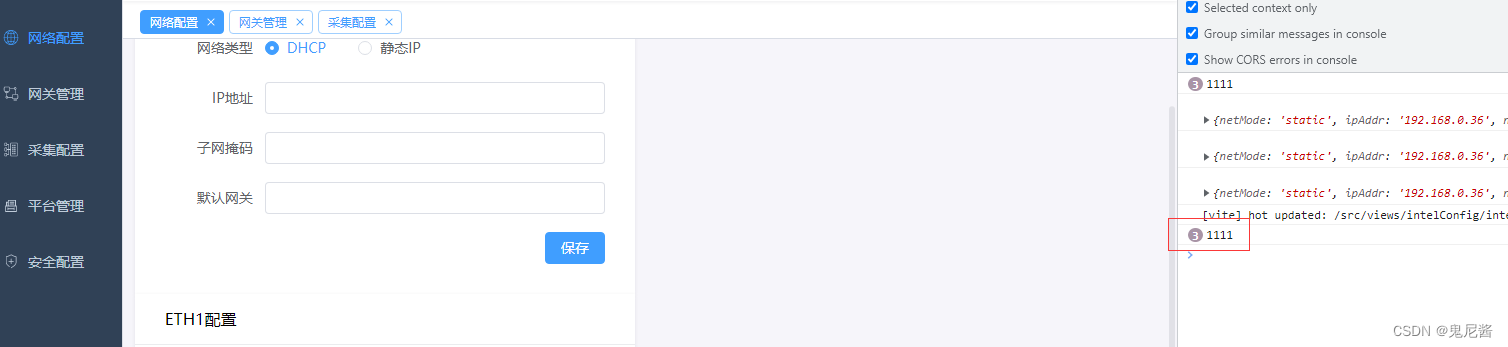
onMounted(() => {console.log('1111')})或者mounted () {console.log('1111')}反复执行

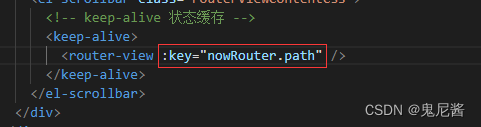
在vue3中 mounted或onMounted中打开页面反复执行多次,是由于router-view中设置了key,每次跳转都会记录一次,并导致执行一次页面生命周期

<keep-alive><router-view /></keep-alive>
删掉key之后,就恢复了正
这篇关于vue3 onMounted 反复执行问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









