本文主要是介绍南沙东涌云计算机中心,东涌镇中心+1小时到香港 中海入驻南沙首项目进展曝光...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
就在2月18日,粤港澳大湾区发展规划纲要正式面世,意味着粤港澳大湾区发展终于要从概念落地实处。
在此次粤港澳大湾区发展规划纲要中着重提到了三个地方的发展:深化深圳前海深港现代服务业合作区功能;推进珠海横琴粤港澳深度合作示范以及打造广州南沙粤港澳全面合作示范区。而广州作为整个大湾区城市群的核心,南沙自然成为了大湾区规划发展重中之重。
有了大湾区发展的加持,各项规划利好纷至沓来,南沙已经逐渐登上大湾区置业的价值高地。特别是南沙还有个庆盛站,有着“高铁+地铁”的交通枢纽地位,20分钟深圳北,30分钟达香港,在大湾区高度发展环境下,庆盛站成为了快速联结深圳、香港等湾区城市的黄金纽带。而能够坐享庆盛站便利的项目,便更能勾起置业者的兴趣。
纵观庆盛站周边仍然还处于待开发状态,住宅项目寥寥无几。由于庆盛站隶属东涌镇,自东涌归入南沙起,目前出让过的宅地仅有两块,其一是美的云筑,其二就是中海煕园。而美的云筑目前已对外开售,相反,中海煕园还未正式面世,更多了一丝神秘感。此次,乐居便深入东涌镇,实地一探该项目的建设进度。
地铁到项目仍需公交转乘 地铁交通较为不便
以市中心珠江新城为出发点,搭乘5号线至车陂南地铁站,转乘4号线往南沙客运港方向,于东涌地铁站下车,在东涌地铁b出口乘坐南37路+500米的步行,可到达中海煕园项目。乐居君实地测试了下,总共历时1个半小时,路途遥远,公共交通搭乘较为不便。


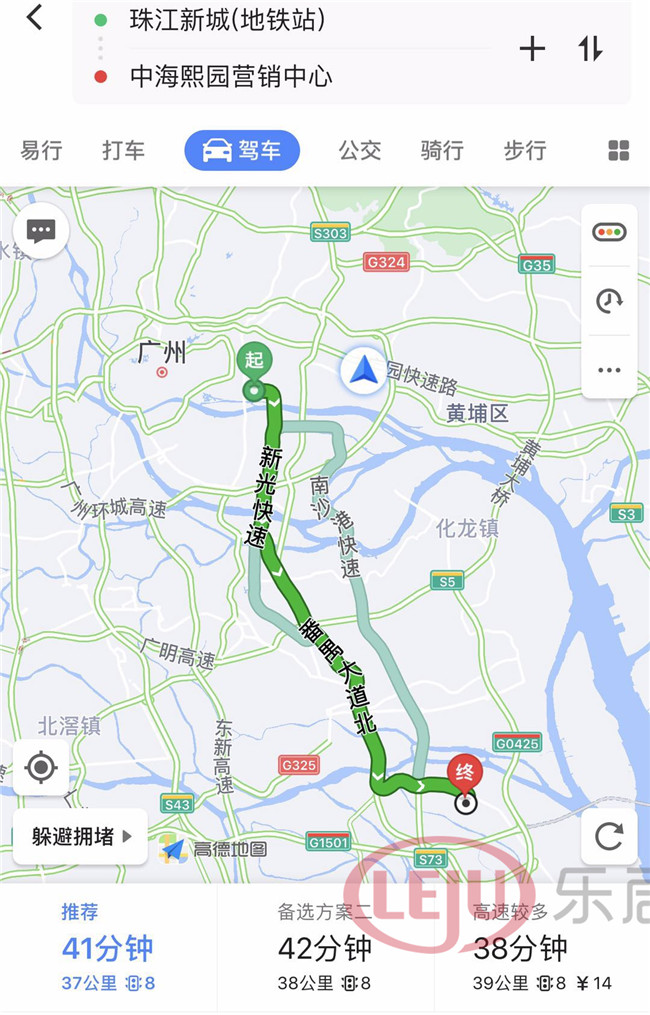
而如若自驾前往,沿新光快速转入,番禺大道北可至项目,最快历时也需要40分钟。

中海地产入驻南沙首项目 目前正处加紧建设中
待乐居君到达终点,发现整个项目被外墙包围起来,但肉眼可见项目的占地规模大,而且已经有两三栋开始成型。

与此同时,乐居君目测到中海煕园销售中心已进入最后建设修整阶段,据此前消息,该销售中心将于今年一季度正式开放,相信很快大家就可以前往参观咨询。

而在乐居君探访之前,也收集到中海煕园的一线资料。据了解,中海煕园是中海地产去年拍下来的,楼面价更高达16549元/平,仅次于南沙地王(17231元/平),吸引了不少关注。作为中海地产入驻南沙的首 个项目,中海煕园总占地面积高达7.9万㎡,建筑面积也有16万㎡,用地规模较大。
纯叠墅+新中式设计 未来项目一个小时可到香港
而中海煕园主要用来开发别墅项目,首期将会推出建筑面积约130-140㎡新中式叠墅,目前开盘时间以及售价尚未公布。
据悉,中海煕园的产品亮点在于,它是该区域首 个低密度纯叠墅项目,空间会更加通透,而且实用率会比较高。
而鉴于中海煕园主推别墅产品,更符合高端置业者的口味,因此交通出行更多以自驾车为主,免去了地铁转公交的麻烦。
另外,乐居君也会估算了下,从中海煕园开车至庆盛站,仅需要10分钟时间,加上步行的时间,也就是说项目到香港,满打满算一个小时就可以到达,也算是充分享受了庆盛站的便利。

位置处于东涌镇中心 生活氛围相对浓厚
抛开交通不说,从项目周边生活配套来看,生活氛围相对浓郁。因为项目正好处于东涌镇中心,在位置上较为突出,可以享受镇中心的成熟配套。
项目旁边紧挨着东涌镇中心幼儿园,再往周边走,还有东涌中学、东涌一中,教育配套非常给力。


而商业配套上,吉祥围民俗文化广场就在附近,吃喝一条街,而且还有菜市场以及小超市,可以满足基本生活需求。



另外,天汇百货与民俗文化广场仅隔一条马路,该百货广场也能满足日常的衣食住行。

再来的话,东涌公园以及东涌文化广场也在项目附近,休闲消遣也不成问题。


而如果你亲临东涌镇,你会被小镇独有的建筑风格所吸引,整条街都是充满岭南水乡人文气息,着实是个游玩的好去处。

总的来说,中海煕园的别墅产品定位,也确实比较符合东涌镇整个水乡风情的调性。虽然并无高端的商业配套,但坐落镇中心的位置优势,使得中海煕园整个生活环境会更加舒适宜居。而东涌镇中心,除了中海煕园以外,并无在售一手楼盘,二手的话,仅有锦绣新城住宅在售,均价在1万元/㎡左右,但楼龄较高。

所以,对于中海煕园这个全新别墅项目,你期待吗?
这篇关于南沙东涌云计算机中心,东涌镇中心+1小时到香港 中海入驻南沙首项目进展曝光...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







