本文主要是介绍原创 2021年的 大学jsp课设 旅游电子商务系统课设,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
原创 2021年的 大学jsp课设 旅游电子商务系统课设
- 一、课设功能描述
一、课设功能描述
文件夹里有对应的实验报告什么流程图用例图时序图啥的都有
一整套打包
这个课设是用来实现增删改查的一些功能 具体情况如下图:
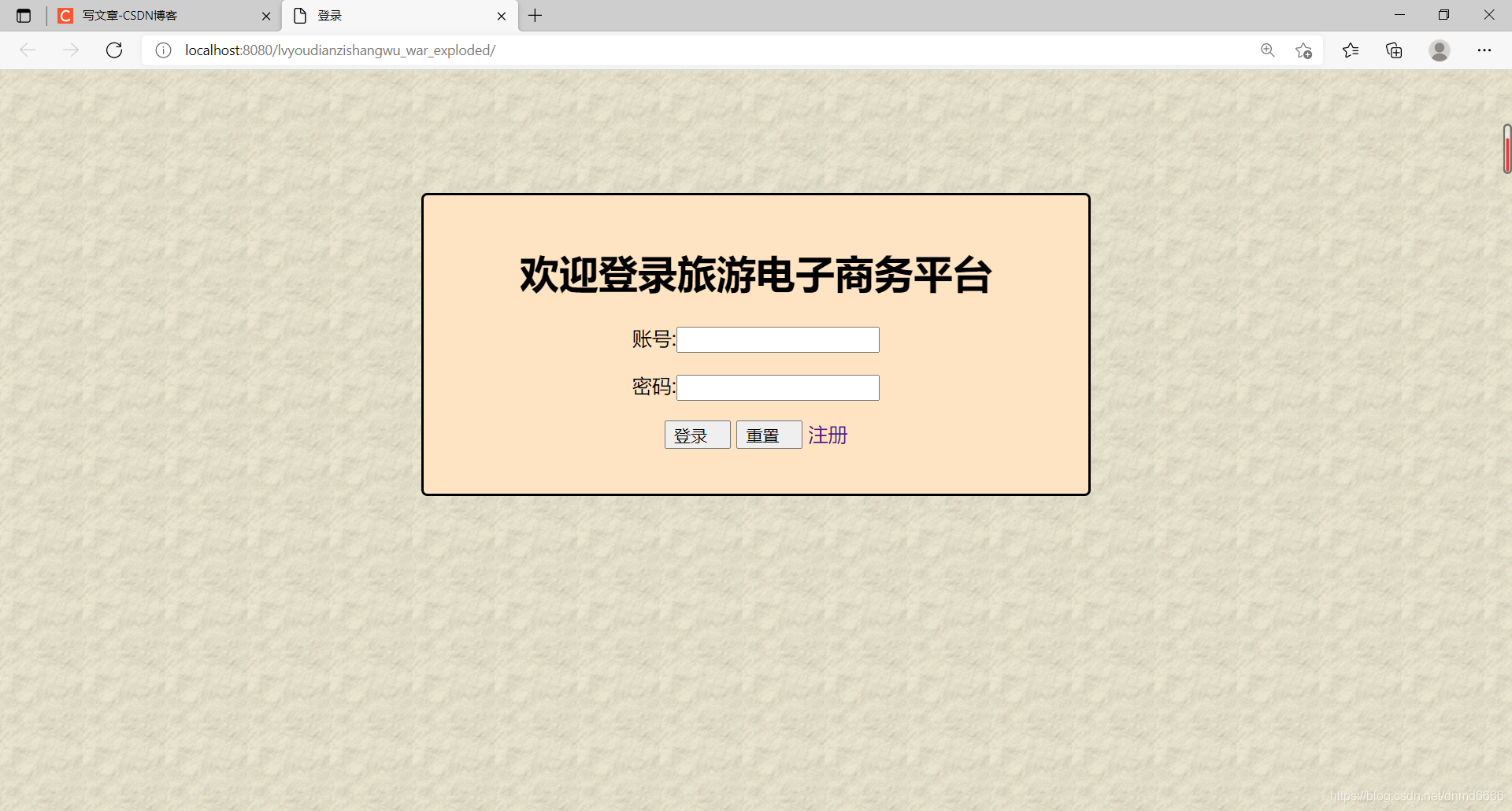
这个是登录界面 可以登录 或者 注册

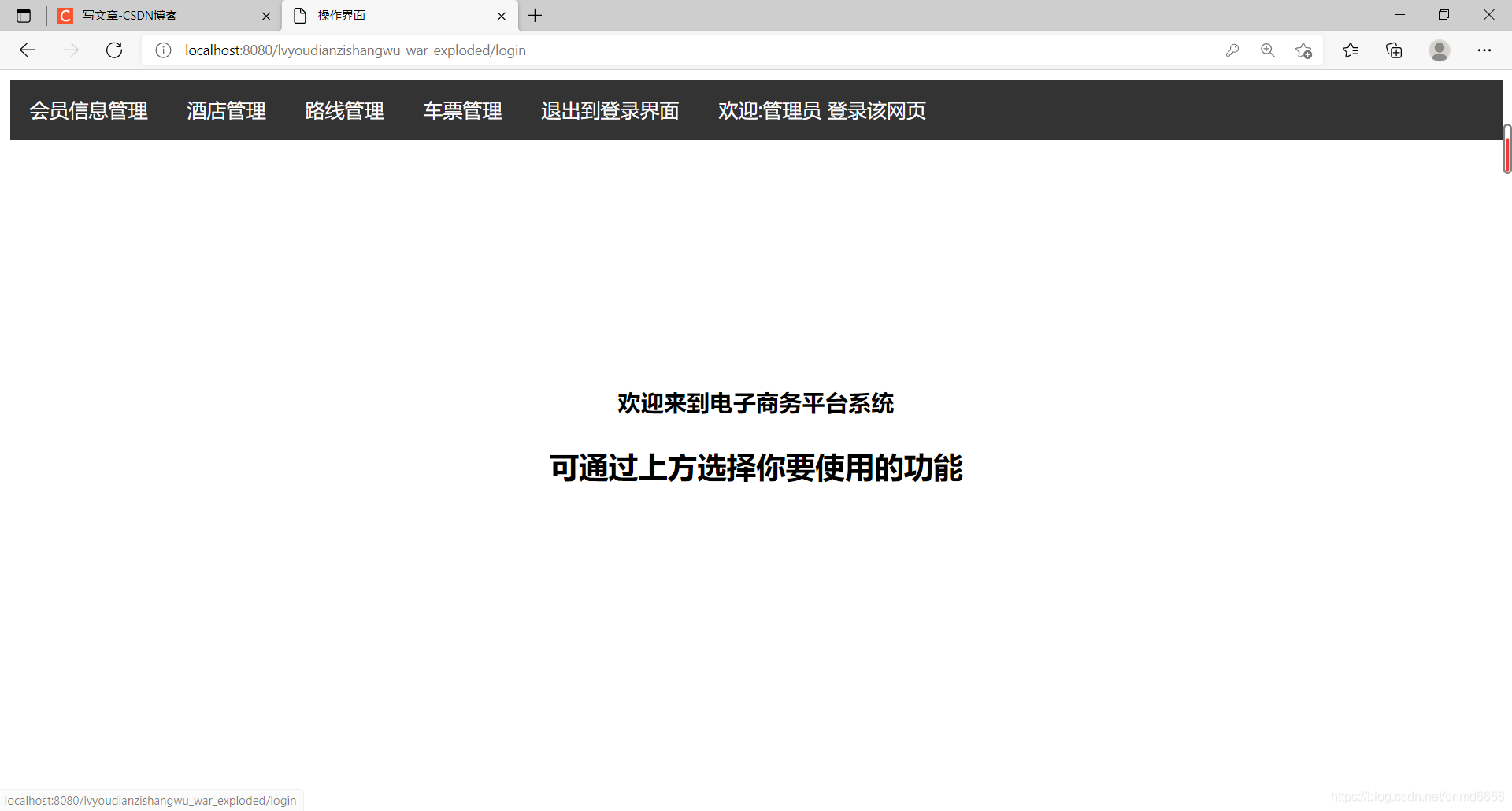
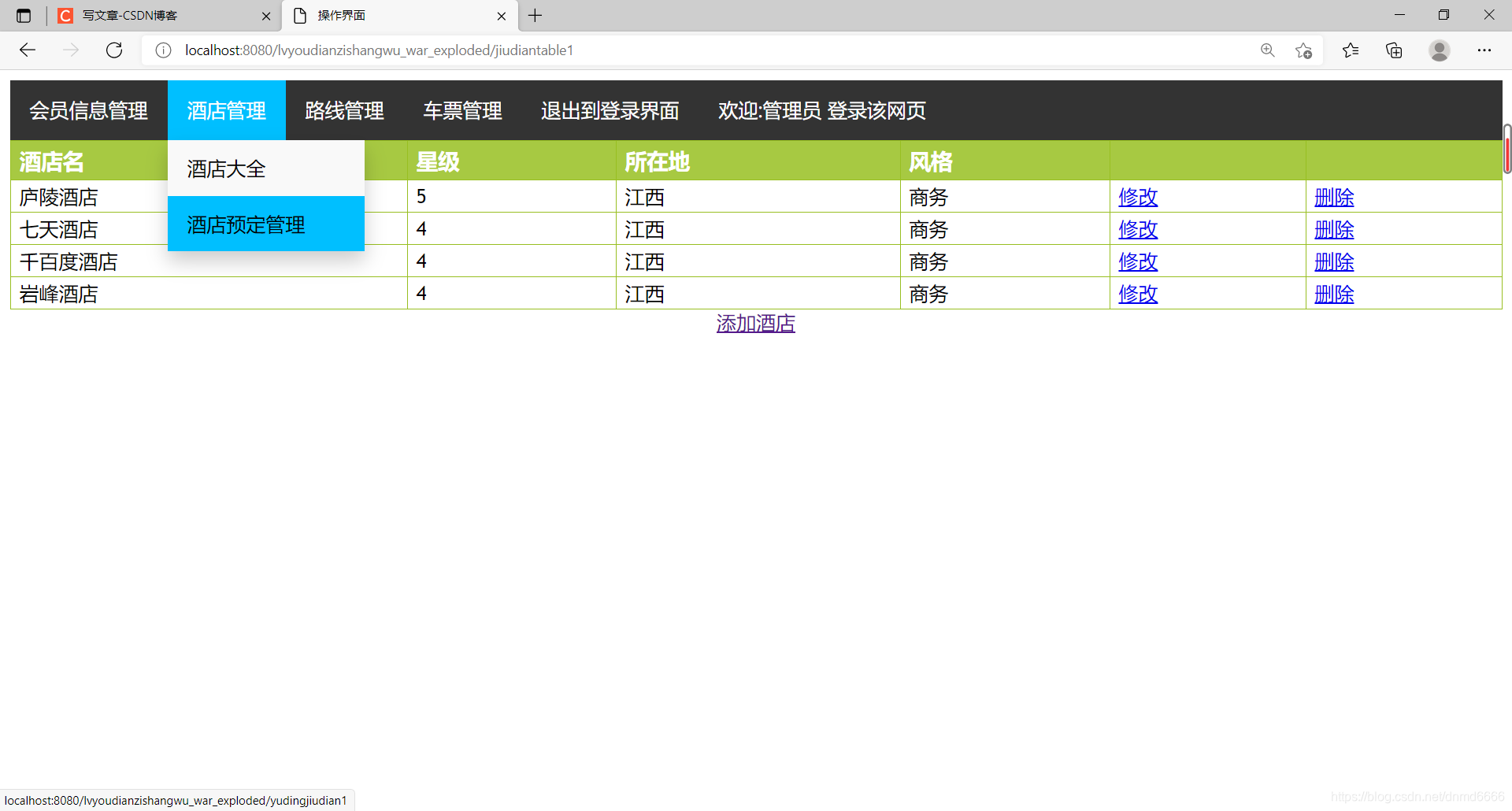
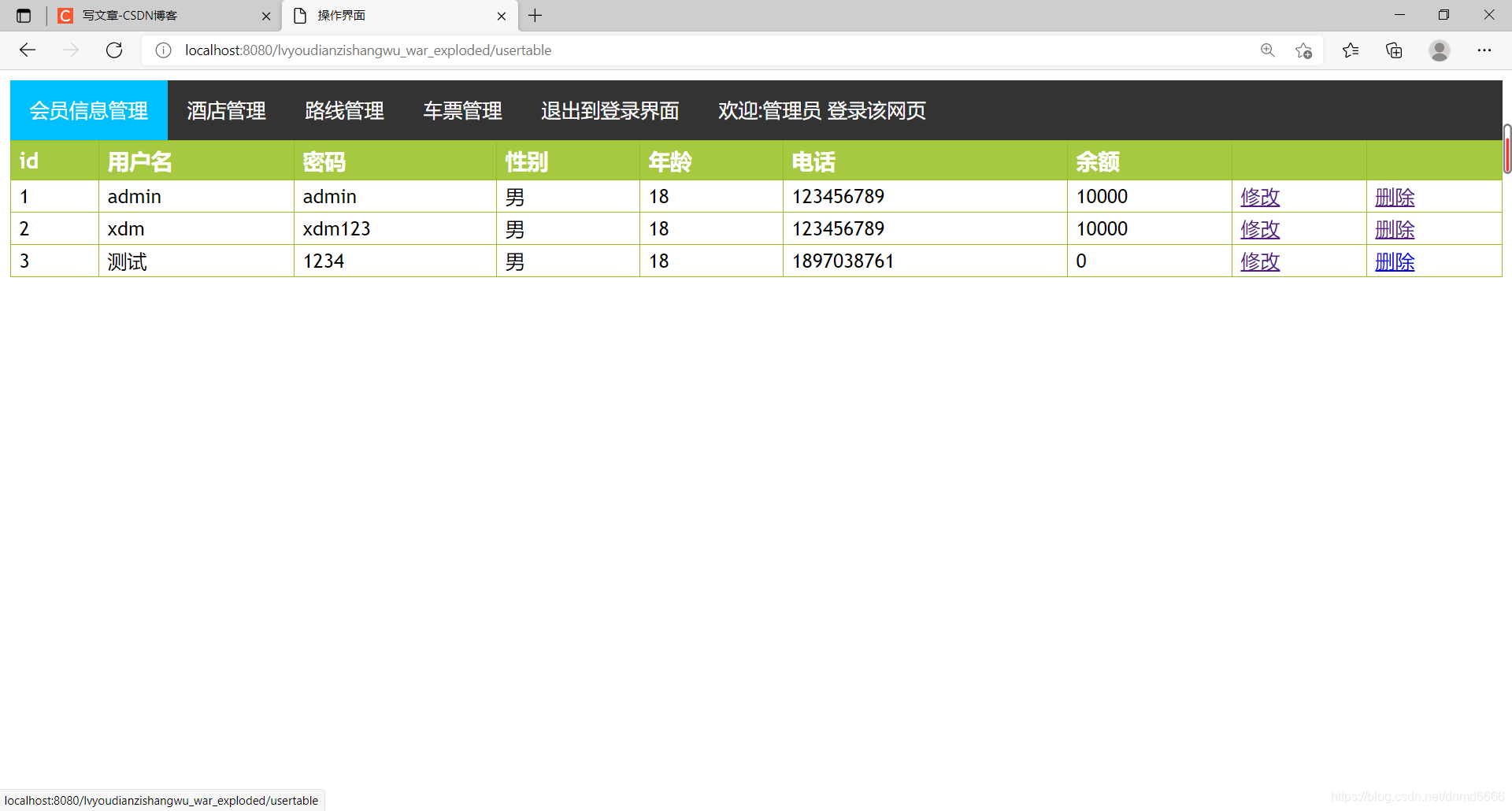
有管理员界面

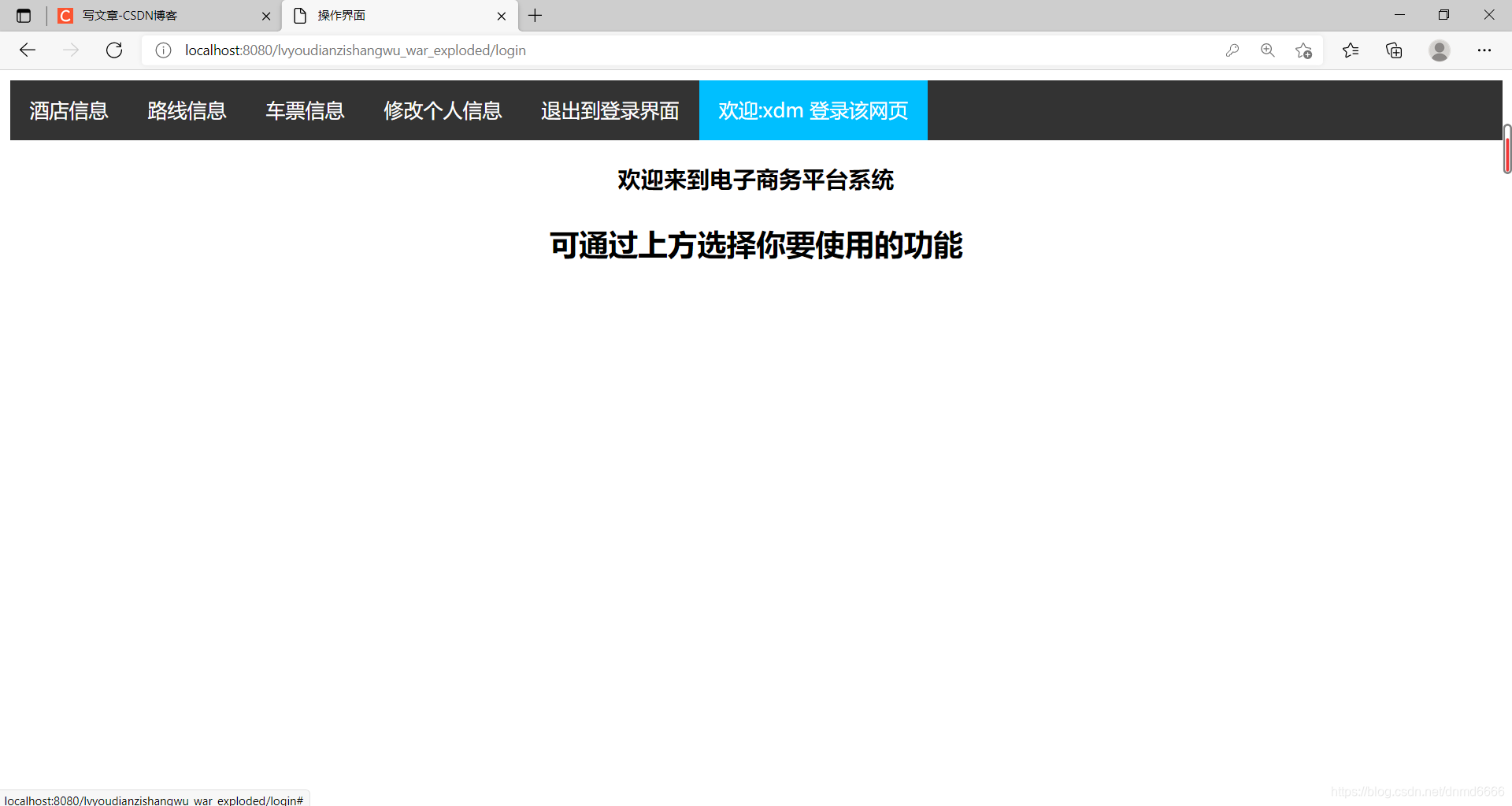
用户界面

不同界面的功能有所不同 比如管理员可以操作所有用户信息和服务信息,
用户只能修改自己信息和提交预约
上面的菜单采用下拉模式,而且鼠标放上去后会相应的变色

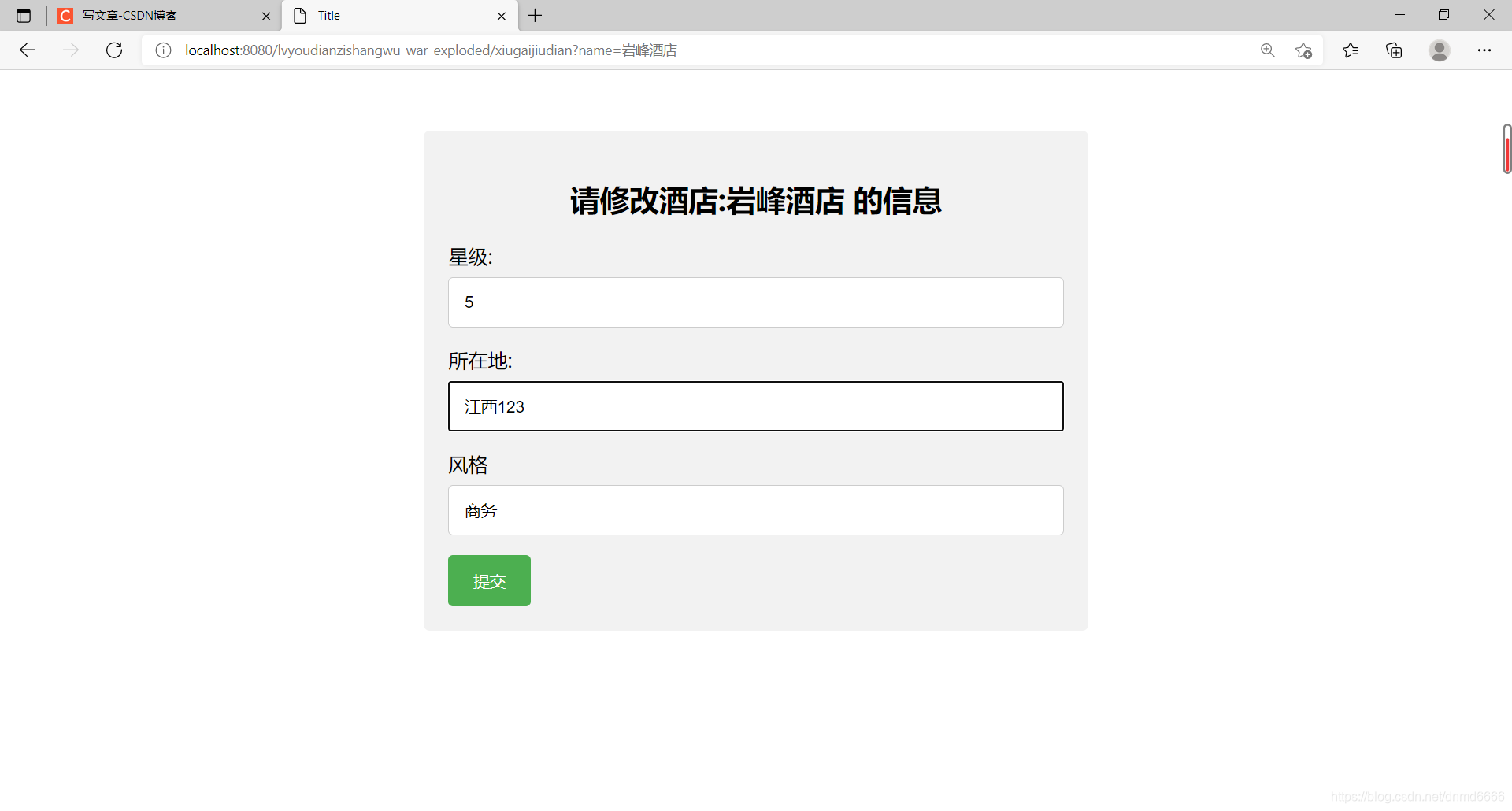
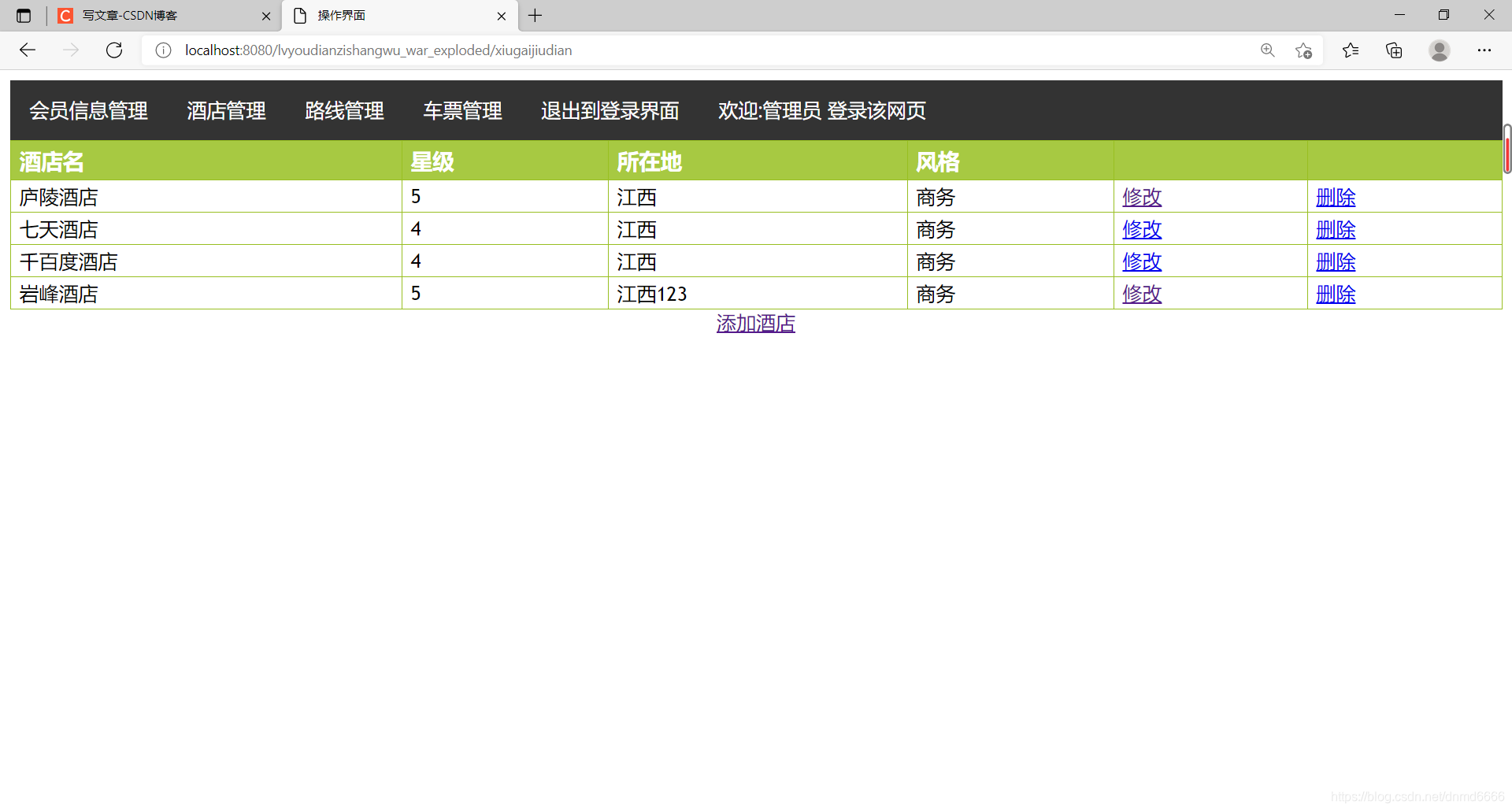
在这里可以修改服务的具体信息或者删除信息


可以管理会员

就展示到这里 具体操作在文件夹里,里面有数据库的sql语句,等。还专门录制了一个视频来教你导入数据库和jsp,所有源码都在里面,只需要几分钟对照视频里的操作导入就可以运行,还有贴心的实验报告,直接课设完美结束。完全没问题,纯手写原创,不会被怀疑买课设啥的
链接: https://download.csdn.net/download/dnmd6666/20033441.
这篇关于原创 2021年的 大学jsp课设 旅游电子商务系统课设的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!