本文主要是介绍PaaS和Chrome Proxy SwitchyOmega,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
PaaS和Chrome Proxy SwitchyOmega
PaaS
通过网络进行程序提供的服务称之为SaaS(Software as a Service),而云计算时代相应的服务器平台或者开发环境作为服务进行提供就成为了 PaaS(Platform as a Service)。
PaaS(Platform-as-a-Service:平台即服务)全称:(Platform as a service)中文: 平台即服务所谓PaaS实际上是指将软件研发的平台(计世资讯定义为业务基础平台)作为一种服务,以SaaS的模式提交给用户。因此,PaaS也是SaaS模式的一种应用。但是,PaaS的出现可以加快SaaS的发展,尤其是加快SaaS应用的开发速度。在2007年国内外SaaS厂商先后推出自己的PAAS平台。PAAS之所以能够推进SaaS的发展,主要在于它能够提供企业进行定制化研发的中间件平台,同时涵盖数据库和应用服务器等。PAAS可以提高在Web平台上利用的资源数量。例如,可通过远程Web服务使用数据即服务(Data-as-a-Service:数据即服务),还可以使用可视化的API。用户或者厂商基于PaaS平台可以快速开发自己所需要的应用和产品。同时,PaaS平台开发的应用能更好地搭建基于SOA架构的企业应用。
Proxy SwitchyOmega Chrome插件
轻松快捷地管理和切换多个代理设置。配置:
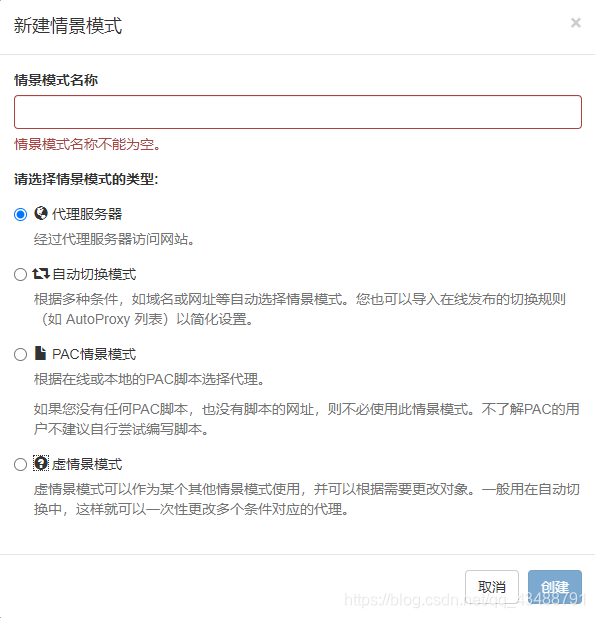
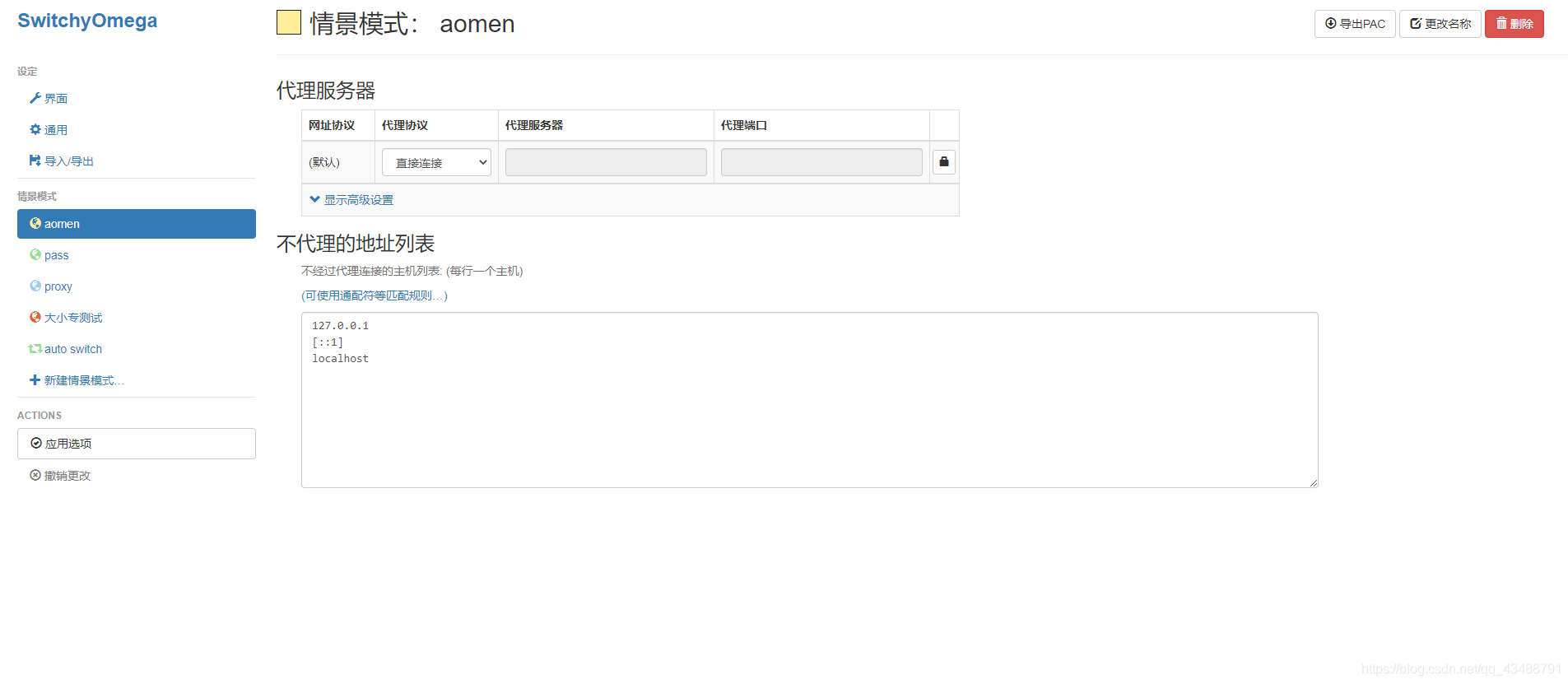
- 情景模式:根据自身需求,新建情景模式

- autoswith自动切换规则

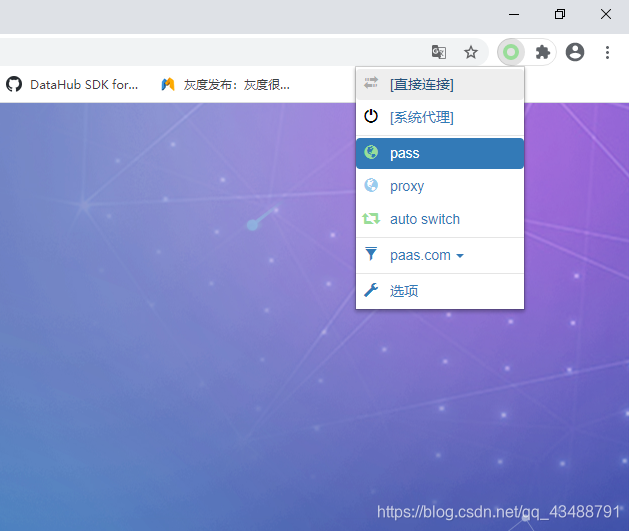
- 选择对应的代理proxy,开始愉快的代理访问吧

基于SwitchyOmega 实现PaaS的Web访问
剩下的就是公司的PaaS给的各个云平台网址端口,用户名和密码,然后就可以远程web访问进行愉快的开发了!
这篇关于PaaS和Chrome Proxy SwitchyOmega的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




