本文主要是介绍UniApp项目实践HelloUni,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
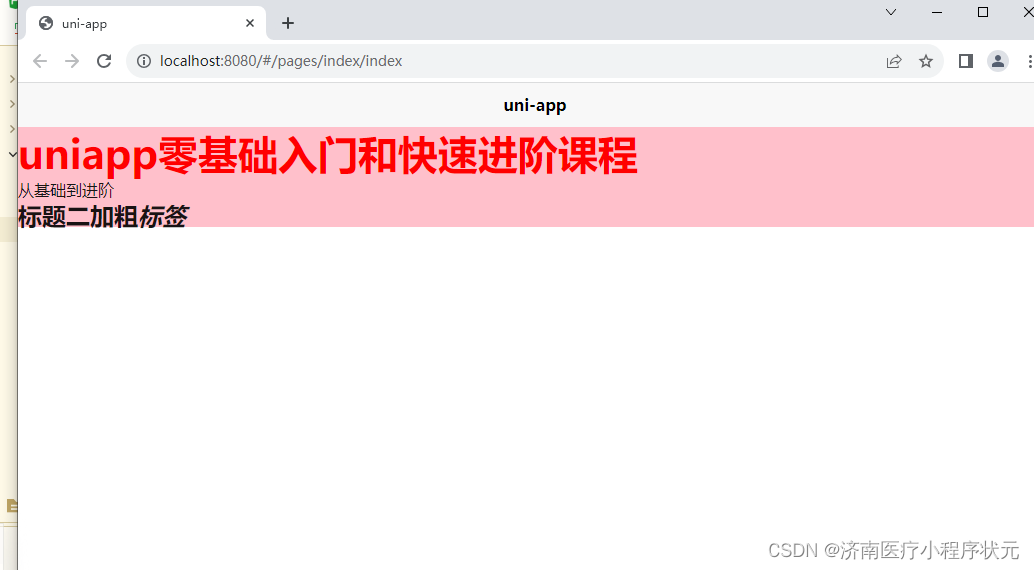
效果镇楼

书接上文,继续写入内容;哪怕一句话代码呢,今天的一小步,将来的一大步
<template><div class="box"><h1>uniapp <span class="row">零基础</span>入门和快速进阶课程</h1><view class="box2">从基础到进阶</view><h2>标题二加粗<i>标签</i></h2></div>
</template><script>export default {}
</script><style lang="scss">.box{// width: 100px;height: 100px;background-color: pink;h1{font-size: 40px;color: red;}}// .box h1{// font-size: 50px;// }</style>
HelloWorld
这篇关于UniApp项目实践HelloUni的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





