本文主要是介绍下一代前端构建工具 ViteJS 技术解读,尤雨溪diss:Webpack!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue3.0 PK React17 ,谁胜?点击上方“蓝色字体”,选择“设为星标”
做积极向上的前端人!
作者:清秋
https://juejin.cn/post/6937176680251424775
关于 Vite,来看看作者本人怎么说。本视频是 Vue 以及 Vite 作者 尤雨溪 在 2021 年 2 月 12 日在 Twitch 上做客 GitHub Open Source Friday 节目的直播视频。在视频里有尤大关于 Vite 的各项功能的详细阐述、大神在线编码、在线 Debug、大佬 diss webpack 以及对 Vite 的哲学思考。本视频很长,接近 70 分钟,下面是视频摘录,强烈建议大家观看视频,里面有很多细节相信大家会有收获。
Vite 的发音问题
有关 Vite 发音的灵魂拷问:既然 Vite 使用的是其法语发音,那为什么 Vue 不用它的法语发音呢?(大概是因为法语读音不好听吧)。尤大告诉我们,作者说怎么读那就怎么读吧。

个人认为 Vue 和 Vite 的文档堪称良心了,首先就交代自己名字的发音,让全球开发者统一认知。再来看 Svelte,别说发音了,至今拼写还记不住。
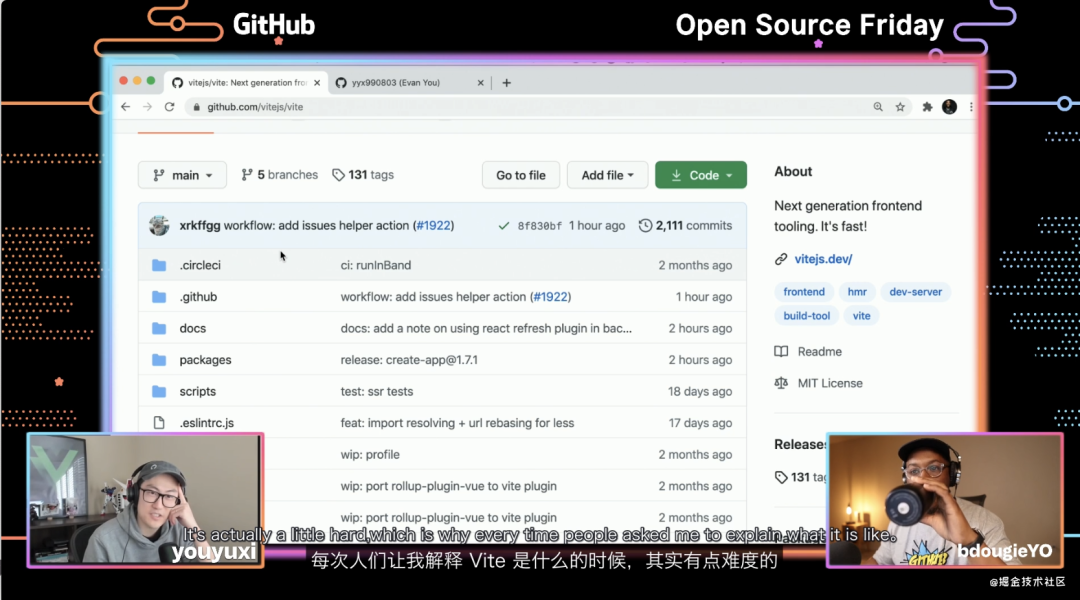
Vite 是什么

尤大自己也说,很难一句话描述清楚 Vite 到底是什么。主要原因可能是它主要包括两个部分,一个基于 ESM 的利用 esbuild 的开发服务器,另一个部分是基于 Rollup 的配置化的打包器。当然还有很多其他强大的功能,但是已经超过一句话了。尤大说市面上最接近 Vite 的产品是 Parcel,但二者的实现原理完全不同。
为什么 Vite 在此刻出现

本质原因应该是大部分现代浏览器(除了 IE 11)已经对原生 ES 模块支持的很好了,而且新版的 Node 也支持 ESM 了。ESM 终于可以在不久的将来一统江湖。原生的就是香。
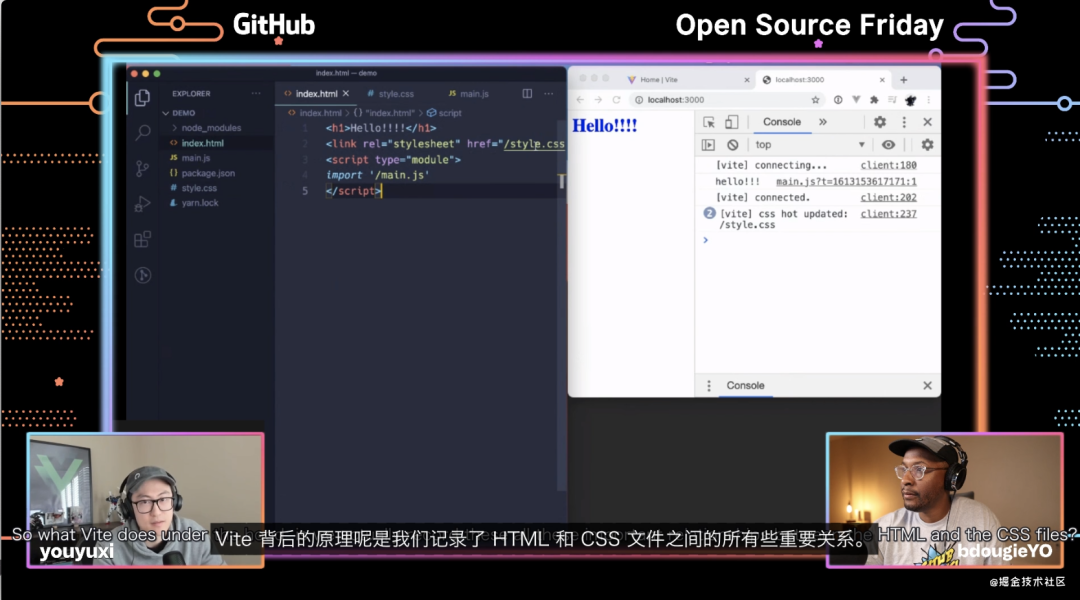
起步 Demo
不使用 @vitejs/create-app,从 0 开始创建一个 Vite 工程 demo。

入口文件是 index.html

Vite 是 Opinionated 的

划重点,Vite 是 Opinionated 的,视频里多次展示了这块内容。
其实 opinionated 本来是个贬义词,是固执己见的意思,而用在计算机科学领域,又变成了一个绝对的褒义词,号称自己 opinionated 的工具通过约定保证了易用性,又提供了配置以保证不会丧失灵活性。Vite 中内置了大量最佳实践的约定,省去了繁琐的配置,保证前端开发者常用的功能都是开箱即用的。
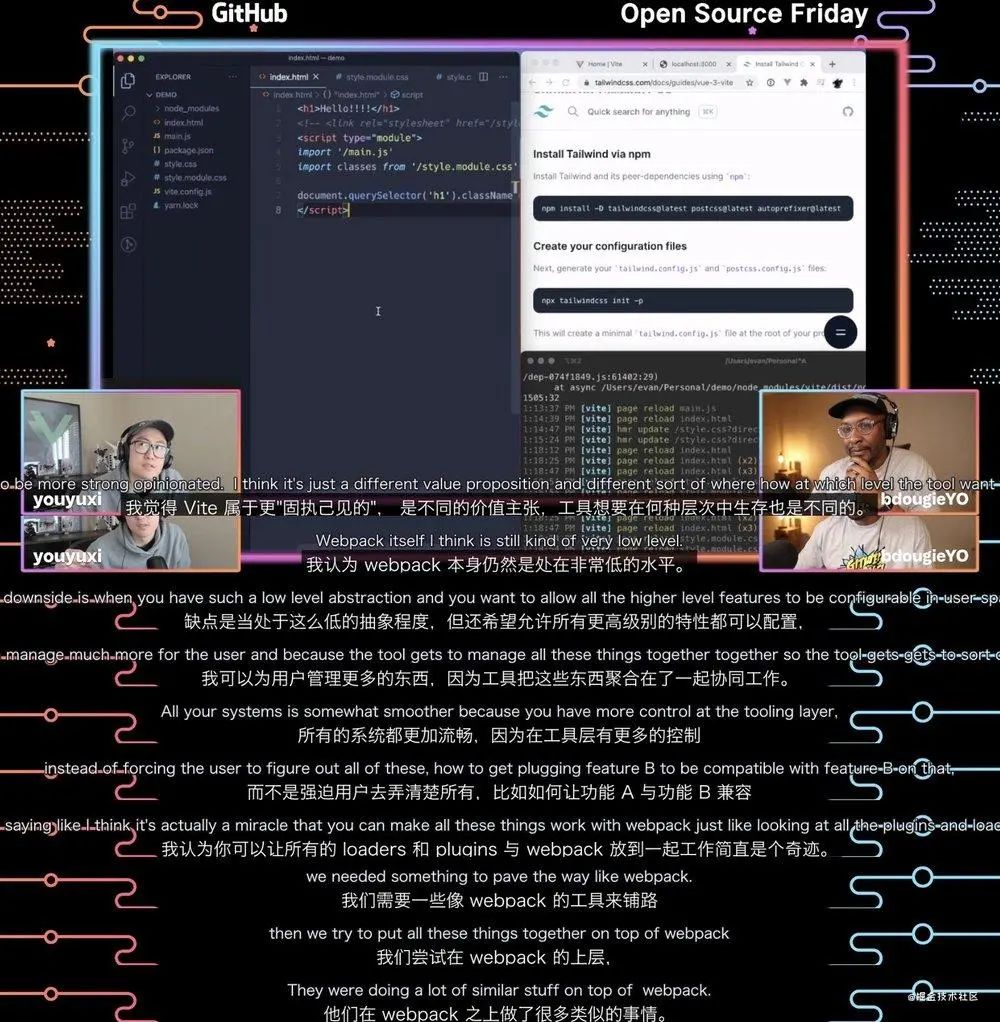
那么问题来了,列出几个 opinionated 和 unopinionated 的软件。我先来:Opinionated 的有 Vite、Prettier, Unopinionated 的比如 webpack,当然 unopinionated 可不是好词,应该不会有人在官方文档里写自己是 unopinionated 的。这段是关于 webpack 的,看大佬如何 diss webpack:

Vue CLI 会迁移到 Vite 上吗
暂时不会,目前依然是基于 webpack 的,但是最终肯定是会迁移到 Vite 上的。

Vite 是框架无关的

Vite 提供了定义得非常好的 JavaScript API,可以在更高层级使用,比如 VitePress,它是 VuePress 的孪生兄弟,基于 Vite 构建。
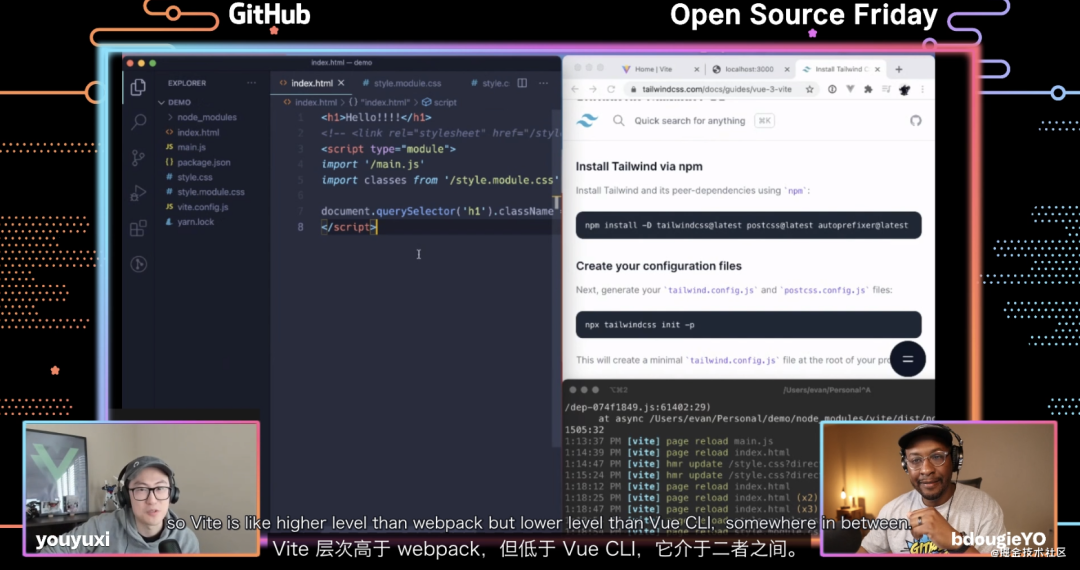
Tailwind CSS + Vite 实战
尤大在线编写 Tailwind 代码翻车。

主持人调侃,原来 Evan You 也需要 debug 啊。

Vite + React 实战
主持人调侃,我们在线围观尤雨溪写 React!

关于 Esbuild —— “快”就一个字

Esbuild 是 Vite 为何如此快速的原因,它比传统 tsc 快 20-30 倍。Vite 用 esbuild 替代 Rollup 进行预打包,速度也非常快。
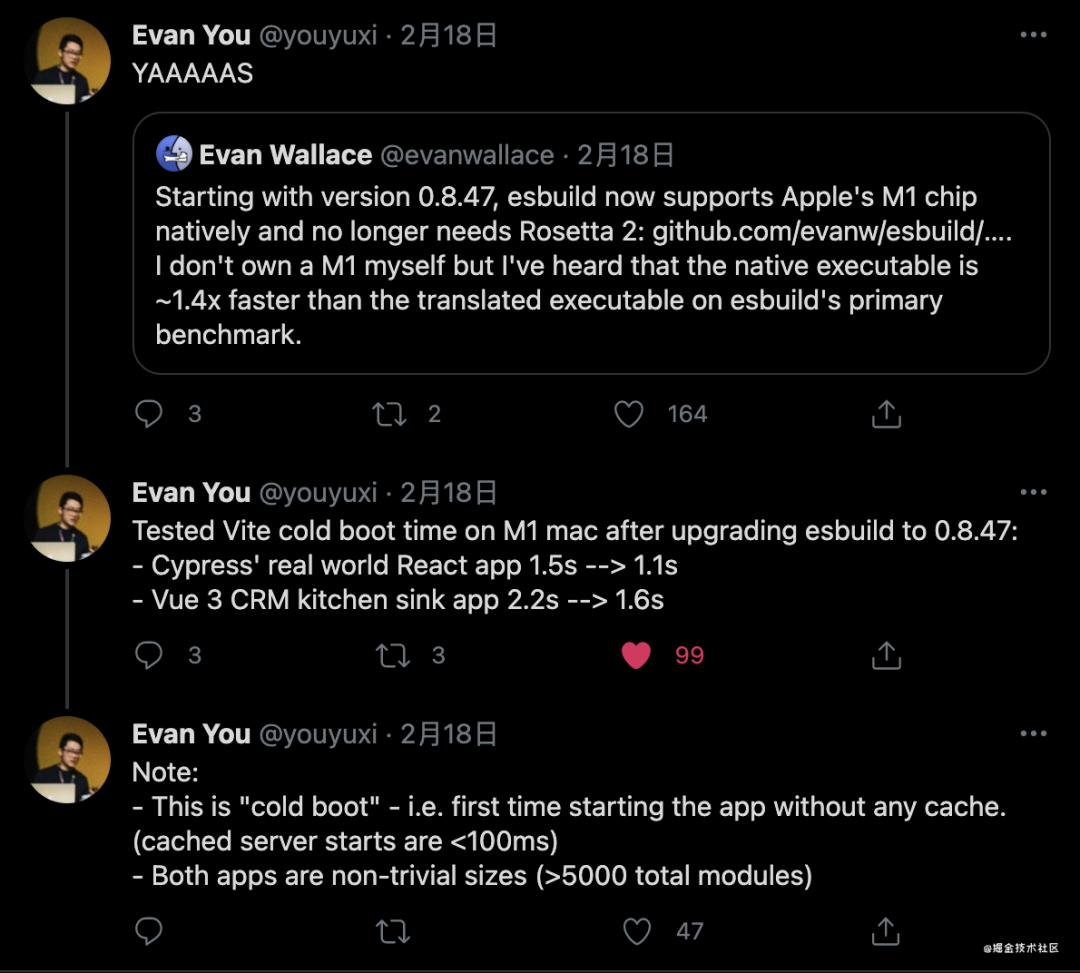
这里尤大透露了他的工作电脑,搭载 M1 芯片的 ARM 架构的 Mac Book Pro,遗憾的是,当时的 esbuild 还不支持 ARM 架构,但 Go 的最新版已经支持。没想到过了几天,esbuild 就发布了其支持 M1 芯片的版本,尤大在第一时间做了测试:

DX 是啥
在视频翻译过程中,听到尤大说了 DX 一词,由于不知道是什么含义,反反复复听了好多遍,后来 Google 发现,原来 DX 是 Developer Experience 的意思,看来关爱开发者是有官方术语的,关于 DX 的解释可以参考 What Is DX? (Developer Experience)。

Vite 利用其快速的特性,极大提升了开发者的体验,尤大直言,他就像被宠坏了的孩子,项目启动超过 1 秒,他就很难忍受了。

关于 SSR
SSR 目前还处于实验阶段
关于 HMR
Vite 真正解决了 HMR 速度与随着应用越来越大而越来越慢的问题。

为啥生产模式不用 esbuild,不是更快吗?
其实也想用,但是 esbuild 目前对生产包支持不够健壮,很多配置无法通过 esbuild 实现。所以目前而言,Rollup 是一个好选择,虽然远比 esbuild 慢。
另外,可以用 esbuild 作为压缩器,替代 terser,详见 build.minify,这样会更快,但是包的体积可能会有 5% - 10% 左右的增长,看用户取舍。

编后
最近收集了套 6000 页的 Java 学习手册,以及珍藏四本 Java 人必读4大神器,分享到知乎已经 3 万赞了!以及收集了一些最新的前端大厂面试题、在线文档不定定期更新:
由 笑妄²º²¹ 大佬主导,群友共同贡献整理

如果你想获得完整PDF、前端面试师链接可以通过以下方式获得:
点击关注下方卡片????,在后台回复关键词 5000


Vue3.0 PK React17 ,谁胜?
如何凭实力搞砸一场面试?
面试官:Vue3.0的设计目标是什么?做了哪些优化?
漫画 | 公司测试因提Bug不规范,锒铛入狱~
漫画 | 产品经理的八大罪状(下)
漫画 | 我把面试官整崩溃了~
程序员:如何写出杀手级简历?
金三银四?这20道高频面试题值得了解下
Vue3.0 高频出现的几道面试题
前端面试送命题-JS三座大山
面试官问:TCP为啥要3次握手和4次挥手?握两次手不行吗?
面试中突然遇到答不上的问题怎么办?
如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~

这篇关于下一代前端构建工具 ViteJS 技术解读,尤雨溪diss:Webpack!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








